【Web前端问题】Vue使用根组件的时候能不能将其屏蔽?
给dalao们请安
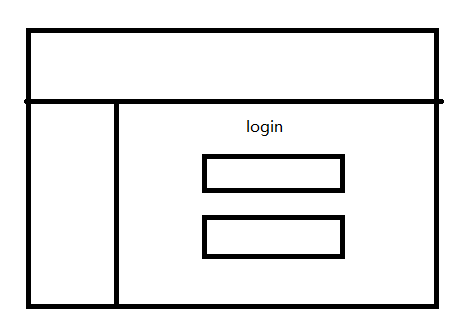
刚接触vue,老大要求我在一个已经成形的系统上添加一个登录页,本身这个系统第一次进入时,加载的页面有一个超宽的header标题栏,有一根巨粗的左侧菜单栏,选择一些页面标签的时候,全部显示在App.vew里的body部分。ui那边给我的样例是没有header和菜单栏的,我在router.vue里添加了我新写的login.vew文件,默认加载的文件地址我也改了
可是问题是,当进入页面的时候,我的login登录界面只显示在App.vue的body部分,其余的地方仍然被header和左侧菜单占用, ,
,
大概就是这个样子,请问前辈们,有什么办法可以绕过App.vue里的样式模板,或者说,只在我这个vue文件里屏蔽上边和左边?
回答:
我的理解是,你希望在login页不显示标题栏和左侧菜单栏
我觉得可以这样,
在路由meta中添加一个字段表示该路由下是否显示标题栏和左侧菜单栏
{ path: '/login', component: loginView, meta: { showframe: false }, name: 'login' },{ path: '/index', component: indexView, meta: { showframe: true}, name: 'index' },
app.vue中判断显示
<header v-show="$route.meta.showframe"></header><left v-show="$route.meta.showframe"></left>
以上是 【Web前端问题】Vue使用根组件的时候能不能将其屏蔽? 的全部内容, 来源链接: utcz.com/a/134632.html









