【Web前端问题】用webpack打包小图片成base64格式不成功!!图片还是连接格式啊啊啊啊啊啊啊!求大神啊啊啊啊!好痛苦!!!两个星期了
问题就是想用webpack打包小图片成base64格式,不要连接格式!网上找了各种配置都解决不了啊啊啊啊啊。
webpack配置下面
var path = require("path");var webpack = require("webpack");
require("image-webpack-loader")
module.exports = {
entry: './entry.js',
output: {
path: path.resolve(__dirname, "build"),
filename: "[name].js"
},
debug: true,
devtool: 'source-map',
resolve: {
extensions: ['', '.js', '.jsx', 'less']
},
module: {
loaders: [
{
test: /\.js[x]?$/,
exclude: /node_modules/,
loaders: ['babel-loader'],
},
{ test: /\.less/, loader: 'style!css!less?sourceMap'},
{ test: /\.css$/, loader: 'style-loader!css-loader' },
// { test: /\.png$/, loader: 'file-loader?limit=100000' },
{
test: /\.(ttf|eot|svg)(\?v=[0-9]\.[0-9]\.[0-9])?$/,
loader: "file-loader"
},
{
// 如果引用了png|jpg|svg图片,则会用 image-webpack 进行压缩 (wrapper around imagemin)
// 并转化成 data64 URL 格式
test: /\.(png|jpe?g|svg)$/i,
loaders: [
'url-loader?limit=8192&name=img/[name].[hash].[ext]',
'image-webpack-loader?{progressive:true, optimizationLevel: 7, interlaced: false, pngquant:{quality: "65-90", speed: 4}}'
]
},
],
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
]
};
样式less和css有区别么》?会影响到图片打包么?
改成css也不行啊
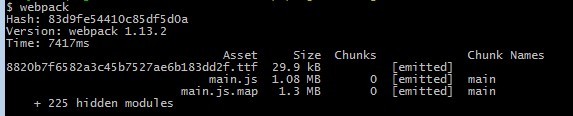
项目跑起来的时候我看看根本没有运行 url-loader和image-webpack-loader,log见下
。。。上面的略,没有 [199] ./~/react/lib/onlyChild.js 1.21 kB {0} [built]
[200] ./~/react/lib/deprecated.js 1.77 kB {0} [built]
[201] ./~/react-dom/index.js 63 bytes {0} [built]
[202] ./src/components/Home.jsx 3.4 kB {0} [built]
[203] ./src/components/OrderInfo.jsx 3.52 kB {0} [built]
[204] ./src/components/Payment.jsx 9.51 kB {0} [built]
[205] ./src/components/Banklist.jsx 3.31 kB {0} [built]
[206] ./~/qrcode-npm/qrcode.js 35.5 kB {0} [built]
[207] ./src/common/tools.js 882 bytes {0} [built]
[208] ./~/qs/lib/index.js 153 bytes {0} [built]
[209] ./~/qs/lib/stringify.js 4.19 kB {0} [built]
[210] ./~/qs/lib/utils.js 4.25 kB {0} [built]
