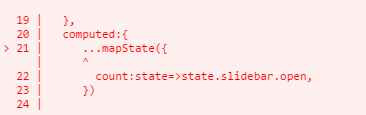
【Web前端问题】vuex2.0 ...mapState报错

为什么会出现这个报错呢
回答:
想要使用...map啥啥啥的话,你需要transform-object-rest-spread。
npm装一个babel-plugin-transform-object-rest-spread,之后在package.json或其他调用babel的地方加上transform-object-rest-spread,类似这样:
"babel": { "presets": ["es2015"],
"plugins": ["transform-runtime", "transform-object-rest-spread"]
}
回答:
楼上正解,也可以直接使用 vue-cli
回答:
...是对象展开运算符。
在.babelrc中加入stage-3即可。
"presets": [
"es2015", "stage-3",
],
安装npm模块。
npm install --save-dev babel-preset-stage-3
以上是 【Web前端问题】vuex2.0 ...mapState报错 的全部内容, 来源链接: utcz.com/a/135804.html









