【Web前端问题】react 为什么不自动为列表生成 key?
react 为什么不自动为列表生成 key,而不用开发者自己写 key。
react 自己生成的话唯一性可以保证,是因为无法保证 key 的稳定性吗?
回答:
1. React本来就会在节点产生自动的类似key的id
这文章是旧版本的:https://segmentfault.com/a/11...
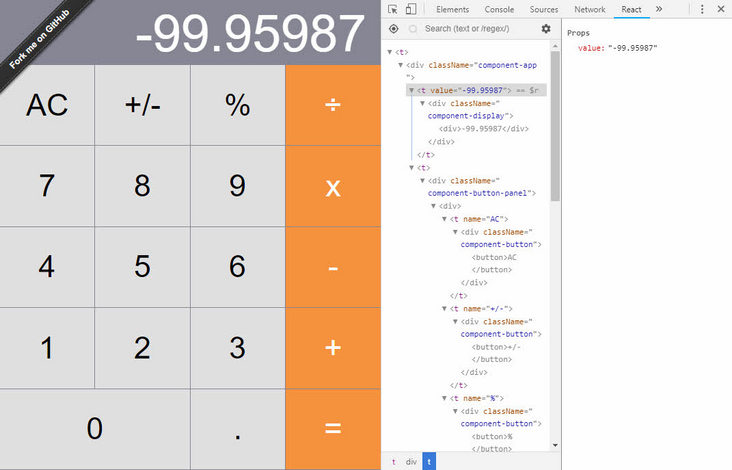
看react在chrome的插件内容也可以知道它内部有自己的方式。

2. 不是每种节点都要求开发者加上key
简单说就是:在数组里的子元素(或组件) - Children in an array
key是设计给开发者用的。它是辅助react更稳定的作添加、更动、删除操作。
参考:https://reactjs.org/docs/list...
3. 新版本中已经有自动加key的功能 - React v16.2.0
key这东西本来就很麻烦,什麽能当key什麽不能当,以后我想除非有需要才要自订。v16.2.0中的Fragment组件可以自动加key。
2017.9就有预告过了:
Starting with React 16.2.0, we are adding support for a special
fragment syntax to JSX that doesn’t require keys.
参考:https://reactjs.org/blog/2017...
回答:
因为无法保证 key 的稳定性
因为内容可以改,但是id不能变,不然就会降低渲染效率
回答:
因为“唯一性”的标准是在用户手里,React 无法自动判断。比如我可以以 age 为 key 生成一个列表,也可以以 sex 区分。React 从什么地方能自动获取这样的信息?
如果是根据每一个元素的 Props 来计算 key 代价会非常高。
如果每次都随机生成独立 key 那就等价于没 key 了,还多了生成 key 的耗时。
回答:
react并不知道哪个是唯一的啊? 你说index? 我如果删除或者中间插入一个元素呢?- 你或许会说使用
guid等永远唯一的key,这样做会严重损耗性能,导致react的调和算法压根没用了。所以react会默认使用guid吗?不可能的啊
以上是 【Web前端问题】react 为什么不自动为列表生成 key? 的全部内容, 来源链接: utcz.com/a/135657.html