【Web前端问题】element-ui中navmenu的router=true模式下的问题
<el-menu default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
router=true
active-text-color="#ffd04b">
<el-menu-item v-for='(item, index) in routes' :index="item.path">
<i class="el-icon-menu"></i>
<span slot="title">{{item.name}}</span>
</el-menu-item>
</el-menu>
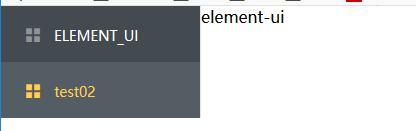
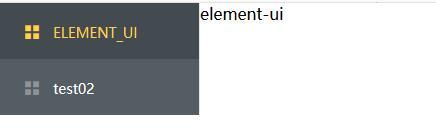
如上所示:当我这样通过循环生成导航的时候,单行项每次都得点击两次才能生效,第一次跳转路由,第二次才是当前项的颜色发生变化。

如上分别是第一次点击element-ui和第二次点击element-ui
回答:
default-active="2" //设置默认高亮
直接 active="$route.path"
回答:
我遇到了和你同样的问题,都是第一次点击路由跳转,第二次菜单才高亮,之前我一直以为是default-active、index、router这几个属性设置的有问题,但是能正常跳转,就说明他们对应没问题,是点击菜单后菜单元素上没有动态添加is-active类。
我换了element-ui的版本就正常了,我的element-ui的版本是2.9.1,降级为2.4.6
以上是 【Web前端问题】element-ui中navmenu的router=true模式下的问题 的全部内容, 来源链接: utcz.com/a/139096.html






