【前端问题精选】typescript的引入.ts文件遇到的问题
项目是ts和js混用的
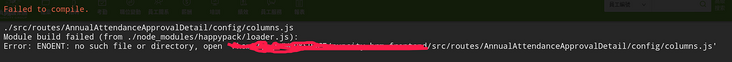
tsx文件导入ts文件webpack打包错误(happypack的ts_loader)找不到.js文件
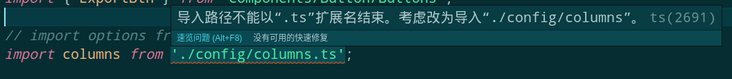
在路径上加上.ts后缀,webpack可以打包成功但是vsCode有报错
我想问一下有没有好的解决方案:
- 让vscode不报错,
- 或者webpack在tsx文件里默认加载.ts,在js文件里默认加载.js
回答:
webpack 配置下 extensions 就好了
回答:
老哥 这个问题解决了没 我也遇到了
回答:
我也遇到这个问题,我是在a.ts文件中引入b.ts文件,引入b的时候没加后缀名被解析为b.js 但是webpack 又找不到b.js文件,导致报错。
查看官方文档发现 webpack 会根据 resolve.extensions 里配置的扩展名按顺序进行解析,
我的webpack 配置:
extensions: [ '.vue', '.json','.ts','.js'],改为:
extensions: [ '.ts', '.vue', '.json','.js'],// 把.ts 放到前面,让webpack 优先解析 .ts
webpack官方文档:
resolve.extensions[string] = ['.js', '.json', '.wasm']
Attempt to resolve these extensions in order. If multiple files share the same name but have different extensions, webpack will resolve the one with the extension listed first in the array and skip the rest.
以上是 【前端问题精选】typescript的引入.ts文件遇到的问题 的全部内容, 来源链接: utcz.com/a/132453.html







