【Web前端问题】周期函数中渲染的数组能不能更新页面数据?
周期函数中渲染的数组能不能更新页面数据?
如果我在data属性里面写死数组,是可以实现更新数据到页面的,但是在周期函数里面就失效了。
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
beforeMount() { // vue 渲染二维数组
for(let i=0; i<4; i++){
this.arrbox[i]=[]
for(let j=0; j<4; j++){
this.arrbox[i][j]=""
}
}
}
let randomi = Math.floor(Math.random() * 4); //x轴随机数 let randomj = Math.floor(Math.random() * 4); //y轴随机数
if (this.arrbox[randomi][randomj]) {
window.console.log("此格子有值");
}else{
console.log('randomi值为'+randomi+'; randomj值为'+randomj)
this.arrbox[randomi].splice(randomj,1,2)
console.log(this.arrbox)
}
这样写不能更新数据到页面。
data() { return {
lists: [],
arrbox: [
[,,,],
[,,,],
[,,,],
[,,,]
],
keydown:{}
};
},
这样写死的数组是可以的更新数据的。
有没有什么办法,在周期函数里面渲染数组,且可以更新数据
回答:
回答:
看看这个能不能帮你解决问题
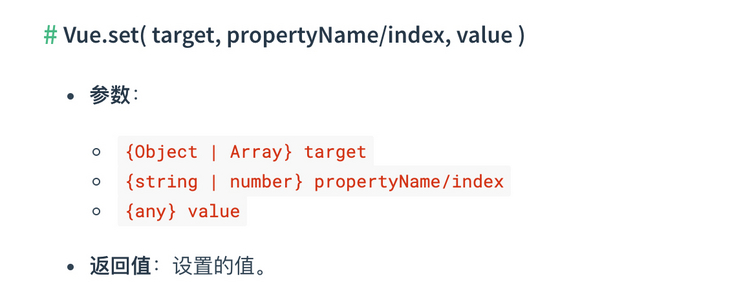
看下截图,API的说明

回答:
数组只能监听部分函数,直接下标赋值是不能监听的。
以上是 【Web前端问题】周期函数中渲染的数组能不能更新页面数据? 的全部内容, 来源链接: utcz.com/a/137221.html







