【微信小游戏开发】微信小游戏开发环境配置
为了帮助开发者简单和高效地开发和调试微信小程序、微信小游戏,腾讯广研团队在原有的公众号网页调试工具的基础上,推出了全新的 微信开发者工具,集成小游戏开发功能
微信小游戏开发工具
微信开发者工具 的下载地址为 https://developers.weixin.qq.com/minigame/dev/devtools/download.html

一般情况下,微软操作系统选择 Windows 64
截止这篇文章,目前的版本为: 1.02.1804120
微信官方网页还没更新,下载安装之后它会提示有新版本
1.02.1804120
安装方式很简单,下载完之后直接双击 wechat_devtools_1.02.1803210_x64.exe 默认点击下一步
微信还为 微信开发者工具 工具写了一些介绍文档,链接地址为
https://developers.weixin.qq.com/minigame/dev/devtools/http.html
微信开发者工具界面
安装过程需要漫长的等待,你可以舒展胫骨,回来后就会发现安装完成了
双击安装好的 微信web开发者工具

会打开如下界面,需要拿出微信扫一扫登录 (对,就像微信 PC 版那样)

扫码登录成功后会跳转到下面的界面

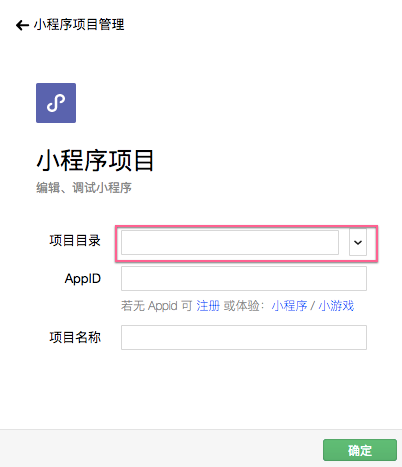
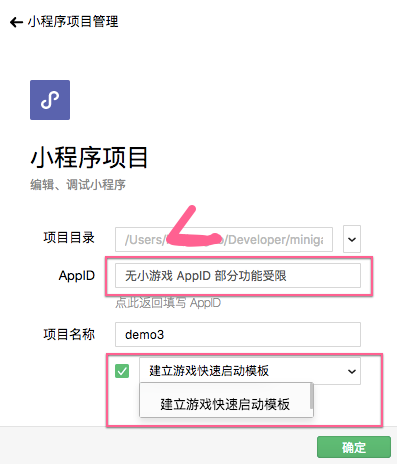
开发小游戏需要点击 小程序项目

点击 项目目录 用于选择小游戏的保存位置
一般会新建一个目录,比如
D:\minigame\demo1然后一些选项就默认有值了

我们会发现
APPID还没有值,如果你已经在微信平台创建了一个小游戏项目,那么直接输入APPID就好,因为我们是第一次运行,懒得去创建,所以我直接点击 小游戏,得到
APPID 以后可以回来修改,没事,这里选择不输入
然后会默认自动勾选 建立游戏快速模块
勾选它会创建一个微信的打飞机的 demo 小游戏
如果不勾选,那么会创建一个空的项目
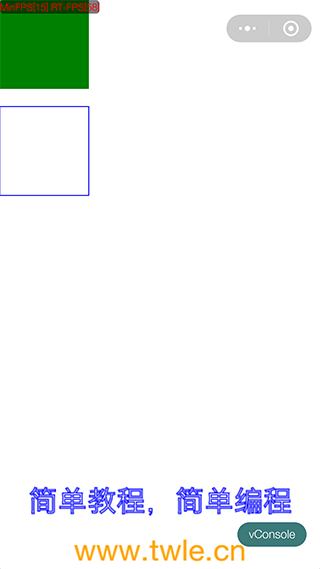
因为我们第一次打开 微信小游戏,所以我们看看默认的 demo 项目把
先把音量调小一点,然后点击 确定 就会打开一个 微信开发者工具 IDE 默认的界面

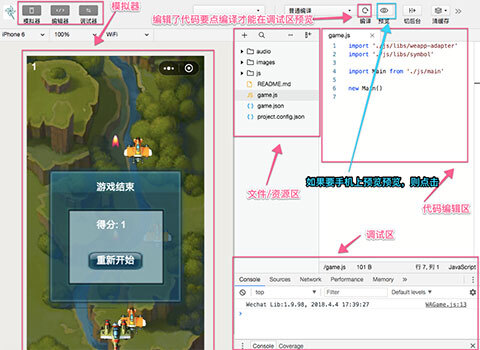
左边的是 模拟器区域,你可以点击 重新开始 试玩一下游戏
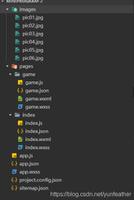
中间那个目录树是当前项目的所有文件,
右上是代码编辑区域
单击中间的某个文件,代码编辑区域就会显示当前文件的内容
右下是代码调试区
左上的一排按钮可以显示或者隐藏部分区域
重点来了
编译 按钮
如果你编辑了代码,那么要点击 编译 按钮才会在右边显示出来
预览 按钮
如果你想在手机上预览,那么可以点击 预览 按钮
在手机上预览小游戏
点击 预览 按钮,会将当前的代码传到腾讯云服务器上,传输完毕会弹出一个微信扫码登录框

啥也不多说了,给你半个小时,玩一玩游戏吧
以上是 【微信小游戏开发】微信小游戏开发环境配置 的全部内容, 来源链接: utcz.com/a/130113.html