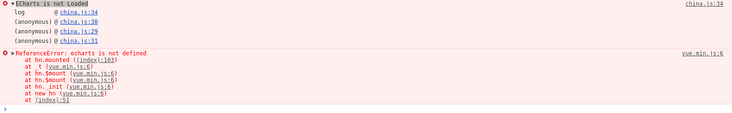
【Web前端问题】vue中引入地图的js文件,显示echarts is not loaded
我只是单单使用了vue.js,然后在引入china.js这个js文件,打开浏览器报错echarts is not loaded有没有老哥了解下,急啊。这个查阅过vue引入这个china.js会报错,但是问题下的解决方法好像不行

这里主要是利用echarts做一个地图下钻的功能引入如下:
<script type="text/javascript" src="{% static 'js/echarts.min.js' %}"></script><script type="text/javascript" src="{% static 'js/citymap.js' %}"></script>
<script type="text/javascript" src="{% static 'js/china.js' %}"></script>
<script type="text/javascript" src="{% static 'js/jquery.min.js' %}"></script>
<script type="text/javascript">var vue = new Vue({
el:'#app',
data:{
function () {
return {
provinces: {
//23个省
"台湾": "taiwan",
"河北": "hebei",
"山西": "shanxi",
"辽宁": "liaoning",
"吉林": "jilin",
"黑龙江": "heilongjiang",
"江苏": "jiangsu",
"浙江": "zhejiang",
"安徽": "anhui",
"福建": "fujian",
"江西": "jiangxi",
"山东": "shandong",
"河南": "henan",
"湖北": "hubei",
"湖南": "hunan",
"广东": "guangdong",
"海南": "hainan",
"四川": "sichuan",
"贵州": "guizhou",
"云南": "yunnan",
"陕西": "shanxi1",
"甘肃": "gansu",
"青海": "qinghai",
//5个自治区
"新疆": "xinjiang",
"广西": "guangxi",
"内蒙古": "neimenggu",
"宁夏": "ningxia",
"西藏": "xizang",
//4个直辖市
"北京": "beijing",
"天津": "tianjin",
"上海": "shanghai",
"重庆": "chongqing",
//2个特别行政区
"香港": "xianggang",
"澳门": "aomen"
}
}
}
},
mounted() {
let provinces = this.provinces
//地图容器
var chart = echarts.init(document.getElementById('main'));
//34个省、市、自治区的名字拼音映射数组
//直辖市和特别行政区-只有二级地图,没有三级地图
var special = ["北京","天津","上海","重庆","香港","澳门"];
var mapdata = [];
//绘制全国地图
$.getJSON('static/map/china.json', function(data){
d = [];
for( var i=0;i<data.features.length;i++ ){
d.push({
name:data.features[i].properties.name
})
}
mapdata = d;
//注册地图
echarts.registerMap('china', data);
//绘制地图
this.renderMap('china',d);
});
//地图点击事件
chart.on('click', function (params) {
console.log( params );
if( params.name in provinces ){
//如果点击的是34个省、市、自治区,绘制选中地区的二级地图
$.getJSON('static/map/province/'+ provinces[params.name] +'.json', function(data){
echarts.registerMap( params.name, data);
var d = [];
for( var i=0;i<data.features.length;i++ ){
d.push({
name:data.features[i].properties.name
})
}
this.renderMap(params.name,d);
});
}else if( params.seriesName in provinces ){
//如果是【直辖市/特别行政区】只有二级下钻
if( special.indexOf( params.seriesName ) >=0 ){
this.renderMap('china',mapdata);
}else{
//显示县级地图
$.getJSON('static/map/city/'+ cityMap[params.name] +'.json', function(data){
echarts.registerMap( params.name, data);
var d = [];
for( var i=0;i<data.features.length;i++ ){
d.push({
name:data.features[i].properties.name
})
}
this.renderMap(params.name,d);
});
}
}else{
this.renderMap('china',mapdata);
}
});
//初始化绘制全国地图配置
var option = {
backgroundColor: '#000',
title : {
text: 'Echarts3 中国地图下钻至县级',
subtext: '三级下钻',
link:'http://www.ldsun.com',
left: 'center',
textStyle:{
color: '#fff',
fontSize:16,
fontWeight:'normal',
fontFamily:"Microsoft YaHei"
},
subtextStyle:{
color: '#ccc',
fontSize:13,
fontWeight:'normal',
fontFamily:"Microsoft YaHei"
}
},
tooltip: {
trigger: 'item',
formatter: '{b}'
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'center',
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
},
iconStyle:{
normal:{
color:'#fff'
}
}
},
animationDuration:1000,
animationEasing:'cubicOut',
animationDurationUpdate:1000
};
},
methods: {
renderMap(map,data){
option.title.subtext = map;
option.series = [
{
name: map,
type: 'map',
mapType: map,
roam: false,
nameMap:{
'china':'中国'
},
label: {
normal:{
show:true,
textStyle:{
color:'#999',
fontSize:13
}
},
emphasis: {
show: true,
textStyle:{
color:'#fff',
fontSize:13
}
}
},
itemStyle: {
normal: {
areaColor: '#323c48',
borderColor: 'dodgerblue'
},
emphasis: {
areaColor: 'darkorange'
}
},
data:data
}
];
//渲染地图
chart.setOption(option);
}
}
});
</script>
然后,打开浏览器,显示echarts is not loaded。
回答:
建议把echarts的绘图文件另外写一个JS,用import引入,在mounted中用直接使用,这有可能是mounted中的this指向有问题。
以上是 【Web前端问题】vue中引入地图的js文件,显示echarts is not loaded 的全部内容, 来源链接: utcz.com/a/137225.html