Vue的H5项目微信监听返回键实践笔记
Vue的H5项目在微信上监听安卓返回键
这段时间完成公司一个vueH5项目,通过微信扫码打开网页,但是当安卓手机按返回键时会关闭页面,并且之前写好的东西也不会保存,影响使用。所以通过查找资料,监听安卓返回键。
1.挂载
mounted () { if (window.history && window.history.pushState) {
history.pushState(null, null, document.URL)
window.addEventListener('popstate', this.backChange, false) // false阻止默认事件
}
},
2.页面销毁时,取消监听。否则其他vue路由页面也会被监听 (destroyed钩子在使用 keep-alive就不会执行)在开发过程中遇到一个问题,每次返回只在第一次有效,后面就没有效果了,于是在每次打开弹框的时候动态绑定事件,在返回时解除绑定,问题就解决了
destroyed () { window.removeEventListener('popstate', this.backChange, false) // false阻止默认事件
},
3.在methods里添加方法
backChange () { // const that = this
console.log('监听到了')
const html = `退出后,已录入的信息不会被保存,</br>是否确定退出?`
history.pushState(null, null, document.URL)
// setTimeout(() => {
MessageBox({
title: '提示',
message: html,
showCancelButton: true,
showModal: false
}).then(action => {
if (action === 'confirm') {
window.location.href = 'about:blank'
// eslint-disable-next-line
wx.closeWindow()
}
if (action === 'cancel') {
console.log(456)
}
})
// }, 300)
},
4.当点击确定时,要关闭此页面
// windows浏览器关闭window.location.href = 'about:blank'
// 微信浏览器关闭
wx.closeWindow()
5.应用了Mint-UI组件库。MessageBox是弹框组件。
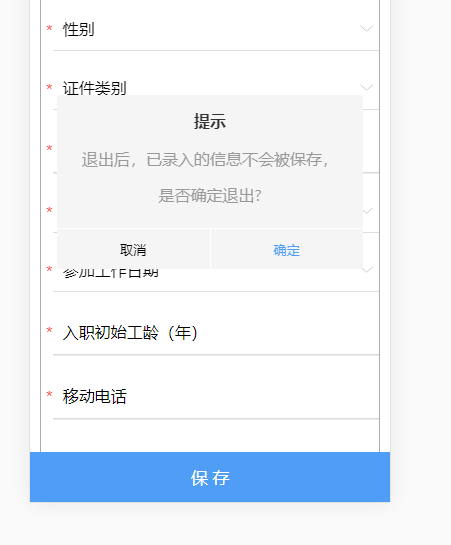
6.最终效果

以上是 Vue的H5项目微信监听返回键实践笔记 的全部内容, 来源链接: utcz.com/a/13914.html