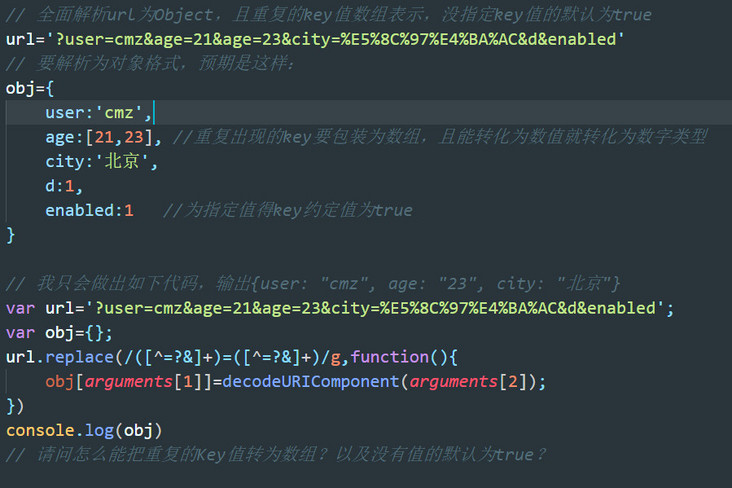
【Web前端问题】怎么用Js解析这种复杂的url?包括重复的Key转化为数组,未指定值约定为1等等要求?

回答:
一切没有返回值的 replace 都是耍流氓
var obj = url.match(/([^=?&]+)(=[^=?&]+)?/g) .reduce(function (acc, match) {
var splits = match.split('='),
key = splits[0],
value = decodeURIComponent(splits[1] || '') || true
if (acc[key] === undefined) acc[key] = value
else acc[key] = [].concat(acc[key], value)
return acc
}, {})
// 或者如果使用 ES6 语法
const obj = url.match(/([^=?&]+)(=[^=?&]+)?/g)
.map(match => match.split('='))
.reduce((acc, [key, valueStr]) => {
const value = decodeURIComponent(valueStr || '') || true
return {
...acc,
[key]: acc[key] === undefined ? value : [].concat(acc[key], value)
}
}, {})
希望对你有帮助。
回答:
供参考
const obj = url .substr(1)
.split('&')
.reduce((o, p) => {
let [k, v = ''] = p.split('=')
v = v === '' || (isNaN(v) ? v : Number(v))
o[k] = o[k]
? Array.isArray(o[k])
? [...o[k], v]
: [o[k], v]
: v
return o
}, {})
回答:
var url = '?user=cmz&age=21&age=23&city=北京&enable'/**
*
* @param {string} string
*/
function parse(string) {
let query = string.replace(/^\?/, '')
return query.split('&').reduce((obj, next) => {
let parts = next.split('=')
let key = parts[0]
let value = parts[1]
if (obj.hasOwnProperty(key)) {
obj[key] = Array.isArray(obj[key]) ? [...obj[key], value] : [obj[key], value]
} else {
obj[key] = value ? value : true
}
return obj
}, {})
}
console.log(parse(url))
感觉写的更复杂。
权当抛砖引玉。
回答:
要在赋值的地方做个判断
// 先声明一个变量var hash = {};
url.replace(//([^=?&]+)=([^=?&]+)//g,function(){
if(!hash[obj[arguments[1]]]){
obj[arguments[1]] = arguments[2];
hash[arguments[1]] = true;
}else{
// 这里做是否是第一个 条件判断看你自己的需求
if(Array.isArray(obj[arguments[1]])){
obj[arguments[1]].push(arguments[2]);
}else{
const firstVal = obj[arguments[1]];
obj[arguments[1]] = [firstVal,arguments[2]];
}
}
})
以上是 【Web前端问题】怎么用Js解析这种复杂的url?包括重复的Key转化为数组,未指定值约定为1等等要求? 的全部内容, 来源链接: utcz.com/a/139960.html