[211] ./~/qs/lib/parse.js 5.42 kB {0} [built]
[212] ./src/components/Payment.css 925 bytes {0} [built]
[213] ./~/css-loader!./src/components/Payment.css 2.26 kB {0} [built]
[214] ./~/css-loader/lib/css-base.js 1.51 kB {0} [built]
[215] ./~/style-loader/addStyles.js 7.15 kB {0} [built]
[216] ./src/layouts/MainLayout/MainLayout.jsx 2.43 kB {0} [built]
[217] ./src/layouts/MainLayout/MainLayout.css 946 bytes {0} [built]
[218] ./~/css-loader!./src/layouts/MainLayout/MainLayout.css 19.1 kB {0} [built]
[219] ./src/components/mobile/AppMB.jsx 6.44 kB {0} [built]
[220] ./src/components/mobile/AppMB.css 931 bytes {0} [built]
[221] ./~/css-loader!./src/components/mobile/AppMB.css 4.54 kB {0} [built]
[222] ./src/components/mobile/fonts/mui.ttf 82 bytes {0} [built]
[223] ./src/components/mobile/mui.min.css 937 bytes {0} [built]
[224] ./~/css-loader!./src/components/mobile/mui.min.css 91 kB {0} [built]
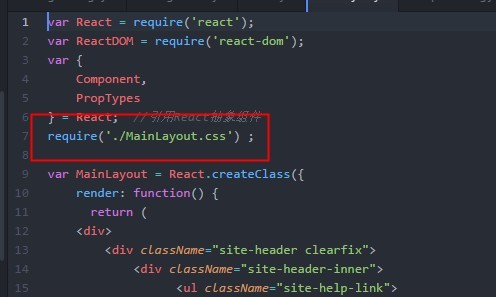
页面引入样式是这样引入的
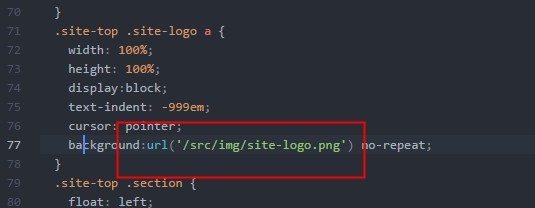
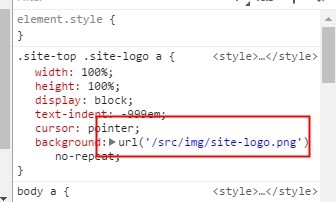
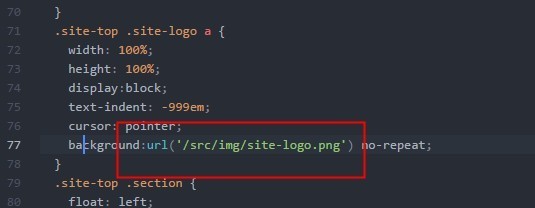
css背景这样写的
打包的命令是这样的
然后特么页面上还是连接格式
我图片大小特么也没有超啊
就这个问题搞哭了!三个星期了,问身边大神没时间,或者母鸡!痛苦,!!!好痛苦啊!!!!到底什么原因啊啊啊啊啊啊啊,本来可以直接用antd,结果非得兼容ie8,我就自己搭了这个烂东西,结果后台有要求图片不能是连接格式,必须打包到js里面去,!!!!痛苦啊啊啊啊 ,求大神解救啊啊啊啊啊!!百度方法不管用啊啊啊啊,试了好几种webpack配置了都不行啊啊啊,我到底差在哪一部了,求大神指点啊啊啊
回答:
webpack 资源的引用只能使用相对路径,错就错在你用了绝对路径。
你要改成:相对于当前css文件的路径。即:url('../img/site-logo.png')
就这里错了:
回答:
img的配置换成这个试试
{ test: /\.(png|jpg|gif|woff|woff2)$/,
loader: 'url-loader?limit=8192'
}
回答:
{ test: /\.(jpe?g|png|gif|svg)$/i,
loader: "url-loader?limit=8192&name=./[name].[ext]?[hash]"
},
以上是我的配置,8K 以下图片都打成 base64
还有,你把图片都改成相对 CSS 文件的相对路径 ./image.png
回答:
/src你用的是绝对路径~~当然找不到~~./src
回答:
谢谢各位前辈解答,!!!!压缩小图片,一定要用相对路径!!!!!
回答:
向楼主求助个问题,我webpack压缩的图片名字在ie8下超过了32k, IE8 data URI必须小于32k(IE8不支持js的data URI),请问楼主有没有遇到,咋解决的,谢谢!!
以上是 【Web前端问题】用webpack打包小图片成base64格式不成功!!图片还是连接格式啊啊啊啊啊啊啊!求大神啊啊啊啊!好痛苦!!!两个星期了 的全部内容, 来源链接: utcz.com/a/134585.html






