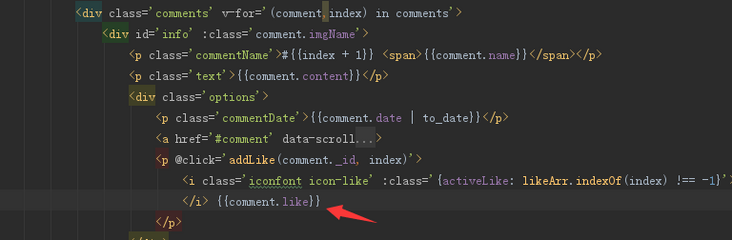
【Web前端问题】v-for中的数据怎么更新数据并渲染

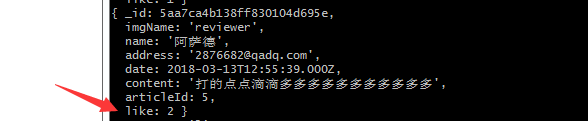
一个评论列表,点赞请求发出后后端返回一个comment对象
我要怎么更新对应的评论呢?求指点
上述问题解决了state.comments.splice(payload.index,1,comment),遇到个新问题,各位大佬...



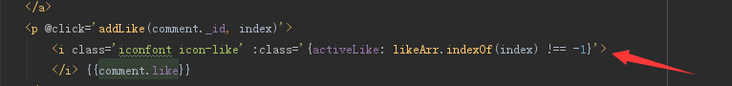
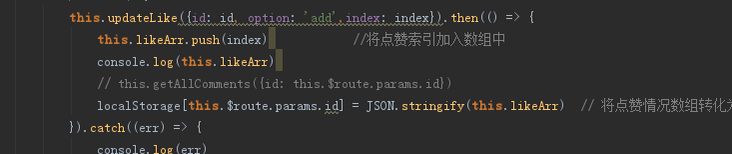
点赞的时候会把当前index加入到likeArr的数组中,为啥点赞后class没变化?而实际上likeArr打印出来是已经改变了,刷新页面后class也是改变的,但他为什么不响应呢?(在我解决上个问题前,我是重新请求整个评论,此时class是响应变化的。)
更奇怪的是为什么第二次点赞的时候,当前点赞class没变化,而第一次点赞的class改变了。
回答:
我能想到的就是局部刷新和整体刷新:
· 使用 [].splice(index,length,Object) 来更新,即删除指定位置的对象,并使用新的对象填充;
· 重新加载当前列表;
回答:
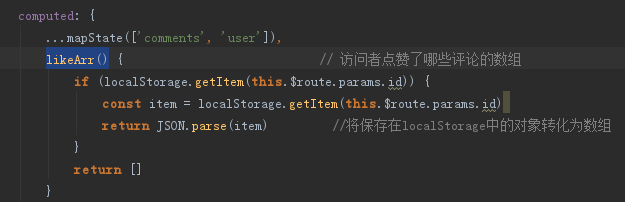
方法一: 另外用一个数组临时存点点赞的,存入该评论的id,在这数组里面就该列表的相反值,不在这个数组里面就用原来接口返回的值,这样不用更新整个列表
方法二: 改了那条评论的数据,更新列表里面的数据,可采用先复制条数据,改了值之后,再用splice去替换等等都可以
以上是 【Web前端问题】v-for中的数据怎么更新数据并渲染 的全部内容, 来源链接: utcz.com/a/135830.html









