【Web前端问题】layer.js中tips宽度自适应问题
项目中是哟经layer.js,弹出框代码如下
layer.tips( "<ul>"+html.join('')+"</ul>"+'<div class="view-total"> 总计 : ¥<span>'+parseFloat(money.toFixed(5))+'</span> </div>',
$(that), {
tips: [1, '#E1E1E1'],
area: 'auto',
time: 40000
});
但是页面中显示就不对了,没有自适应,
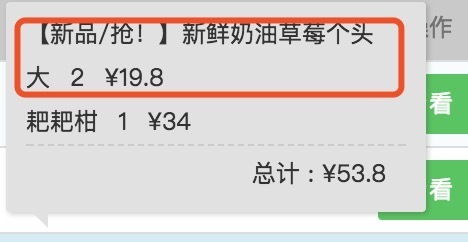
红圈标出应该为一行,如果字数少一点的话会显示在一行,但是如果字数多了就会换行,请问有什么办法可以让他不换行,就在一行中显示
回答:
暂时找不到解决的方法,我用js动态修改tips参数中的area来解决的
以上是 【Web前端问题】layer.js中tips宽度自适应问题 的全部内容, 来源链接: utcz.com/a/136211.html








