webpack日常使用总结笔记
前言
本篇宗旨是进一步探讨webpack的日常使用,而不是入门教学。
打包多页应用
webpack通常是配合诸如VUE框架打包单页面应用的,如果你想用他打包多页面应用,那我们如何实现这个骚操作呢?
思路如下:
- 打包页面,动态在页面中插入js必须依赖的插件是HtmlWebpackPlugin,同时指定动态插入页面的js入口文件。
- 入口文件由一个入口变成多个,指定入口文件的方式也从字符串变成对象
- 出口文件从一个出口变成多个出口
基于上述思路我们来看一下webpack配置文件的最终配置:
let path = require('path'); //webpack是node写出来的,path是node的语法let HtmlWebpackPlugin = require('html-webpack-plugin'); //HTML编译插件
module.exports = {
mode:'development', //编译环境改成是development(开发模式)
entry:{
aaa:'./src/aaa.js', //第一个入口文件
bbb:'./src/bbb.js' //第二个入口文件
},
output:{ //编译后的目录
filename:'[name].js', //编译后的文件名称,name动态有入口js文件生成
path:path.resolve(__dirname,'dist'), //编译后的路径,必须是绝对路径
},
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html', //需要编译的html源文件,一个足以,因为内容是入口js渲染而成
filename:'aaa.html', //编译后的文件名
chunks:['aaa'] //入口js文件
}),
new HtmlWebpackPlugin({
template:'./src/index.html', //需要编译的html源文件
filename:'bbb.html', //编译后的文件名
chunks:['aaa','bbb'] //可以指定多个入口js文件
}),
],
}
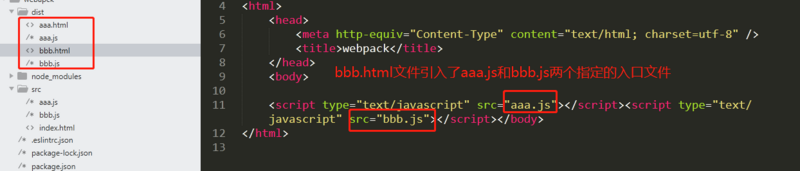
在我们的项目中新建入口文件aaa.js和bbb.js文件后进行测试。最终编译的效果如图所示:
source-map的作用
在刚开始用webpack的时候有没有遇到过代码运行出错,却没有办法追寻到源码出错的点?这个时候source-map就发挥作用了。source-map意思是"源码映射",顾名思义它的作用是就是能帮助我们找到源码出错的地点。
//在webpack配置文件中添加这么一行就起到作用了devtool:'eval-cheap-source-map',
在实际项目使用中,一般开发环境会配置该选项,但部署的时候就得去掉。因为source-map文件比较大,严重影响网页传输效率。和source-map相对应的eval-source-map相对于source-map而言并不会单独产生一个source-map相关的文件,但是也能找到出错点。其它的可配置项诸如cheap-source-map和eval-cheap-source-map则很少用到。
webpack常用插件
- clean-webpack-plugin插件:每次编译配置设置为生成新的文件(避免缓存),而以前编译后文件还需要手动删除太麻烦了,有了它就能自动删除之前编译目录的文件。
- copy-webpack-plugin插件:假如我们有文档希望每次更新后也能编译到输出目录,帮我们做一个拷贝,用这个就可以。
- BannerPlugin是webpack内置功能:我们看别人文章总是会加一个出处说明,用BannerPlugin能自动帮助我们在每个打包的文件开头添加说明字符
首先安装依赖包
//BannerPlugin是webpack内置功能,不需要安装npm install --save-dev clean-webpack-plugin
npm install copy-webpack-plugin --save-dev
webpack配置文件(3个插件的相关配置)
let path = require('path'); //webpack是node写出来的,path是node的语法let HtmlWebpackPlugin = require('html-webpack-plugin'); //HTML编译插件
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const CopyPlugin = require('copy-webpack-plugin');
let webpack = require('webpack');
module.exports = {
mode:'development', //编译环境改成是development(开发模式)
entry:'./src/index.js', //需要编译的源文件目录
output:{ //编译后的目录
filename:'bundle.[hash].js', //编译后的文件名称
path:path.resolve(__dirname,'dist'), //编译后的路径,必须是绝对路径
},
devtool:'eval-cheap-source-map',
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html', //需要编译的html源文件
filename:'index.html', //编译后的文件名
}),
new CleanWebpackPlugin(),
new CopyPlugin([
{ from: 'doc', to: '' }
]),
new webpack.BannerPlugin('说明字符')
],
}
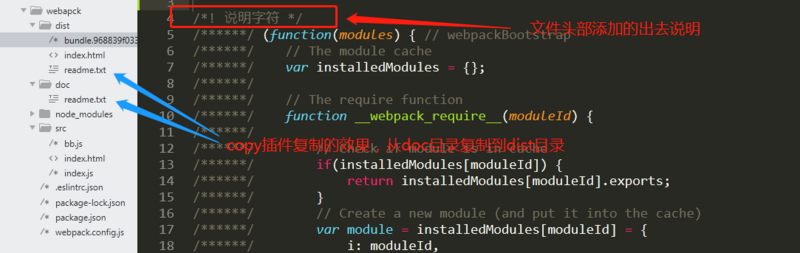
最终运行效果:

跨域解决方案
webpack可以通过代理的方式解决跨域,仅需要配置如下:
//以'/api'的开头的请求都会重新代理到新的域下devServer: {
proxy:{
'/api':'http://***'
}
},
//假如后端路径不带有'/api',可以通过pathRewrite将它更改(这里是将它替换)
devServer: {
proxy:{
'/api':{
target:'http://***',
pathRewrite:{'/api':''}
}
}
},
上述方案(包括网上的用webpack模拟后端数据等)只是在开发阶段试用的跨域方案,部署到线上还是需要后端来解决跨域问题的。如下列举一下java语言的跨域解决方案:
