代码生成工具快速开发ABP框架项目
在一般系统开发中,我们一般要借助于高度定制化的代码生成工具,用于统一代码风,节省开发时间,提高开发效率。不同的项目,它的项目不同分层的基类定义不同,我们需要在框架基类的基础上扩展我们的业务类代码,尽量根据已有数据库设计的信息,完整、详细的重现我们需要的编码工作,一方面引入必要的关系和代码,一方面保留一定的注释代码供了解使用,站在开发者的角度上思考代码如何编写,这样才能够快速、高效的增量化开发我们的业务表应用模块。
1、数据库的设计
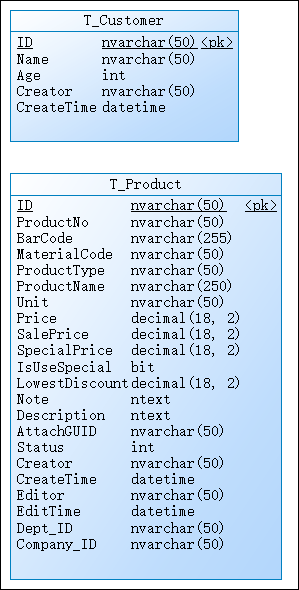
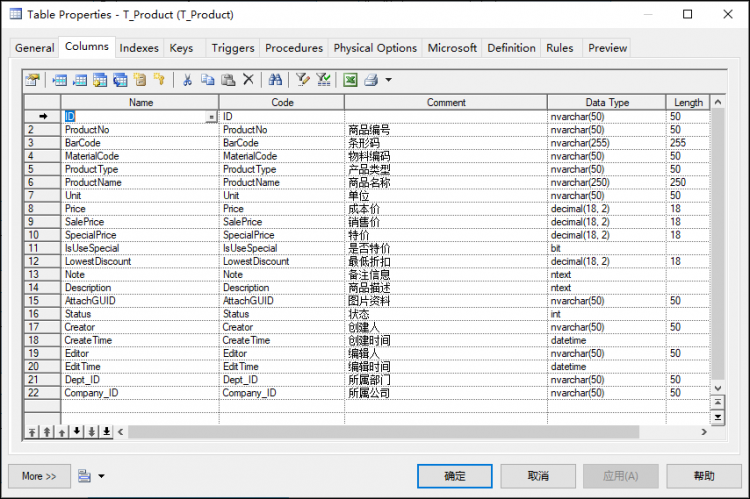
一般情况下,我们往往喜欢基于数据库建模我们的业务表存储内容,数据库表是一切业务的核心,熟练的开发人员,往往都能够迅速根据需求的内容,以及框架所需的信息,准确的定义好所需要的表字段,包括界面展示的字段,以及后台必备的一些关键字段,如创建日期,创建人、所属部门等等。
我们一般推荐使用第三方的建模工具,如PowerDesigner工具来进行数据库表的建模,这样可以方便分享和修改,可以根据需要随时调整生成的数据库脚本。


数据库表一般需要添加备注信息,作为生成实体类字段的备注,或者录入界面的文本标签等等,我们框架使用代码生成工具生成代码的时候,尽可能的多利用备注信息,用来标识或者说明类或者字段的信息。
准确而明了的备注信息,可以降低我们介入代码备注说明信息的有效手段。
2、框架的多数据库支持
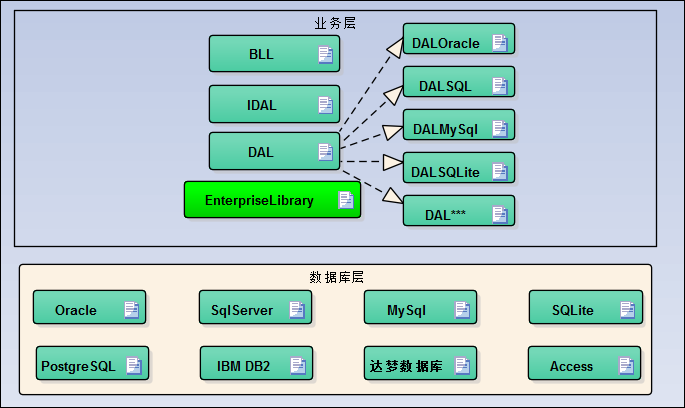
对于多数据库的支持,一般是框架底层需要考虑的,好的框架往往很容易支持多种数据库的切换处理的。
在开发不同框架的系统应用的时候,我们往往以其中一个数据库系统为蓝本,先开发完成,然后再行扩展其他数据库的支持即可。
例如对于混合框架中,底层主要使用微软企业库实现多种数据库的切换的,它的底层是通过扩展适配来实现的。

