【Web前端问题】使用webpack构建本地服务器出现的问题?
今天在学习webpack的知识。然后学到构建本地服务器出现的问题。
这是我的配置代码:
module.exports = {
devtool:'eval-source-map',entry: __dirname + "/app/main.js",//已经多次提及的唯一入口
output: {
path: __dirname + "./public",//打包后文件存放的地方
filename: "bundle.js",
devServer:{
contentBase:"/public",
historyApiFallback:true,
inline:true
}
}
}
这是package.json的代码:
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"webpack": "^4.6.0"},
"devDependencies": {
"webpack-cli": "^2.1.2","webpack-dev-server": "^3.1.4"
},
"scripts": {
"start": "webpack","test": "echo \"Error: no test specified\" && exit 1",
"server": "webpack-dev-server --open"
},
"author": "",
"license": "ISC"
}
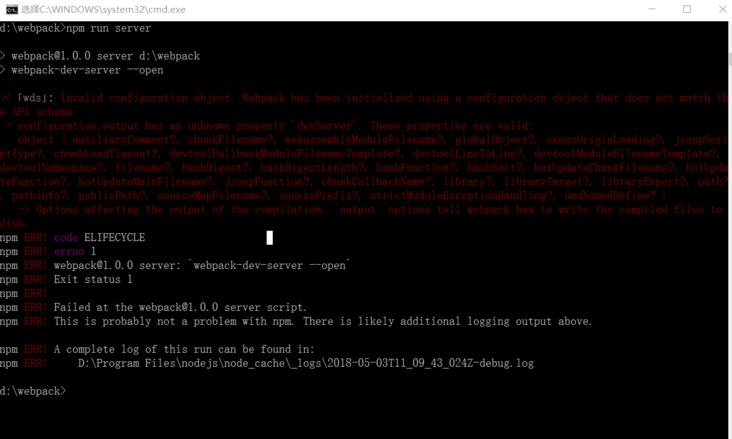
看了报错确实没看懂,也网上搜了很久,还是没搞懂。求各位大哥赐教。
回答:
devServer:{ contentBase:"/public",
historyApiFallback:true,
inline:true
}
不应该放在output里,应该和output同级
回答:
你的devServer配置是写在output里的? 报错信息说的很清楚了呀。。。。。。
以上是 【Web前端问题】使用webpack构建本地服务器出现的问题? 的全部内容, 来源链接: utcz.com/a/136169.html