【微信小游戏开发】微信小游戏开发简介
微信小游戏这么 mini,它要求每款游戏的初始包大小不超过 4M,也就是差不多大概 10s 就能下载完一个小游戏
那么微信小游戏怎么做到这么小的体积呢?
首先微信小游戏强调的快速启动,也就是不要使用太多的图形影音资源
微信小游戏的的图形引擎使用的是 HTML
<canvas>,不过对它有些改动Canvas 最大的特点就是简单,如果你对
Canvas不了解,可以访问我们的 Canvas 基础教程既然使用了
<canvas>,所以微信小游戏使用JavaScript作为开发语言在 iOS 上是
JavaScriptCore,在 Android 上是V8JavaScriptCore和V8是什么呢?它们是
JavaScript解释器引擎
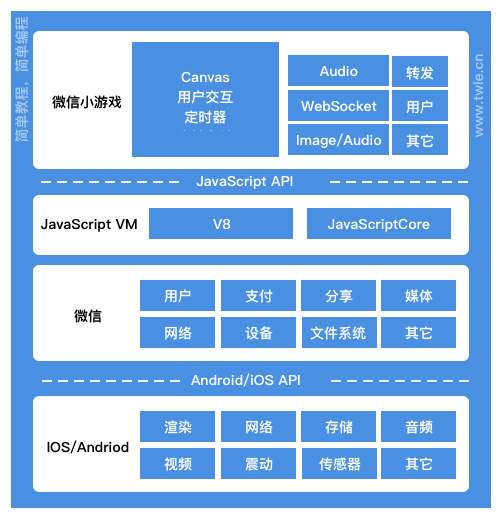
微信小游戏运行框架
微信小游戏运行在这样的一个体系内

微信以 JavaScript API 的方式,把本身提供的很多服务开放给小程序
JavaScript 和 <canvas>
微信为什么会选择 JavaScript 和 <canvas> 呢?
不需要复杂的开发环境配置
大家都知道,HTML 、 CSS 和 JavaScript 是网页开发三大剑客
这些语言都是解释型的,所见即所得,不需要复杂的环境安装,只要一个记事本和一个浏览器,就能进行开发
拥有庞大的开发人群
维护网站几乎是所有现代公司的必耗品,任何一个现代一点的公司,或多或少都会有前端开发人员,或者会点 PHP 的前端开发人员
世界上 90% 的网站都使用 PHP 开发,可想而知这个人人群有多大
入门简单
前端开发 ( HTML,CSS,JavaScript )是最简单最快入门的编程语言之一
任何一个人,只要经过 7 天的高强度训练,几乎都能写一些简单的漂亮的有交互的 HTML 页面
热更新,不破坏微信
采用 JavaScript 和 Canvas,那么就不需要预编译进微信,一方面不会增大微信的体积,另一方面可以实现热更新和随时随地控制游戏的状态 (上线或下线)
有大量的现成游戏引擎可以使用
大量的第三方游戏引擎
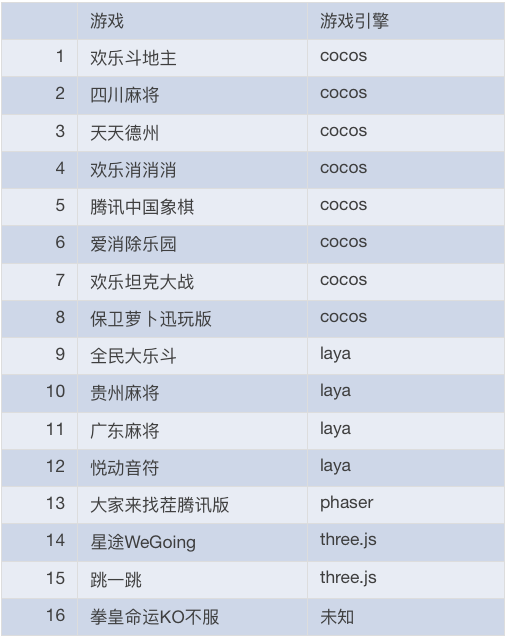
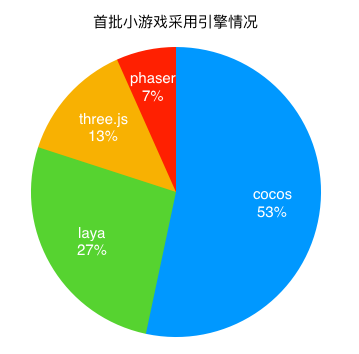
Cocos、Egret、Laya、Unity都已经适配或者正在适配微信小游戏的引擎
微信小游戏游戏引擎
微信首发 16 款小游戏,半数用 Cocos 引擎


可以说它们是开发者的福音,因为这些引擎有非常完善的文档,也有非常活跃的社区,还提供了非常好的售后服务
从另一方说,也要拿走那本来就微薄的收入中的一部分,用于购买许可
但是,非常利好的另一个消息是,因为 HTML 和 Canvas 都足够简单,所以,没有引擎也能开发出一些好游戏
微信小程序和小游戏 IDE 开发环境已经日渐成熟,开发小游戏已经非常简单了
微信提供的服务功能
微信作为移动互联网的入口,作为微信小游戏的承载平台,它提供了完善的服务,包括
- 用户接口
- 转发接口
- 支付接口
- 文件系统接口
- 媒体接口
- 网络接口
- 设备接口
- 其它接口:位置,震动,定时器
从某些方面说,开发者只要有足够的想法,有一个开发 1-3 个人小团队(全栈的个人) 就可以立马开始
基本的情况就介绍到这里了,相信你也不会仔细认真的看...因为还没用到这些功能,看了也记不住
以上是 【微信小游戏开发】微信小游戏开发简介 的全部内容, 来源链接: utcz.com/a/130146.html