而对于ABP框架来说,它提供EFCore的数据库抽象,因此也是支持多种数据库的处理。
ABP默认的数据库是SQLServer,不过ABP框架底层是EF框架,因此也是很容易支持其他类型的数据库的,如切换到Mysql操作,引入不同的包处理,然后调整下代码即可。
ABP官方文档中推荐使用的Mysql处理包,如下所示。
pomelo.entityframeworkcore.mysql
pomelo.entityframeworkcore.mysql.design
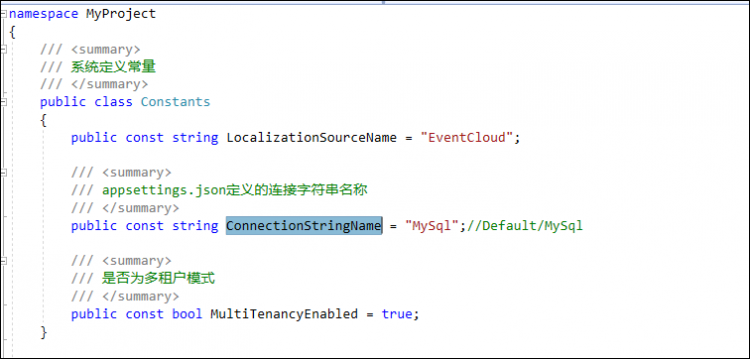
修改其中对应的常数定义,切换为我们所需要的Mysql数据库即可,如下所示。

不同的数据库支持,EFCore的切换代码,主要是在EntityFrameworkCore项目的类MyProjectDbContextConfigurer下面。
/// <summary>/// 配置使用特定数据库的处理
/// </summary>
public static class MyProjectDbContextConfigurer
{
public static void Configure(DbContextOptionsBuilder<MyProjectDbContext> builder, string connectionString)
{
builder.UseSqlServer(connectionString);//默认SQlServer
//builder.UseMySql(connectionString, new MySqlServerVersion(new Version(5, 7)));//MySQL
//builder.UseNpgsql(connectionString);//PostgreSQL
//builder.UseOracle(connectionString);//Oracle
}
public static void Configure(DbContextOptionsBuilder<MyProjectDbContext> builder, DbConnection connection)
{
builder.UseSqlServer(connection);//默认SQlServer
//builder.UseMySql(connection, new MySqlServerVersion(new Version(5, 7)));//MySQL
//builder.UseNpgsql(connection);//PostgreSQL
//builder.UseOracle(connection);//Oracle
}
}
对于默认从SQLServer切换到Mysql的处理,详细可以参考随笔《ABP框架使用Mysql数据库,以及基于SQLServer创建Mysql数据库的架构和数据》
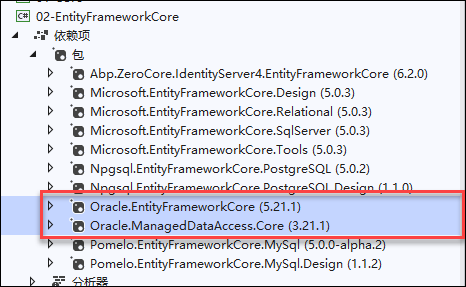
如果需要支持Oracle数据库,那么也需要引入Oracle的如下驱动即可,如下所示。

