npm install报错找不到tinymce插件
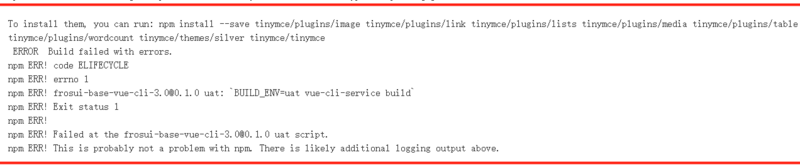
1.服务器报错找不到插件

2. 原因
前端本地
根据官网快速开发指引安装:npm install --save @tinymce/tinymce-vue
安装后本地package.json:
"dependencies": { "@tinymce/tinymce-vue": "^3.2.0",
"core-js": "^2.6.5",
"vue": "^2.6.10",
"vue-router": "^3.0.3",
"vuex": "^3.0.1"
},
"devDependencies": {
"@tinymce/tinymce-vue": "^3.2.0",
...
}
服务器
重新npm install也还是报这个错,最后发现是因为没有安装tinymce。
npm install tinymce -S原因
就是我前面本地安装依赖的时候还安装了npm install tinymce,这个命令执行但是没有写入package.json,导致服务器那边拉取我代码的时候就没有安装tinymce,所以就找不到那些插件。
解决办法
- 1.服务器那边执行一遍`npm install tinymce --save`;- 2.前端本地执行一遍`npm install tinymce --save`,服务器那边重新拉取我的代码。但是其实不管怎么说,前端这边都还是得再执行一遍`npm install tinymce --save`把它写入`package.json`的,不然别人拉去代码的时候同样会找不到插件。
以上是 npm install报错找不到tinymce插件 的全部内容, 来源链接: utcz.com/a/13549.html