【Java】JS如何将前端压缩生成的Blob类型文件传到后台,并解析成可读信息?
应用场景如下:
用JSZip压缩了客户端的文件,并通过ajax异步发送到服务端,服务端接收到压缩过后的文件,将文件直接保存到服务器目录下[直接在服务器文件目录下保存成zip文件],然后当客户端需要某个文件的时候,将服务器端的zip包传递到客户端,并在客户端解压,提取需要的文件即可。
现在的问题是:
使用JSzip压缩的文件是个promise对象类型,怎么向后退传递呢?我使用了正常的ajax提交,将这个blob对象放入到data域中,后台springMVC接收时使用的参数是object,这样可以接收到,但是无法解析数据:
const reader = new FileReader();reader.readAsDataURL(file);
reader.onloadend = function(e) {
var result = reader.result;
var objName = 'example';
// 获取obj文件的文件名
if (file.name.indexOf('.obj') !== -1) {
var num = file.name.indexOf('.obj');
objName = file.name.substring(0, num);
}
console.log(objName);
result = convertBase64UrlToBlob(result);
zip.file(file.name, result, {type: 'blob'});
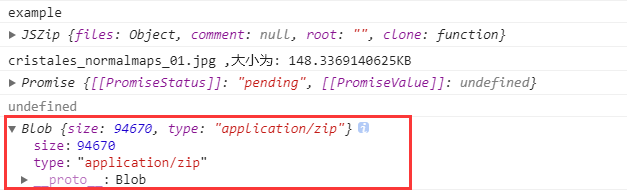
console.log(zip);
console.log(file.name + ' ,大小为: ' + file.size / 1024 + 'KB');
var obj = zip.generateAsync({ // 这个方法压缩完了以后返回的是一个promise对象
type: 'blob',
compression: 'DEFLATE', // force a compression for this file
compressionOptions: { // 使用压缩等级,1-9级,1级压缩比最低,9级压缩比最高
level: 6,
},
}).then(function(data) { // promise对象中的数据只能在then方法中取到
console.log(data.value);
components.jszipSend('Model/jszip', data);
console.log(data);
});
// see FileSaver.js
console.log(obj); // 必须这么打印才行如果前面加上字符串就无法打印出这个obj
浏览器:
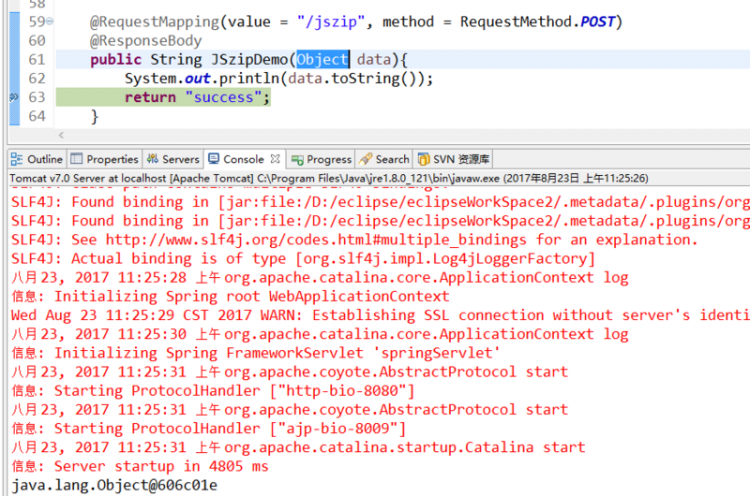
后台:
如何解析成正常的file文件类型,或者不管什么类型能够让后台解析这个文件呢?
回答
把Blob对象分装成FormData对象,就像表单上传文件一样去处理。FormData 对象的使用
var formData = new FormData();formData.append("filename", "my-file.zip"); // 文件名
// JavaScript file-like 对象
formData.append("file", data);
var request = new XMLHttpRequest();
request.open("POST", "/jszip");
request.send(formData);
对后台来说就是前端post过来一个表单
new File([blob], "filename") blob对象转成file对象了解一下
以上是 【Java】JS如何将前端压缩生成的Blob类型文件传到后台,并解析成可读信息? 的全部内容, 来源链接: utcz.com/a/86620.html







