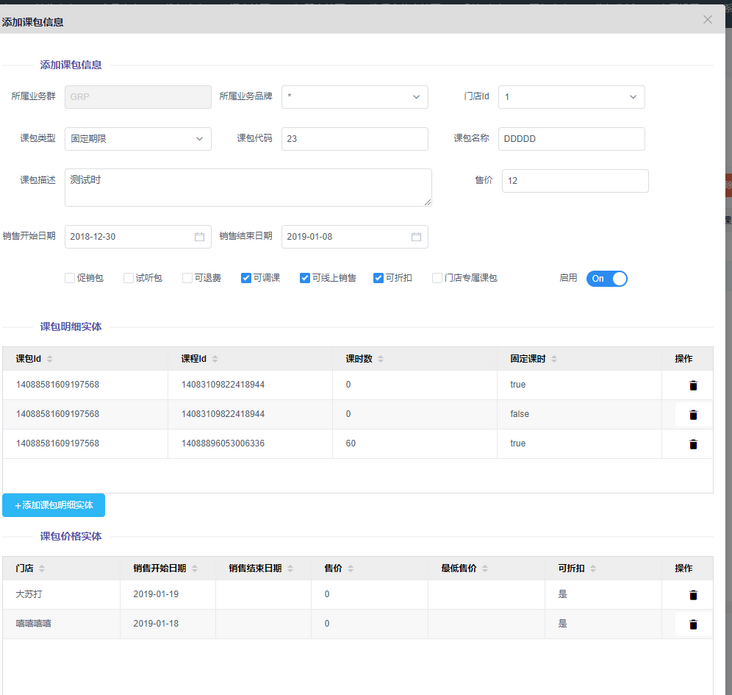
【Web前端问题】vue 编辑和添加共用一个弹框时,编辑的时候已经给表单赋值了,再点击添加的时候表单已经有值了,怎么点添加时恢复到初始的状态呢?
问题描述
问题出现的环境背景及自己尝试过哪些方法
handleSubmit(name) {
this.$refs[name].validate(valid => { if(valid && this.formValidate.Id == undefined || this.formValidate.Id == "") {
//存课包明细信息
localStorage.setItem(
"DetailedPackage",
JSON.stringify(this.DetailedPackage)
);
//存课包价格
localStorage.setItem(
"PricePackage",
JSON.stringify(this.PricePackage)
);
//接口发送上边的data
Create(this.Interface, this.formValidate).then(res => {
console.log(res.data)
this.reload();
//拿课包的Id和明细价格
this.packageId = res.data.Data.Id
this.packageDetail = JSON.parse(
localStorage.DetailedPackage
);
console.log(this.packageDetail)
this.packagePrise = JSON.parse(
localStorage.PricePackage
);
console.log(this.packagePrise)
if(res.data.ErrCode === '0') {
AddOrUpdateCourse(this.Interface, {
PackageId: this.packageId,
CourseCollection: this.packageDetail
}).then(res => {
console.log(res.data)
}).catch(err => {
console.log(err)
})
AddOrUpdatePrice(this.Interface, {
PackageId: this.packageId,
PriceCollection: this.packagePrise
}).then(res => {
console.log(res.data)
this.$Message.success("添加成功");
this.reload();
}).catch(err => {
console.log(err)
})
}
}).catch(err => {
console.log(err)
})
} else {
//修改表单
Update(this.Interface, this.formValidate).then(res => {
console.log(res.data)
this.$Message.success("修改成功");
}).catch(err => {
console.log(err)
})
}
})
},
//双击表格赋值
dblclickUpData(index) { console.log(index)
this.formValidate = index;
}
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)

你期待的结果是什么?实际看到的错误信息又是什么?
回答:
表单元素外层用v-if
以上是 【Web前端问题】vue 编辑和添加共用一个弹框时,编辑的时候已经给表单赋值了,再点击添加的时候表单已经有值了,怎么点添加时恢复到初始的状态呢? 的全部内容, 来源链接: utcz.com/a/134573.html