【Web前端问题】hexo中的遇到反引号`解析 asset_img 标签插件会失败
今天写博客的时候遇到了个玄学问题... 过来请教一下

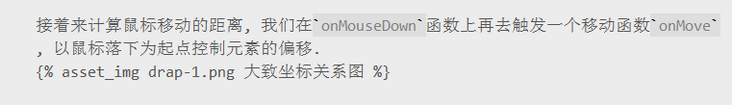
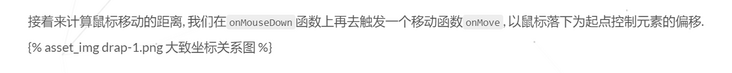
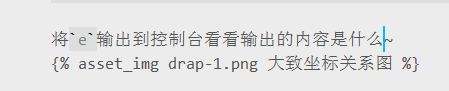
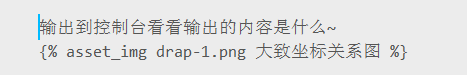
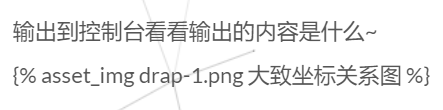
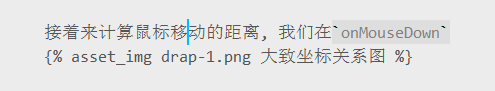
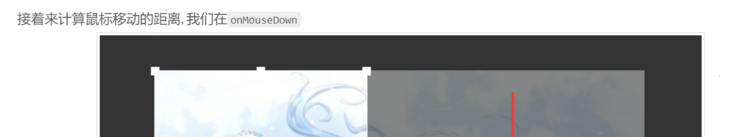
图一为编辑器上代码, 图二为解析后的文字
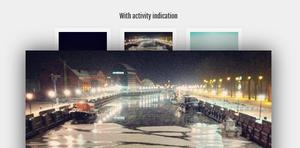
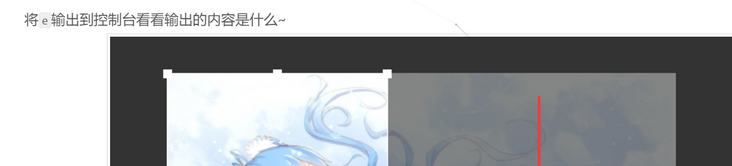
后来换了句话测试, 图片能正常显示, 如下图


然后将问题定位到 ` 字符, 进行测试后发现单单把符号清除图片还是不会解析出来的

最后发现还是得要用到`, 另外隔行也没有效果, 不知是哪里起了冲突, 请教一下各位dalao


回答:
这是hexo的潜在Bug, 更新webpack包后即可修复. npm update
我发现这个问题是由一个潜在的bug造成的。
合并请求#2461(提交5134cba)使错误更容易实现。
为了修复这个bug,把一个正则表达式改为非贪婪的。
https://github.com/hexojs/hex...
JavaScript
diff --git a/lib/extend/tag.js b/lib/extend/tag.jsindex 1222b01..372bd9c 100644
--- a/lib/extend/tag.js
+++ b/lib/extend/tag.js
@@ -62,7 +62,7 @@ Tag.prototype.render = function(str, options, callback) {
var env = this.env;
return new Promise(function(resolve, reject) {
- str = str.replace(/(?:<pre>)?<code.*>[\s\S]*?<\/code>(?:<\/pre>)?/gm, escapeContent);
+ str = str.replace(/(?:<pre>)?<code.*?>[\s\S]*?<\/code>(?:<\/pre>)?/gm, escapeContent);
env.renderString(str, options, function(err, result) {
if (err) return reject(err);
resolve(result.replace(rPlaceholder, function() {
以上是 【Web前端问题】hexo中的遇到反引号`解析 asset_img 标签插件会失败 的全部内容, 来源链接: utcz.com/a/136262.html