【Web前端问题】vscode alt+shift+f 格式化js代码,通不过eslint的代码风格检查怎么办。。。
必须要代码风格校验,但是一格式化很多就通不过校验了,每次手动格式化也很麻烦,有啥好的解决方式吗?
回答:
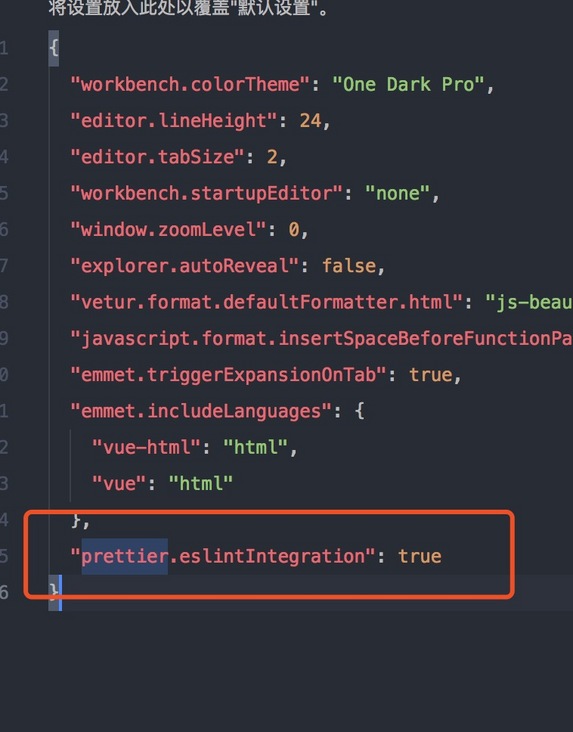
esLint + prettier 不要装js-beautify
然后设置 "prettier.eslintIntegration": true
回答:
只是空格换行的话可以直接调vscode的设置,反正我之前是这样的,不过换电脑设置丢了,现在webstorm
回答:
在你的vscode用户设置里面加上 "eslint.autoFixOnSave": true,
回答:
我也是,怎么修改这个默认格式化
回答:
可以用prettier插件。
以上是 【Web前端问题】vscode alt+shift+f 格式化js代码,通不过eslint的代码风格检查怎么办。。。 的全部内容, 来源链接: utcz.com/a/138387.html