【Web前端问题】构造函数this指向

在往上查到构造函数因为没有创建新的对象所有其中this指向的是window对象,
但是我在使用es6的模块加载export default引用一个构造方法的时候
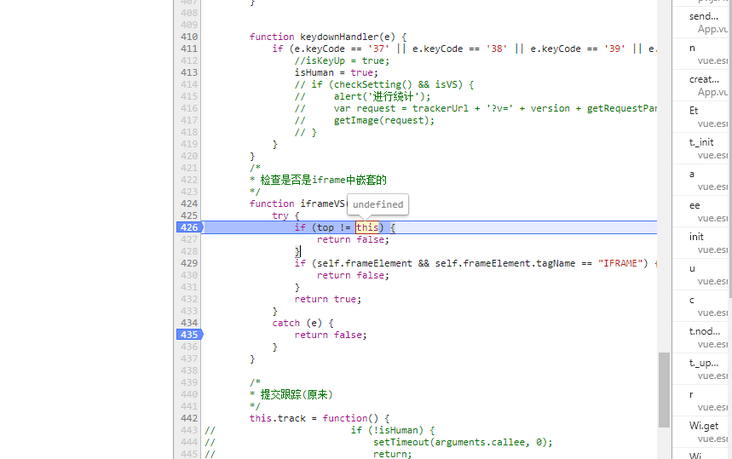
在执行过程中在页面打断点提示的this表示undefined如下图
但是相同的文件 不用使用es6的模块引用 直接用cdn引用的时候就没有问题,this的确表示window对象 我很费解这个问题 如果有大神知道原理请给我解惑 谢谢
回答:
1.严格模式下, 函数当做普通函数调用的时候 this 是指向 undefined
以对于一个开启严格模式的函数,指定的this不再被封装为对象,而且如果没有指定this的话它值是undefined
参考: 严格模式
2: 当使用了 es6 的 modules 的时候会自动开启严格模式, 而不用显示声明. 如果是用一些打包工具的话, 你会看到打包出来的 JS 前面加了 'use strict';
参考:ES6 modules
回答:
先看普通函数
var a='全局变量';//全局变量function puTongFun(){//我的体育老师说,普通函数名不要全大写
console.log(a);//输出 全局变量
console.log(this);// 输出Window
}
puTongFun();调用
再看构造函数(字面量)
var a='全局变量';//var obj={//es6的模板其实就是封装了一个对象,里面的this当然是指向对象,而不是window
a:'局部变量',
fun:function(){
console.log(this.a);//局部变量
}
}
obj.fun()
再看看一些观点就更明了了
ES6的Class只是面向对象编程的语法糖,升级了ES5的构造函数的原型链继承的写法,并没有解决模块化问题。Module功能就是为了解决这个问题而提出的。也就是说module是对面向对象的构造函数进行了封装
以上是 【Web前端问题】构造函数this指向 的全部内容, 来源链接: utcz.com/a/135829.html








