【微信小游戏开发】小游戏目录和文件简介
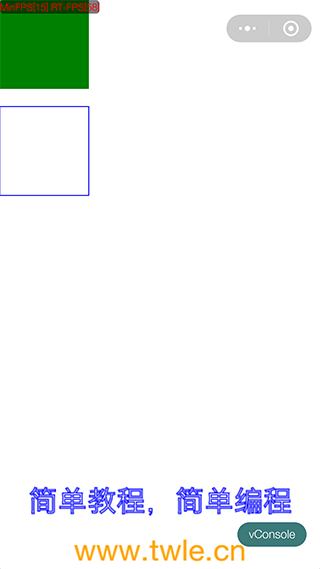
想必你已经玩了一阵子微信提供的这个 打飞机 的微信小游戏,怎么样? 感觉还错吧
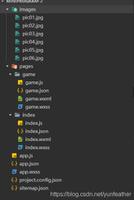
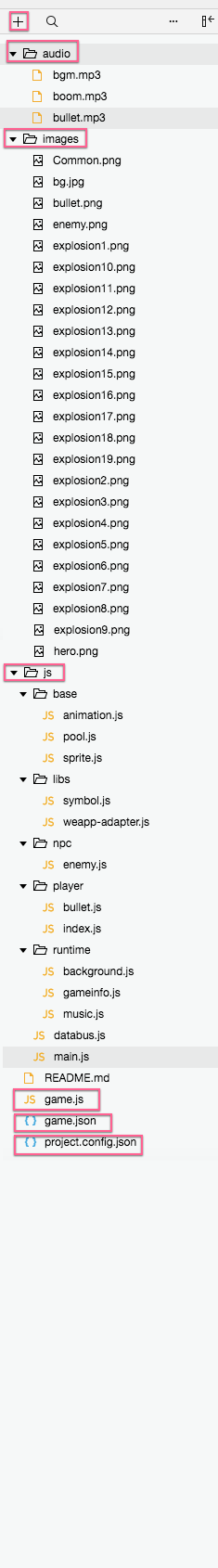
让我们回到这个项目,我们看看它都有哪些文件和目录

我们展开看看

微信小游戏必须文件
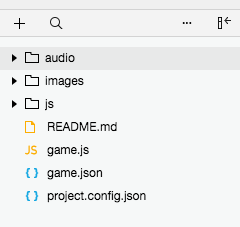
这么多文件和目录,最重要的就是 3 个

| 文件名 | 说明 |
|---|---|
| game.js | 小游戏入口文件,当下载玩小游戏后,微信会调用 game.js 加载运行小游戏 |
| game.json | 小游戏配置文件 |
| project.config.json | 小程序配置项目,小游戏也是小程序里的一种 |
我们来详细看看文件的内容
project.config.json
小游戏要编译运行才能运行,这个编译运行就是把我们做出来的 Canvas 游戏编译成微信能够识别的小游戏
编译时的各种参数就配置在 project.config.json
{"description":"项目配置文件。",
"setting":{
"urlCheck":false,
"es6":true,
"postcss":true,
"minified":true,
"newFeature":true
},
"compileType":"game",
"libVersion":"game",
"appid":"touristappid",
"projectname":"demo3",
"condition":{
"search":{
"current":-1,
"list":[]
},
"conversation":{
"current":-1,
"list":[]
},
"game":{
"currentL":-1,
"list":[]
},
"miniprogram":{
"current":-1,
"list":[]
}
},
"isGameTourist":true
}
这么多配置,其中有几个配置最为关键
"compileType":"game","libVersion":"game",
"appid":"touristappid",
"projectname":"demo3",
projectname指的是项目的名称"compileType": "game"是指定当前的项目为 游戏 ,也就是小游戏"libVersion": "game"就是指定微信加载这个小程序时同时加载游戏运行库"appid": "touristappid"小游戏APPID,如果你之前没有填写,则可以在这里修改touristappid表示这是一个范例小游戏
game.json
既然 package.config.json 指定 "compileType" 指定编译为小游戏,那么微信在加载这个项目的时候就会首先加载 game.json 配置文件
{"deviceOrientation":"portrait"
}
这个配置文件目前只有一个参数,就是指定该小游戏 竖屏 运行,你可以添加任意的配置
不过要记住,这个配置文件时全局的
game.js
微信加载完配置文件后,就会加载 game.js 开始运行游戏
import'./js/libs/weapp-adapter'import'./js/libs/symbol'
importMainfrom'./js/main'
newMain()
game.js 很简单,就是执行指定的脚本开始游戏
ES6
我们可以从 game.js 发现 import ... from 和从前其它代码里发现 class 关键字
这些关键字都是 ES6 所有,也就是 ECMAScript 6
如果你对 ES6 不熟悉,可以查看阮一峰的 ECMAScript 6 入门
在这里感谢 阮一峰 前辈
然后需要在 package.config.json 里开启对 ES6 的支持
"setting":{...
"es6":true
...
}
如果你不会 ES6 也没关系,JavaScript 是向下兼容的,基本的 JavaScript 就足够了
以上是 【微信小游戏开发】小游戏目录和文件简介 的全部内容, 来源链接: utcz.com/a/130096.html