【微信小游戏开发】小游戏绘制图形
上一章节中我们知道微信小游戏中 getContext('2d') 和 HTML Canvas 中的 getContext('2d') 返回的都是 CanvasRenderingContext2D
那么我们就可以使用下面的方法绘制一些图形
| 方法 | 说明 |
|---|---|
| fillRect() | 绘制并填充一个矩形 |
| strokeRect() | 绘制一个矩形 (只描绘边框) |
| fillText() | 绘制一个文本 |
| strokeText() | 只绘制文本的骨架 |
| moveTo(x,y) | 移动到某个点 |
| lineTo(x,y) | 绘制线条 |
还有很多方法,我们就不一一列出了,如果你有兴趣( 必须的 ),可以访问我们的 HTML Canvas 基础教程
范例
我们来绘制一个绿色的 100x100 的小方形并且绘制一些文字
修改 game.js 为如下代码
game.js
varcanvas=wx.createCanvas();varctx=canvas.getContext('2d');
ctx.fillStyle="green";
ctx.fillRect(0,0,100,100);
ctx.strokeStyle="blue";
ctx.strokeRect(0,120,100,100);
ctx.fillStyle="orange"
ctx.textAlign="center"// 居中对齐
ctx.textBaseline="middle"//垂直居中绘制
ctx.font="32px Arial"// 字体大小 44 像素
ctx.fillText("www.twle.cn",canvas.width/2,(canvas.height-20));
ctx.strokeText("简单教程,简单编程",canvas.width/2,(canvas.height-75))
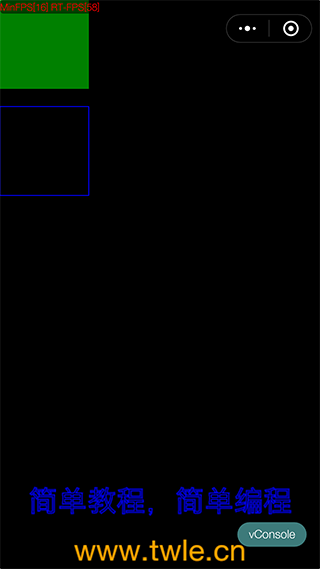
微信中预览如下

屏幕黑色
大家有么有发现,屏幕默认是黑色的,我还没时间去深入了解为什么,但我们可以使用下面的方式先填充成白色
ctx.fillStyle="#fff";ctx.fillRect(0,0,canvas.width,canvas.height);
演示如下
game.js
varcanvas=wx.createCanvas();varctx=canvas.getContext('2d');
ctx.fillStyle="#fff";
ctx.fillRect(0,0,canvas.width,canvas.height);
ctx.fillStyle="green";
ctx.fillRect(0,0,100,100);
ctx.strokeStyle="blue";
ctx.strokeRect(0,120,100,100);
ctx.fillStyle="orange"
ctx.textAlign="center"// 居中对齐
ctx.textBaseline="middle"//垂直居中绘制
ctx.font="32px Arial"// 字体大小 44 像素
ctx.fillText("www.twle.cn",canvas.width/2,(canvas.height-20));
ctx.strokeText("简单教程,简单编程",canvas.width/2,(canvas.height-75))
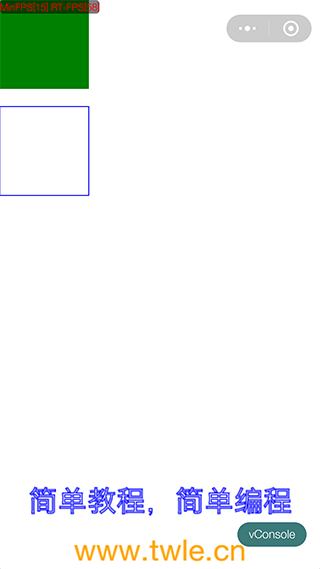
预览如下

以上是 【微信小游戏开发】小游戏绘制图形 的全部内容, 来源链接: utcz.com/a/129955.html