然后调整下MyProjectDbContextConfigurer类的代码即可。
3、框架后端代码生成
一般来说,我们基于框架的构建,基本上把通用的接口或者逻辑尽可能都封装在基类或接口里面,以便减少我们需要维护的代码,基类代码越抽象、统一,那么所需要的开发工作量就会非常少,只需要扩展我们自己的业务接口或函数即可,这方面也可以通过调用公用的处理方法,来进一步降低代码量。
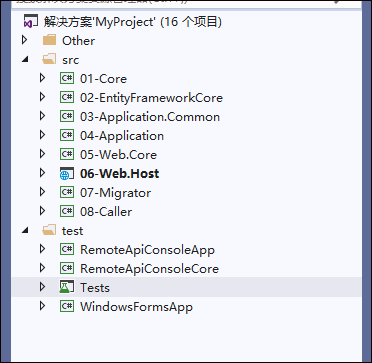
ABP初始框架的各个分层的信息,它主要是分为下面几个项目分层。
Application应用层:应用层提供一些应用服务(Application Services)方法供展现层调用。一个应用服务方法接收一个DTO(数据传输对象)作为输入参数,使用这个输入参数执行特定的领域层操作,并根据需要可返回另一个DTO。
Core领域核心层,领域层就是业务层,是一个项目的核心,所有业务规则都应该在领域层实现。这个项目里面,除了定义所需的领域实体类外,其实可以定义我们自己的自定义的仓储对象(类似DAL/IDAL),以及定义自己的业务逻辑层(类似BLL/IBLL),以及基于AutoMapper映射规则等内容。
EntityFrameworkCore 实体框架核心层,这个项目不需要修改太多内容,只需要在DbContext里面加入对应领域对象的仓储对象即可。
Migrator数据迁移层,这个是一个辅助创建的控制台程序项目,如果基于DB First,我们可以利用它来创建我们项目的初始化数据库。
Web.Core Web核心层,基于Web或者Web API的核心层,提供了对身份登陆验证的基础处理,没有其他内容。
Web.Core.Host Web API的宿主层,也是动态发布Web API的核心内容,另外在Web API里面整合了Swagger,使得我们可以方便对Web API的接口进行调试。
Tests 单元测试层,这个提供了一些应用层对象的模拟测试,其中测试的数据库使用的是Entity Framework 的内存数据库,不影响实际数据库内容。
经过我进行简化和优化处理的框架项目结构如下所示。

以字典模块为介绍的话。
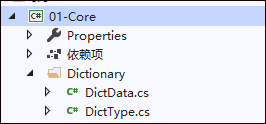
例如对于01-Core模块层,需要增加文件

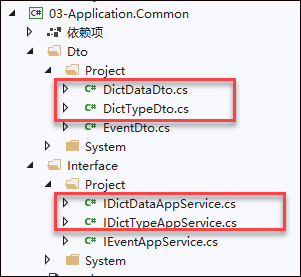
对于03-Application.Common模块来说,需要增加DTO和应用服务层接口文件

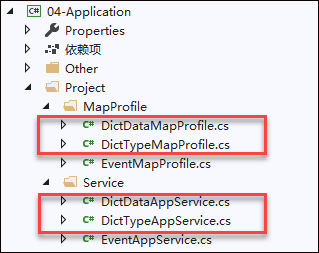
而对于04-Application应用层来说,需要增加对应的接口实现文件

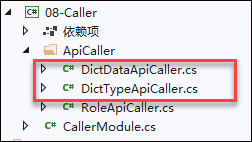
而05、06、07模块,我们不需要加入任何文件,08-Caller层加入对WebAPI的远程调用封装类,给Winform、WPF/UWP、控制台程序等调用。

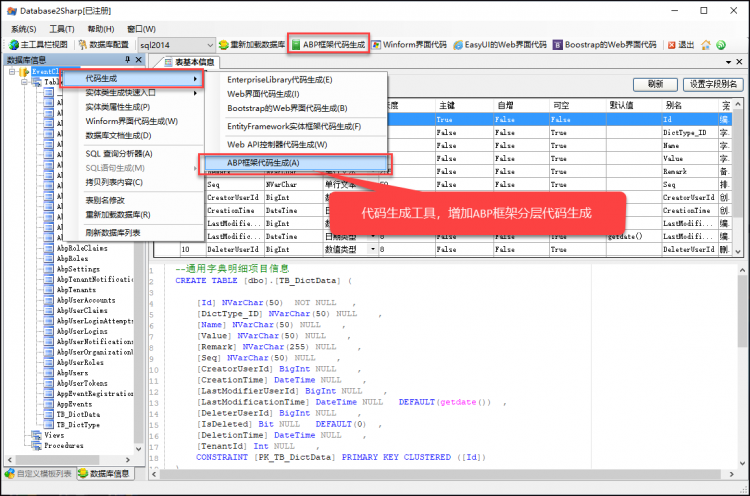
通过整合相关的生成规则,我们可以增加对应的ABP框架代码的生成,如下代码生成工具界面所示。

