【Web前端问题】fromdata传递数据
请求中使用参数用form-data的形式:
var content = new window.FormData(); content.append("id", this.id);
content.append("name", this.name);
this.$http.post("test", content)
.then(function (data) {
if(data.status === 200 && data.ok === true){
this.tipsmessage = '保存成功'
this.success = true
}else{
this.tipsmessage = '保存失败'
this.success = false
}
})
.catch(
function (data) {
console.log('请求出错')
}
)
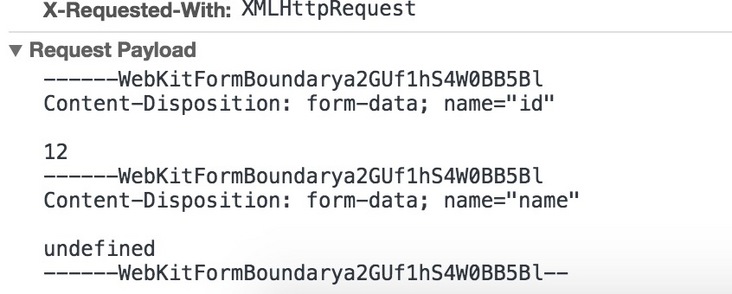
页面传递参数效果:
为什么传递格式不是这样呢?

根据大家的回答,我做了修改:
this.$http({ url: 'test',
method: 'POST',
data: content,
headers: {
'Content-Type': 'application/x-www-from-urlencoded'
}
})
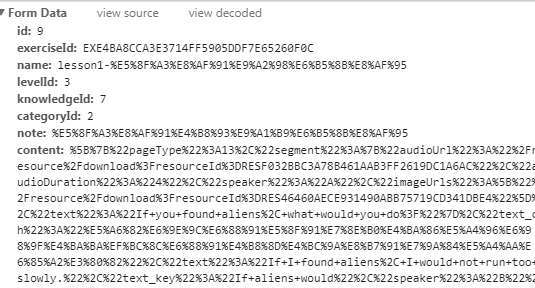
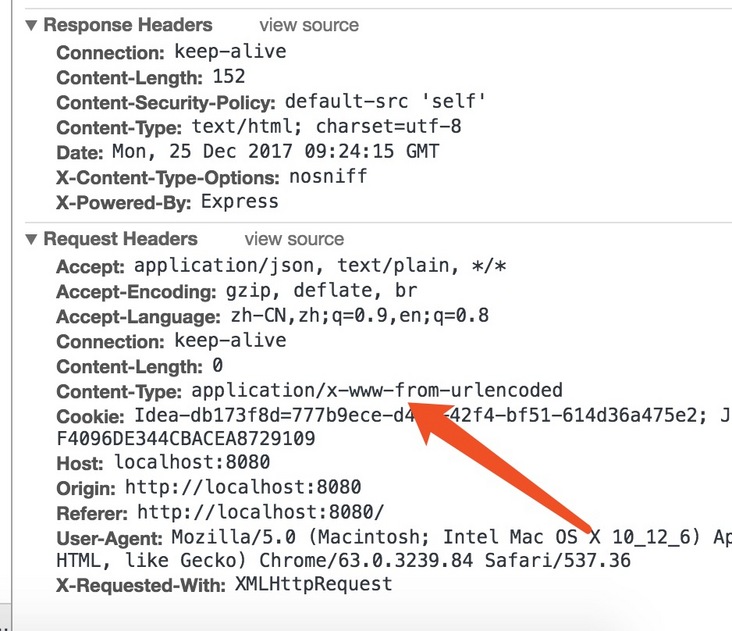
结果:
content-type已经修改成application/x-www-from-urlencoded这个格式了,但是没有显示传递的参数,为什么呢?
回答:
content-type 设置跟在数据后面
//路径 // 参数 // 头设置请求文本类型 axios.post(url',params,{
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
key:value格式 可以利用new URLSearchParams()方法 然后追加 append元素
json格式 那就 声明拼接 对象值太多转换JSON.stringify()
回答:
你两种content-type不同
你所说的formdata是multipart/form-data,可以附带文件,以流形式发送
你最后一张图上列的请求方式是application/x-www-from-urlencoded,会将参数以kv形式发送,这个才是标准的表单类型
回答:
没有怎么用过vue,但是看帮助文档感觉应该是这样的,你可以试试
this.$http.post('test', {id: this.id, name: this.name}, {'emulateJSON': true})https://github.com/pagekit/vu...
回答:
this.$http.post("test", {id:xx})
你想key,value传递直接这样就行了。不需要创建formdata对象。
如果你需要上传文件,那就是选择formData在chrome中的显示效果。
以上是 【Web前端问题】fromdata传递数据 的全部内容, 来源链接: utcz.com/a/139832.html