【Web前端问题】JS中如何让循环当中的一次完全执行之后再执行下一个?
使用pdf.js渲染pdf到html,发现如下代码效率特别不好,造成页面特别卡,可能是好多个canvas渲染在同时工作,如何让一次循环中的代码独立执行完毕再执行下一次循环从而避免多个操作同时一起执行?第一次提问谢谢大家
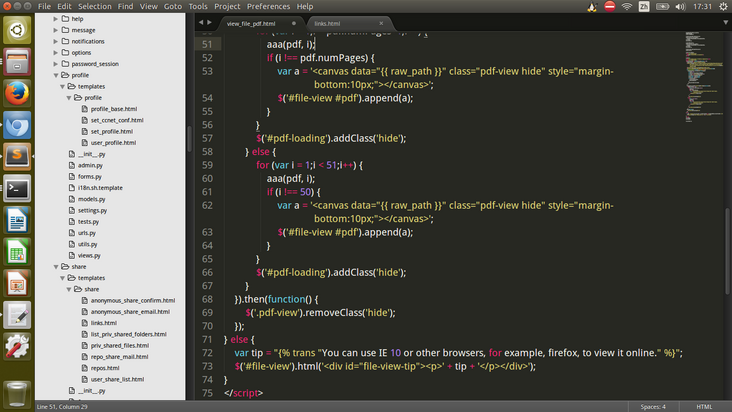
就像图中的60-65行,如何让一个执行完全以后再执行下一个?
回答:
举个例子,试试这么做,把要插入的HTML循环后拼接,最后一次性插入节点。
var appendHTML = [];for(var i = 0;i < 51;++i){
appendHTML.push('<canvas></canvas>');
}
document.getElementById('canvasArea').innerHTML = appendHTML.join('');
PS:题主你把代码贴出来有那么困难么,图片很难搞的 ╯﹏╰
回答:
Callback
以上是 【Web前端问题】JS中如何让循环当中的一次完全执行之后再执行下一个? 的全部内容, 来源链接: utcz.com/a/136362.html