代码生成工具Database2Sharp地址:http://www.iqidi.com/database2sharp.htm
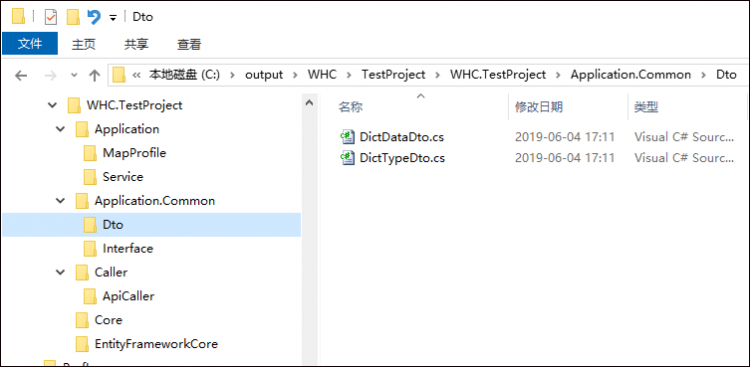
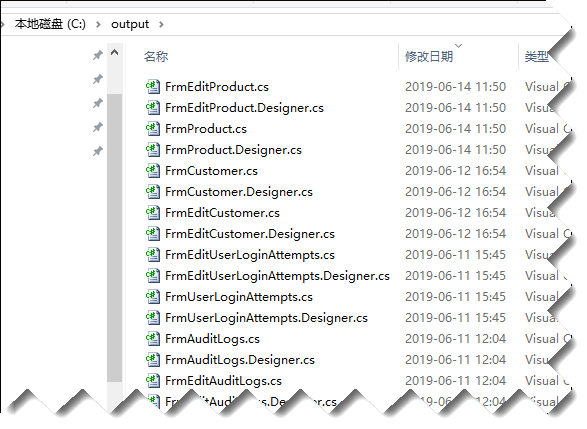
最终根据根据选择数据库表信息,一键生成相关ABP架构分层代码,文件结构如下所示。

我们只需要把这些生成的文件,增量式的合并到我们的项目中即可完成后台代码的整合了。
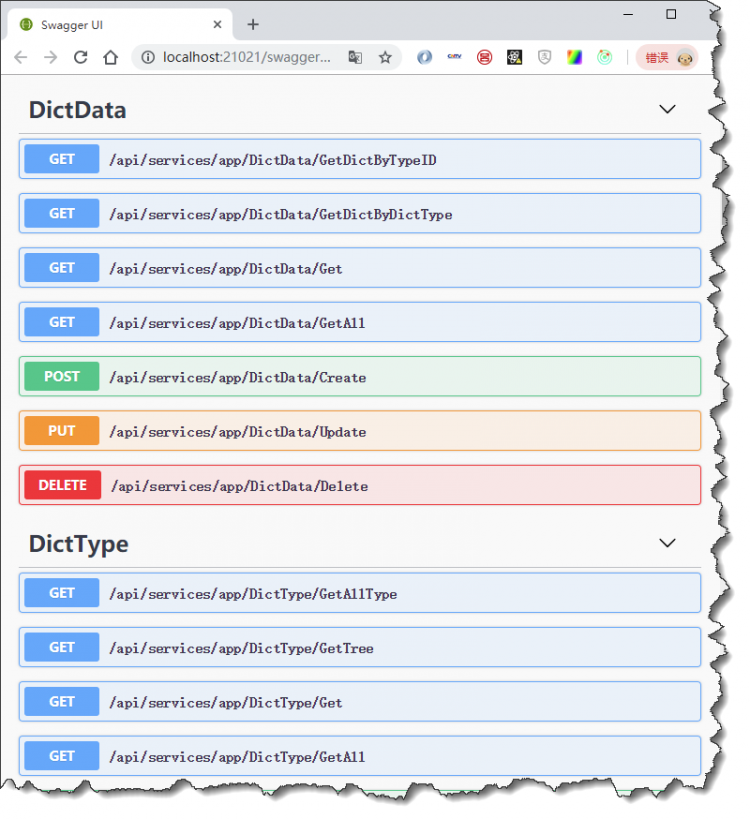
由于我们发布了ApplicationService层的类,那么在Swagger的接口里面,可以查看我们新增的业务接口了,已经具备了常规标准的增删改查等接口了
ABP+Swagger负责API接口的发布展示管理,如下是API接口的管理界面。

