【前端问题精选】hexo将我的项目js文件压缩坏了
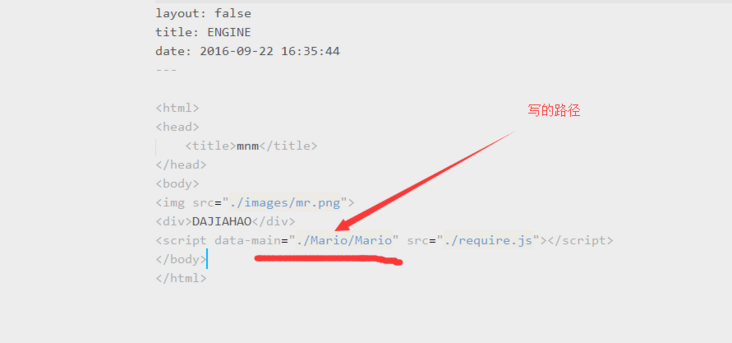
1.我做了一个demo想要放到我的博客里面。域名是https://millionbug.github.io/ 。我将项目拷贝到了hexo/source/ENGINE文件目录下,新建了一个index.md在目录下面,里面是我的单独的页面的代码。
现在确认了文件路径是没有错误的。我执行hexo/g hexo/s之后可以在本地浏览到localhost:4000
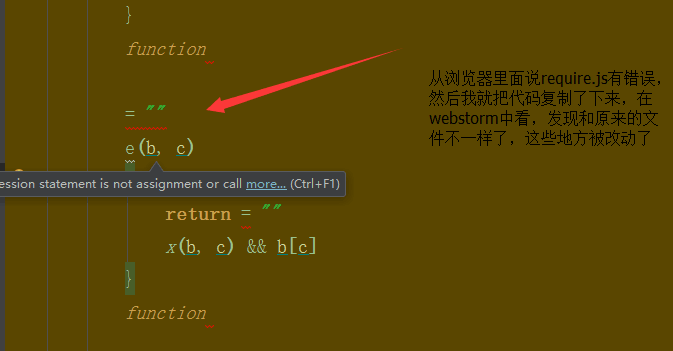
但是这面中的require.js文件我在浏览器中进行查看,然后复制代码出来在webstorm中进行查看,发现代码被修改了。
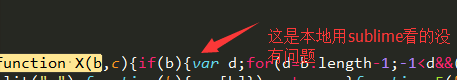
这里是原本的require.js文件
后来彩笔同学告诉我,吧require.js换成cdn的,ok!require.js正确了。所有的相关js代码开始被导入。但是我查看其中一部分文件还是被压缩过,或者是被修改了,各种报bug。所以我不知道该怎么解决了!
2.我试过使用git直接将代码推送到github的仓库里面去也没有成功。所以希望老司机们提点建议,帮我解决一下。谢谢
回答:
默认 source 里所有文件都会被 hexo render, 所以 在 _config.yml 里添加 skip_render 选项就可以了
skip_render: - "ENGINE/**"
以上是 【前端问题精选】hexo将我的项目js文件压缩坏了 的全部内容, 来源链接: utcz.com/a/132469.html