【Web前端问题】行内样式怎么控制

这个蓝色的今日是在行内放了个color,现在是要点击除今日以外的按钮,但是要去掉今日的蓝色换成其它的颜色,要怎么搞,使用JS删除不了今日的行内样式
回答:
使用JS删除行内样式是完全可以做到的。
通过节点下的style.cssText=“”就可以实现。
js代码
window.onload=function(){ var aLi=document.getElementsByTagName("li");
for(var i in aLi){
aLi[i].onclick=function(){
for(var j=0;j<aLi.length;j++)
aLi[j].style.cssText="";
this.style.color="#00f"
}
}
}
html部分
<ul> <li style="color:#00F">今日</li>
<li>昨日</li>
<li>近7日</li>
<li>近1月</li>
<li>近1年</li>
</ul>
效果图

-----------------------------------------蓝色悬挂项测试---------------------------------------------------
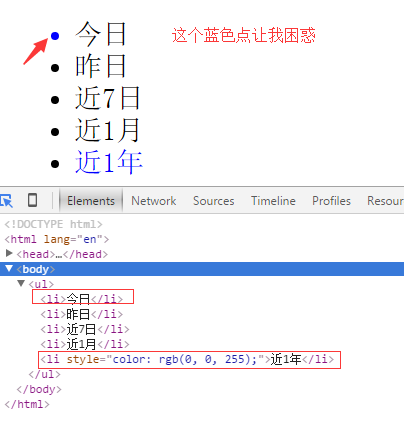
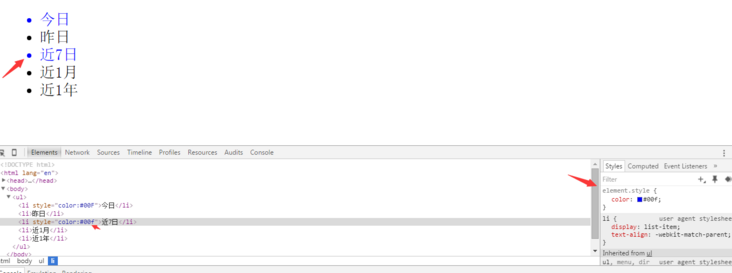
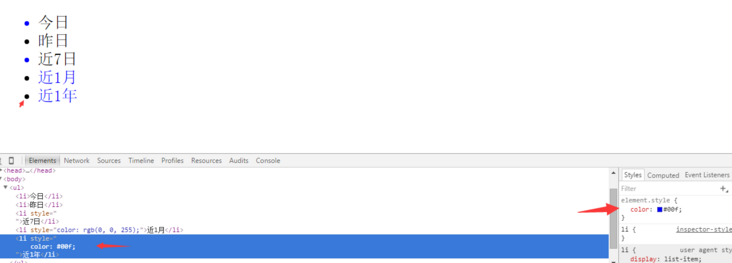
首先是Chrome浏览器未进行点击的事件。

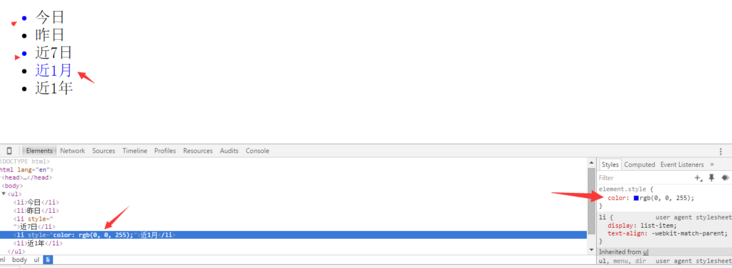
点击后

蓝色悬挂项依然在,于是手动添加

这个时候竟然没有变成蓝色!!!纳闷。。。。猜想大概是用户代理的问题吧。
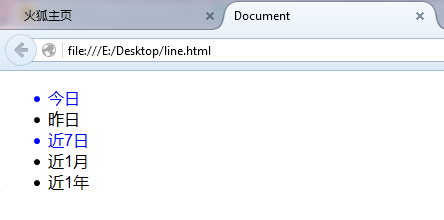
于是打开FireFox进行测试。
初始化的样子是