待我们熟练各个业务接口的处理逻辑后,我们就可以进行手工的增加,或者调整逻辑了。
4、ABP框架Winform界面代码的生成
ABP框架的界面包含两个部分,一个是Winform界面部分,这个和我们常规的Winform开发框架或者混合框架界面开发差不多,根据数据库表结构生成对应的列表展示和编辑界面,其中整合了条件查询、分页、导入、导出、查看、新增、编辑、删除等操作功能。
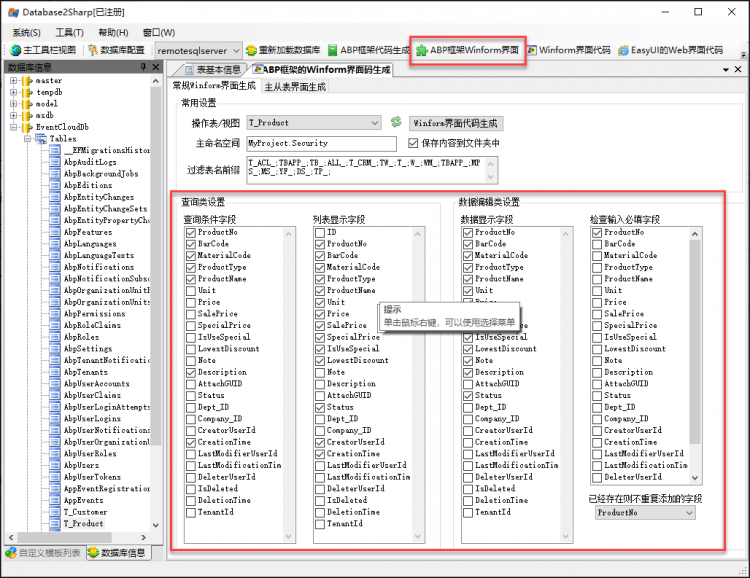
Database2Sharp关于ABP框架的Winform界面配置。

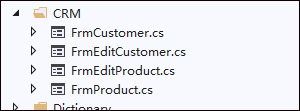
设置好后直接生成,代码工具就可以依照模板来生成所需要的WInform列表界面和编辑界面的内容了,如下是生成的界面代码。

