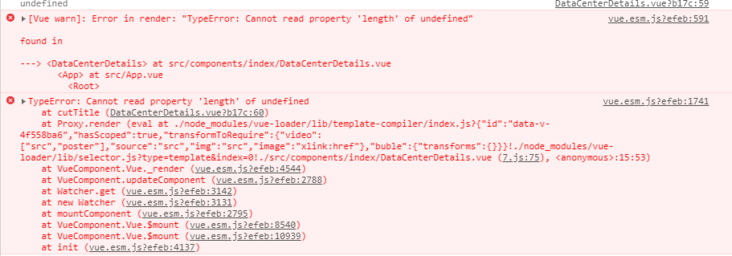
【Web前端问题】vue过滤器不能给未定义属性length (实际功能正常,就是会不影响使用报错)
<h1>{{item.title | cutTitle(70)}}</h1>title用了一个过滤器
filters: { cutTitle: function (str, len) {
//length属性读出来的汉字长度为1
if (str.length * 2 <= len) {
return str;
}
var strlen = 0;
var s = "";
for (var i = 0; i < str.length; i++) {
s = s + str.charAt(i);
if (str.charCodeAt(i) > 128) {
strlen = strlen + 2;
if (strlen >= len) {
return s.substring(0, s.length - 1) + "...";
}
} else {
strlen = strlen + 1;
if (strlen >= len) {
return s.substring(0, s.length - 2) + "...";
}
}
}
return s;
},
},
功能没错,效果也出来了,但是为啥会提示一个 不能给未定义属性length呀
回答:
估计是api获取数据前item.title是未定义的, 甚至item都是未定义的, 加上判断
<h1 v-if="item&&item.title">{{item.title | cutTitle(70)}}</h1>回答:
初始化数据,item应该是遍历的list吧
return { list:[{title:''}]
}
或者等数据下来再渲染
<h1 v-if="item.title">{{item.title | cutTitle(70)}}</h1>回答:
请求是异步的,需要在data里初始化数据, 或者数据出来再渲染<h1>{{item&&item.title | cutTitle(70)}}</h1>,或者加个v-if判断数据出来再渲染<h1 v-if="item.title">{{item.title | cutTitle(70)}}</h1>
以上是 【Web前端问题】vue过滤器不能给未定义属性length (实际功能正常,就是会不影响使用报错) 的全部内容, 来源链接: utcz.com/a/139782.html







