【Web前端问题】前端怎么开发大屏页面,比如tv页面?
如题,测试的时候又该怎么测呢,总不能买个电视机把,有没有好的工具推荐
回答:
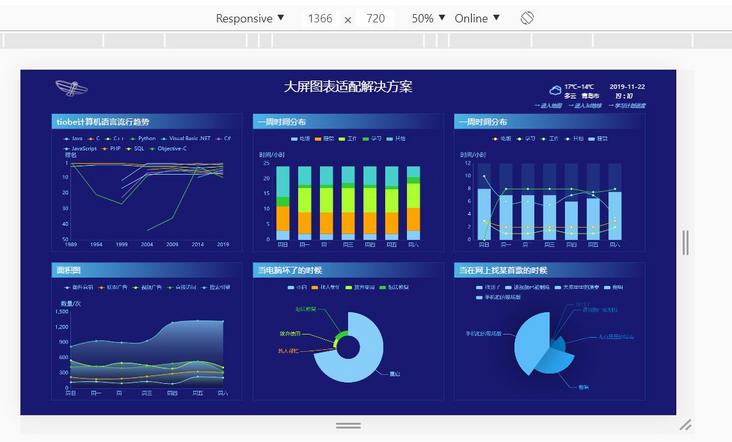
请参见专门针对拼接大屏展示数据可视化图表的一个开源demo,页面尺寸自适应:
daoke0818/前端ECharts图表可视化大屏开发案例
演示地址:http://e-art.top/projects/big...
功能如下:
页面内容适应各种比例的大屏。可以设置为自动等比例缩放(contain和cover两种模式),也可以设置为拉伸(stretch模式)来铺满窗口。
图表的配置项抽取各层级公用部分,以对象的合并方式(jQuery的extend方法)实现最简配置。
窗口缩放时图表自动缩放无需刷新,可通过拖动浏览器窗口大小测试。
图表定时刷新重绘效果,可分别指定需要和不需要刷新的图表。这里仅是前端展示用,也可配合异步加载数据后重绘图表。
页面显示时钟、城市定位和天气。
除了常规图表,还引入geoJson和百度地图的两种平面地图模式、3D地球模式以及若干有意思的算命娱乐小图表。其中地图上有唐僧取经路线和麦哲伦环球航线等等。
四季(春夏秋冬)颜色主题更换。
配置面板,配置内容如下:
设计图尺寸
页面缩放模式
图表自动刷新频率
天气预报更新周期
指定颜色主题
回答:
tv 页面具体什么意思?
主要指标是分辨率和横竖比?
Chrome 不能测么?
回答:
电视机可以不买,但是你可以买个4K显示器或者开chrome模式responsive,屏幕超过你屏幕大小后会有滚动条
以上是 【Web前端问题】前端怎么开发大屏页面,比如tv页面? 的全部内容, 来源链接: utcz.com/a/139976.html








