【Web前端问题】请教一个eslint格式化在vscode里的问题
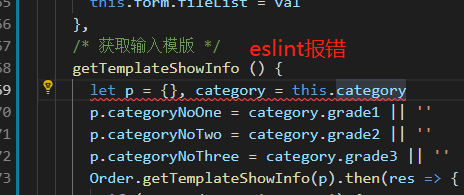
vscode中使用eslint,这种一行一个let,逗号隔开写多个变量的定义变量的方式会报错,请问怎么解决不让他报错?
回答:
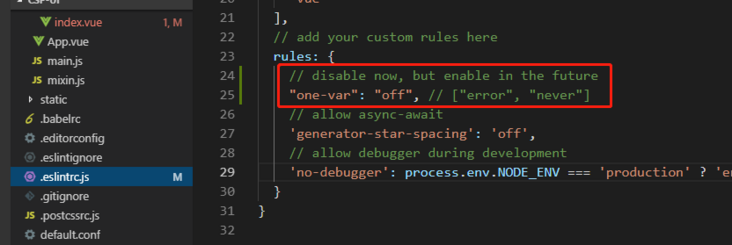
eslint里有一个one-var的配置。你这个明显就是这个配置打开了。所以就规定一个let只能定义一个变量。不允许通过“,”来定义多个变量。建议检查下项目中的.eslintrc.js文件中的配置。看下eslint的手册,就知道怎么处理了
回答:
1、查看报错不符合具体那条规则,换个写法。
2、通过eslint注释配置信息/ eslint-disable-next-line /跳过这一行代码的检查。
详见http://eslint.cn/docs/user-gu...
回答:

// disable now, but enable in the future
"one-var": "off", // ["error", "never"]
以上是 【Web前端问题】请教一个eslint格式化在vscode里的问题 的全部内容, 来源链接: utcz.com/a/135173.html