【Web前端问题】IE,ueditor上传图片,提示下载upload.json
IE浏览器下,百度编辑器上传图片,提示下载upload.js
编辑器内小圆圈一直转,不显示图片
IE8和IE11都不行
360急速模式正常,兼容模式不行
编辑器的代码是这样的
<script id="key1Editor" name="answer1" class="editorWidth" type="text/plain"></script>UE.getEditor(script_id, { serverUrl: "/upload/",
toolbars:[[ 'bold', 'italic', 'underline','fontsize','forecolor', 'backcolor','inserttable','superscript', 'subscript', 'strikethrough', 'removeformat','simpleupload', 'music', 'attachment', '|', 'fullscreen']],
wordCount:false, //关闭字数统计
elementPathEnabled:false, //关闭elementPath
autoHeightEnabled:false,
initialFrameHeight:120,
lang:'zh-cn' //语言
});
回答:
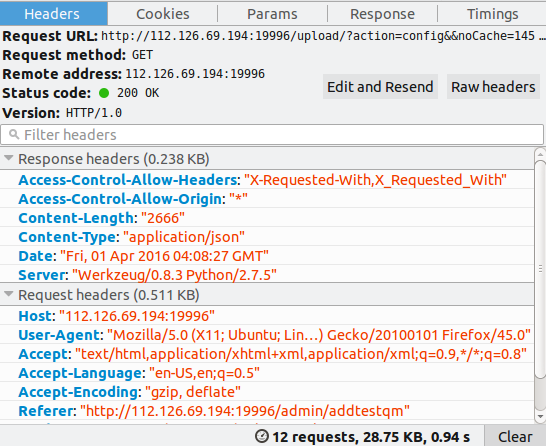
把http 请求返回贴出来,猜测你上传用的form file,http header是Content-Type multipart/form-data,返回http header里面是Content-Type application/json,IE低版本不支持这样的,11应该是没有问题看你11是不是兼容模式了。在服务端针对IE form上传专门返回Content-Type text/html类型,其他浏览器返回JSON
以上是 【Web前端问题】IE,ueditor上传图片,提示下载upload.json 的全部内容, 来源链接: utcz.com/a/135796.html









