【Web前端问题】vue中递归
在vue中用了一个递归,
methods: { combine ([item, ...arr]) {
if (arr.length) {
const sub = this.combine(arr);
const res = [];
sub.forEach(s => item.forEach(i => res.push(`${i},${s}`)))
return res
} else {
return item
}
}
}
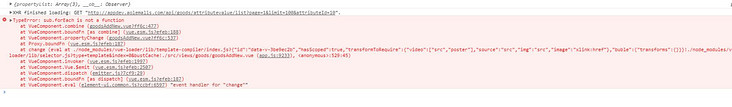
但是提示“errorLog.js?38a4:14 TypeError: sub.forEach is not a function”的错误,这块循环遍历应该怎么写?
回答:
这里的造成错误的原因是某一次调用返回了item,但是这个item不是一个数组,并且赋值给了sub,sub调用forEach抛出错误
不知道你这个函数的具体作用,所以没法改,下面给一个思路,就是检测sub是不是数组,或是强制返回的item是一个数组
combine ([item, ...arr]) { if (arr.length) {
const sub = this.combine(arr);
if(Array.isArray(sub)){
const res = [];
sub.forEach(s => item.forEach(i => res.push(`${i},${s}`)))
return res
}
return sub
} else {
return item
}
}
以上是 【Web前端问题】vue中递归 的全部内容, 来源链接: utcz.com/a/137849.html








