【Web前端问题】js中将函数声明赋值给一个变量,原来的函数名称为什么调用不了这个函数?
js中将函数声明赋值给一个变量,原来的函数名称为什么调用不了这个函数?
function fn(){ console.log("123");
}
fn();
var a=fn;
a();
var b=function c(){
console.log("234");
}
b();
c();
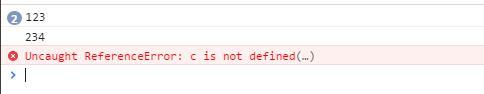
输出信息如下:
回答:
这种命名函数表达式函数只能在函数体内有效。
var b=function c(){ console.log("234");
console.log(c);//函数体内是可以访问到的,外面不行。
}
回答:
简单来讲,
var b=function c(){ console.log("234");
}
上面这种写法,后面的函数c是一个“函数表达式”,而不是一个“函数声明”,所以执行结果是把一个函数表达式的结果赋值给了b,而并没有声明函数c。
至于什么是表达式,什么是声明,就需要你自己查找资料继续学习了,在这里就不说了。
回答:
你没有弄清函数表达式和函数声明的区别,c()之所以会报错,就是因为函数表达式只是将一个函数的指针赋给一个变量,让我们可以通过变量名直接调用函数(b()),而并不是声明了一个函数,所以直接用是会出错的。楼上那个说c只是一个带名字的匿名函数 都带名字了怎么还是匿名函数 --
回答:
c只是一个带名字的匿名函数,名字只能在函数内部作用域使用,指向当前正在执行的函数,类似arguments.callee。
以上是 【Web前端问题】js中将函数声明赋值给一个变量,原来的函数名称为什么调用不了这个函数? 的全部内容, 来源链接: utcz.com/a/137230.html