点击后的样子

这里竟然变色了。。。
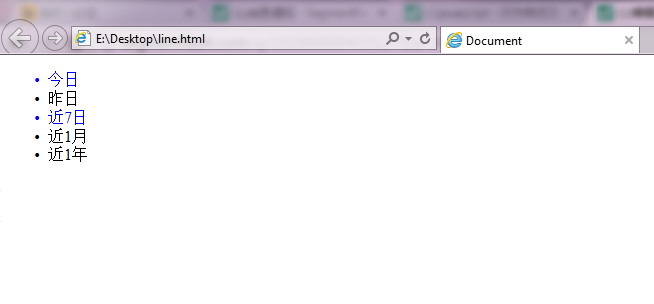
于是,打开IE浏览器。
初始化的样子

点击后的样子

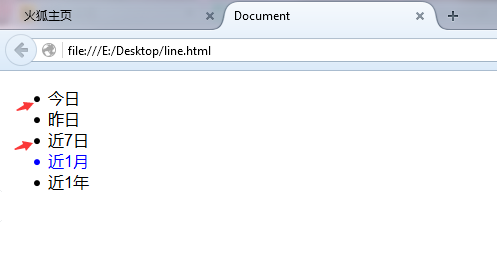
接着打开了opera浏览器。
初始化的样子。

点击后的样子

竟然还有蓝色。
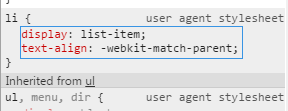
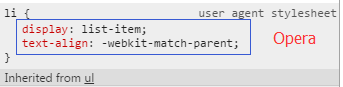
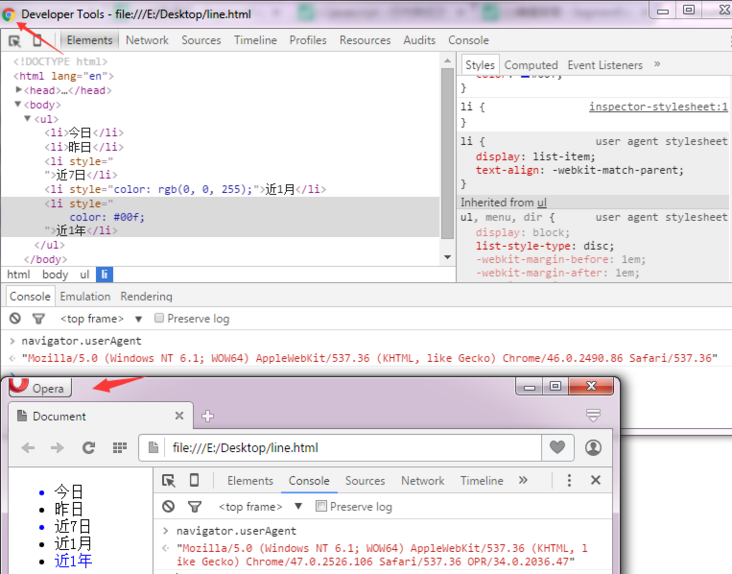
最后对比了下Chrome下的user agent stylesheet和opera的 user agent stylesheet。


然后查看了下代理

内核是一样的。
而IE和FireFox下的navigator.userAgent是不一样的。
这里就不截图了。可以在控制台自行输入查看。
一句话总结,因为userAgent不同,所以对li前面的悬挂项也不同。比较准确是说法应该是css规范没有明确规定,所以各个浏览器的支持和处理也不一样(个人理解,不是100%正确的)
回答:
1)对今日元素的class换成其它非蓝色字体颜色的class
2)对今日元素的style属性设置新的color值
回答:
<ul> <li style="color:#00F">今日</li>
<li>昨日</li>
<li>近7日</li>
<li>近1月</li>
<li>近1年</li>
</ul>
<script type="text/javascript">
window.onload = function(){
var oLis = document.getElementsByTagName('li');
for (var i = 0; i < oLis.length; i++) {
oLis[i].onclick = function(event){
//清除所有
for (var i = 0; i < oLis.length; i++) {
oLis[i].style.color = '#000';
};
//赋值
this.style.color = '#00F';
}
};
}
</script>
以上是 【Web前端问题】行内样式怎么控制 的全部内容, 来源链接: utcz.com/a/134836.html









