【Web前端问题】element-ui 中 Cascader 级联选择器有没有什么办法判断它是否被全选
问题
element-ui 中 Cascader 级联选择器有没有什么办法获取它是否被全选
Cascader选择器
<el-form ref="form" :model="form" label-width="80px"> <el-form-item label="主机">
<el-cascader v-model="form.host"
placeholder="IP或组"
:options="options"
:show-all-levels="false"
:props="{ multiple: true }"
filterable>
</el-cascader>
</el-form-item>
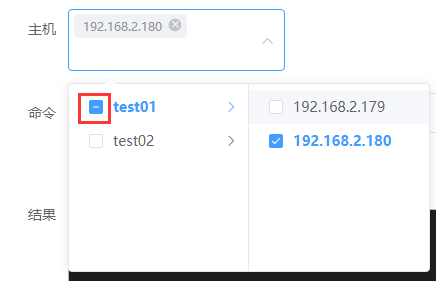
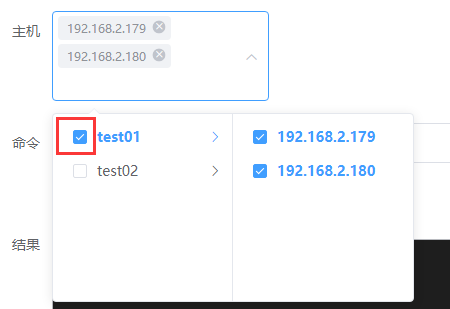
想要实现的效果
我想实现的效果是,一级选项如果全部选中的话,我就只用获取一级选项的值就行了,如果没有全部选中 我再获取二级选项的值


回答:
Cascader有个方法getCheckedNodes,获取选中的节点。
let checkArr = this.$refs.myref.getCheckedNodes()比如你的例子会获取test01以及两个子节点,共三个节点。下面说一个逻辑,如果你没有取消父子节点关联的话,那么必然存在一个关系:父节点选中,那么所有子孙节点必然是选中的,在你这里就可以反向思维推出一个逻辑:如果节点有父节点且父节点被选中了,那么这个节点就不是你所需要的,所以你可以使用checkArr过滤下
checkArr = checkArr。filter(item => !(item.parent && item.parent.checked))这个checkArr就是你所需要的数据的节点数据,然后在节点数据中获取你需要的值就可以了
以上是 【Web前端问题】element-ui 中 Cascader 级联选择器有没有什么办法判断它是否被全选 的全部内容, 来源链接: utcz.com/a/139787.html








