【Web前端问题】由rowspan导致的table错位问题
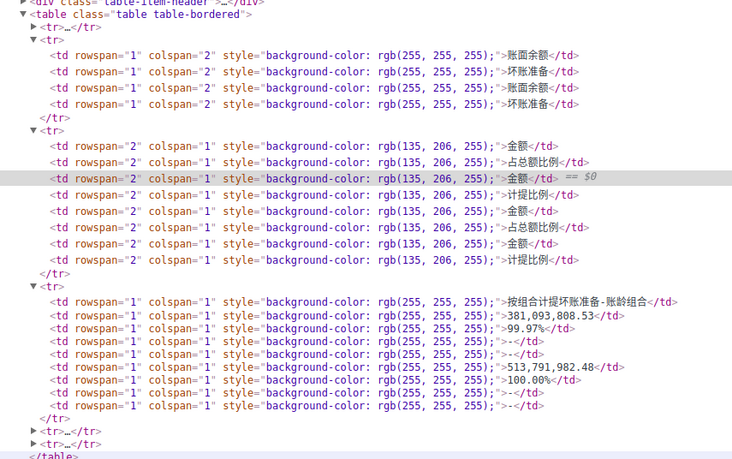
整个table是在vue中通过v-for生成的,目前出现的问题是当某一个tr中所有的td元素的rowspan属性均大于1时,会发生错位情况(返回数据中包含rowspan等值),返回数据应该是有不规范的地方,但是目前无法保证这种情况不再发生,所以希望在前端做一步这个的兼容。想请教一下如何实现。
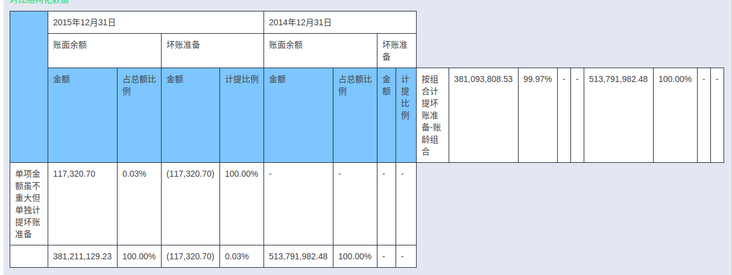
补充:当tr的全部td均大于1时,tr会丧失高度。




回答:
因为rowspan是用来占行的,如果一行里全部td的 rows 都为2
则意味着 下一tr 里应该是没有 td 元素的
但是实际上 下一tr 又有td,所以这行的td没有容身之处,被挤到右边去了
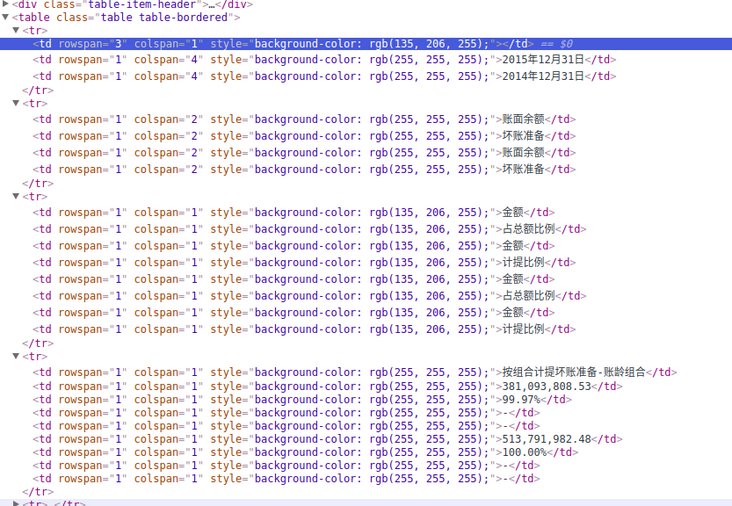
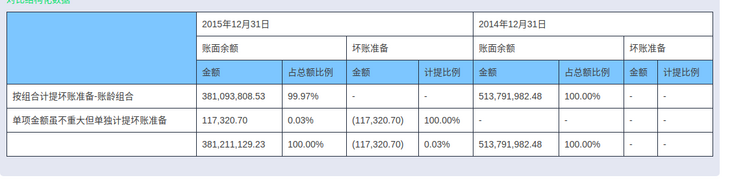
所以你要做的,要么是让后端跟你正确的数据,要么是处理这种情况
把出问题的行所有的td 的rowspan都设为1
加个filters吧
假设 row 为 td 的数组
<td :rowspan="td.rowspan | handleRowspan(row)"></td>filters: { handleRowspan: function (currentRowSpan,row) {
return row.filter(td=>{td.rowspan === currentRowSpan}).length === row.length?1:currentRowSpan
}
}
以上是 【Web前端问题】由rowspan导致的table错位问题 的全部内容, 来源链接: utcz.com/a/138077.html







