【Web前端问题】获取被选元素以外的元素

这个要怎么实现点击下拉列表以外的地方执行隐藏下拉列表,而且是一个页面中有多个这个的都能实现?
回答:
$(document.body).click(function(e) {
e = e || window.event;if (e.target.className !== '下拉class' ) {
$下拉.hide();
}
});
回答:
其实比较简单,鉴于题主既然问了,可能基础不太好,我就说说思路。
同楼上这个代码所展示的,我就不贴代码了。
第一行:监听body的,click事件。
第二行:同时获取点击发生时,鼠标所在触发位置的class或者id。判断触发的class或者id,是不是下拉列表的class。如果不是说明,点击事件发生在下拉列表外,关闭下拉列表。
回答:
弹出菜单的事件用 click; 收起菜单的事件用 mousedown ;
因为 mousedown 肯定在 click 以前,所以不用担心隐藏了新打开的下拉框。
记得 mousedown 收起菜单之前先检查一下 event.target 是不是在菜单里面。
回答:
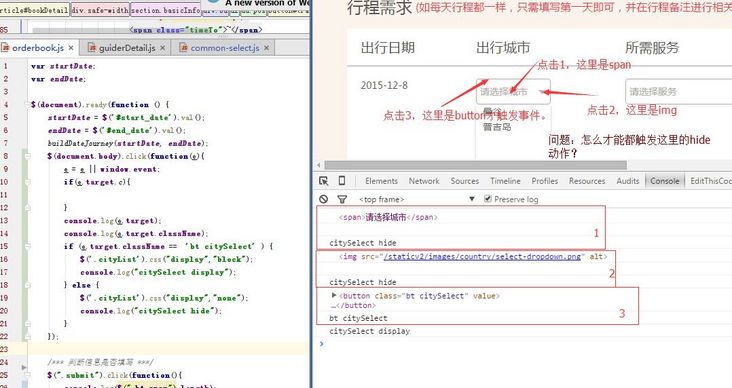
@cc_andy@law@ts1 我已经这样写了,但是遇到这样一个问题?这个怎么处理?
html代码如下:
<li class="city"> <button class="bt citySelect" value="">
<span>请选择城市</span>
<img src="{{StaticServer}}/staticv2/images/country/select-dropdown.png" alt=""/>
</button>
<ul class="cityList">
{% for city in guider_info.GuiderCity|split_list:"," %}
{% if city %}
<li class="select">{{city}}</li>
{% endif %}
{% endfor %}
</ul>
<span class="error">还未选择城市</span>
</li>
以上是 【Web前端问题】获取被选元素以外的元素 的全部内容, 来源链接: utcz.com/a/135200.html







