axios文件下载
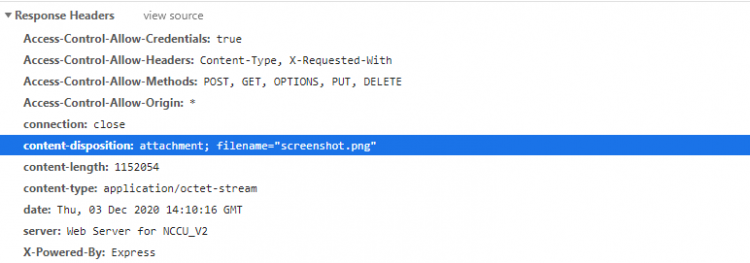
首先确定下载头是这个样子

使用了content-disposition
content-disposition: attachment; filename="screenshot.png"
解决办法:
1、设置responseType为blob类型
exportconst getScreenshot =params=>{
returnaxios({
method:'get',
url:'/api/screenshot',// 请求地址
params,
responseType:'blob',// 设置接收格式为blob格式
});
};
2、axios拦截文件下载
axios.interceptors.response.use(
response =>{
// 判断文件是否为导出(下载到电脑)
const headers = response.headers;
if(headers['content-disposition']){
const contentDisposition = response.headers['content-disposition'];
let fileName =`test_${new Date().getTime()}.csv`;
if(/filename=/.test(contentDisposition)){
fileName = contentDisposition.split('filename=')[1].replace(/"/g,'');
}
// blob类型
let blobType ='application/octet-stream';
if(/\.png/gi.test(fileName)){
blobType ='image/png';
}
const myBlob =newBlob([response.data],{ type: blobType });
// 下载
createDownloadUrl(myBlob, fileName);
return response.data;
}
}
)
上面特别要注意的,new Blob第一个参数是一个数组对象
createDownloadUrl下载方法,实际上就创建了一个A链接,设置了download属性
function createDownloadUrl(blob, fileName){
if(typeof window.navigator.msSaveBlob !=='undefined'){
// 兼容IE,window.navigator.msSaveBlob:以本地方式保存文件
window.navigator.msSaveBlob(blob, decodeURI(fileName));
}else{
// 创建新的URL并指向File对象或者Blob对象的地址
const blobURL = window.URL.createObjectURL(blob);
// 创建a标签,用于跳转至下载链接
const tempLink = document.createElement('a');
tempLink.href = blobURL;
tempLink.setAttribute('download', fileName);
// 兼容:某些浏览器不支持HTML5的download属性
if(typeof tempLink.download ==='undefined'){
tempLink.setAttribute('target','_blank');
}
tempLink.style.display ='none';
// 挂载a标签
document.body.appendChild(tempLink);
tempLink.click();
document.body.removeChild(tempLink);
// 释放blob URL地址
window.URL.revokeObjectURL(blobURL);
}
}
以上是 axios文件下载 的全部内容, 来源链接: utcz.com/a/123093.html