public class CorsInterceptor implements HandlerInterceptor { @Override
public boolean preHandle(HttpServletRequest request,
HttpServletResponse response, Object handler) throws Exception {
if (request.getHeader(HttpHeaders.ORIGIN) != null)
{
//跨域解决方案
response.addHeader("Access-Control-Allow-Origin", "*");
response.addHeader("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE, OPTIONS, HEAD");
response.addHeader("Access-Control-Allow-Headers", "Content-Type, Authorization");
response.addHeader("Access-Control-Max-Age", "3600");
}
return true;
}
}
定义环境变量和区分环境
webpack中的定义插件可以帮我们定义一些全局变量,用于区分当前环境是线上还是线下,用法如下:
new webpack.DefinePlugin({ 'env': JSON.stringify('development')
})
//错误的用法如下所示:
new webpack.DefinePlugin({
'env': 'development'
})
//在实际获取变量env的地方直接使用env而无需引用;
//上述错误在于获取env得到的是变量development而不是字符串;
//将development改成字符串也可正常运行(如下),只是感觉很奇怪
new webpack.DefinePlugin({
'env': "'development'"
})
上述我们虽然可以定义一些环境变量,但是实际中想要区分线上环境和线下环境还需要借助于webpack-merge
一般在实际开发中区分线上环境和开发环境的做法是定义三个文件:
- webpack.base.js 该文件的作用是定义线上和开发环境公共的配置项内容
- webpack.prod.js 该文件的作用是定义线上专属的属性比如:将mode定义为'production',定义一些压缩代码的优化项之类的。
- webpack.dev.js 该文件的作用是定义开发环境的属性比如,source-map属性,devServer等等。
文件内容参考如下:
//webpack.base.js文件let path = require('path'); //webpack是node写出来的,path是node的语法
let HtmlWebpackPlugin = require('html-webpack-plugin'); //HTML编译插件
let webpack = require('webpack');
module.exports = {
entry:'./src/index.js', //需要编译的源文件目录
output:{ //编译后的目录
filename:'bundle.[hash].js', //编译后的文件名称
path:path.resolve(__dirname,'dist'), //编译后的路径,必须是绝对路径
},
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html', //需要编译的html源文件
filename:'index.html', //编译后的文件名
}),
new webpack.DefinePlugin({
'env': "'development'"
})
],
}
//webpack.prod.js文件
var base = require('./webpack.base.js');
var merge = require('webpack-merge');
module.exports = merge(base,{
mode:'production'
//其它优化项
})
//webpack.dev.js文件
var base = require('./webpack.base.js');
var merge = require('webpack-merge');
module.exports = merge(base,{
mode:'development',
//其它开发配置项内容
})
在package.json文件中通过调用不同的配置文件来区分线上和开发环境。
scripts: { "build": "webpack --config webpack.prod.js",
"dev": "webpack --config webpack.dev.js"
},
webpack自带优化
webpack在开发环境下会自动帮助我们做很多代码优化,需要注意的是一定是production环境才能看到优化效果。我们来看下以下两个例子:
tree-shaking
tree-shaking意思是树木只要一摇晃,无用的或者枯黄的叶子就会离开,也就暗示我们代码中无效的代码就会自动被优化掉。来看一下案例:
//在一个文件里创建以下两个函数//bb.js
let sum = function(a,b){
return a+b+" ssssssssss"; //ssssssssss是为了在测试的时候搜索验证效果
}
let minus = function(a,b){
return a-b+"mmmmmmmm"; //同理mmmmmmmm是为了在测试的时候搜索验证效果
}
export default{
sum,minus
}
//在另一个文件中引用上面文件,并且在production环境打包import calc from './bb.js'
console.log(calc.sum(12,23));
打包结果为只有bb.js文件里面的sum函数,却没有minus函数。原因是因为我们的代码里面只用到了sum函数,minus函数因为没有用到就自动帮我们去除了。
作用域提升
webpack他能自动做一些计算上的优化处理,例如以下案例:
let a=1;let b=2;
let c=3;
console.log(a+b+c+"作用域提升") //"作用域提升"是为了在测试的时候搜索验证效果
经过编译后最终的代码效果是:
console.log("6作用域提升")结束语
webpack常用的知识暂且介绍到这里,后续将会根据webpack版本的更新,带来续更!!
以上是 webpack日常使用总结笔记 的全部内容, 来源链接: utcz.com/a/13553.html