放到VS项目里面,就看到对应的窗体界面效果了。

生成界面后,进行一定的布局调整就可以实际用于生产环境了,省却了很多时间。
在应用业务的模块界面生成好并整合到解决方案后,就需要在后台权限管理系统的菜单管理模块中维护对应的入口,添加对应的菜单/工具栏入口了。
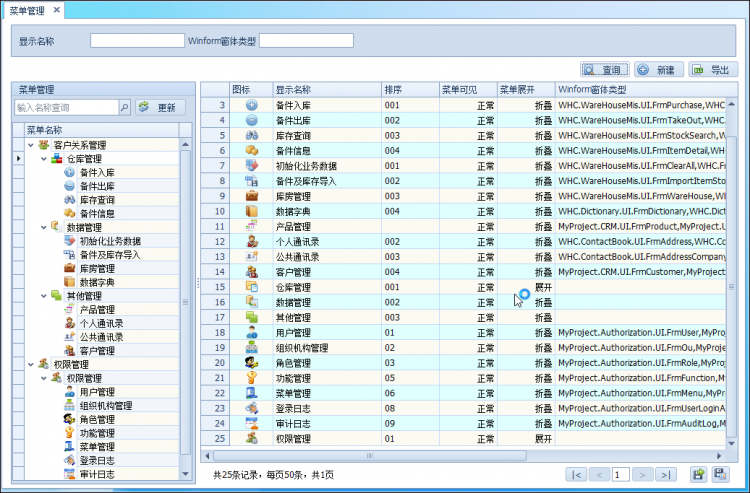
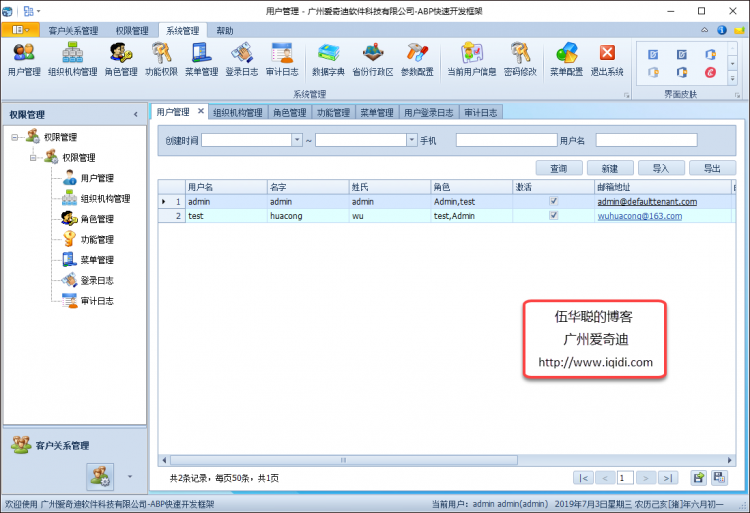
菜单资源管理的列表界面界面如下所示

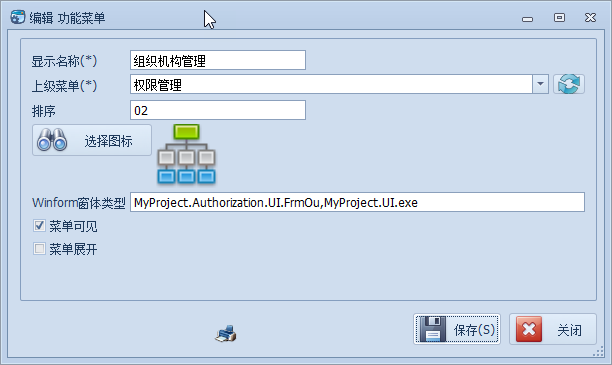
双击树列表或者右侧的列表,都可以对已有的菜单进行编辑,菜单编辑界面如下所示。

主体框架界面采用的是基于菜单的动态生成,以及多文档的界面布局,具有非常好的美观性和易用性。

5、ABP框架Element前端界面生成
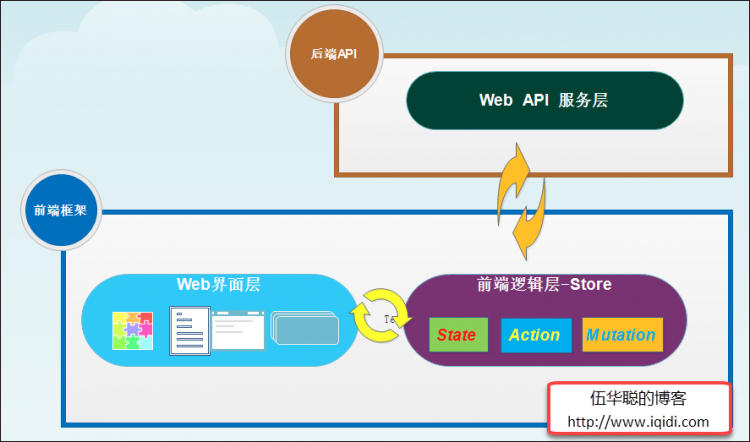
Vue+Element的前端界面,是一套BS的纯前端管理界面,它利用后端ABP提供的API接口作为数据源,展示界面。
引入了前后端分离的Vue + Element 作为前端技术路线,那么前后端的边界则非常清晰,前端可以在通过网络获取对应的JSON就可以构建前端的应用了。

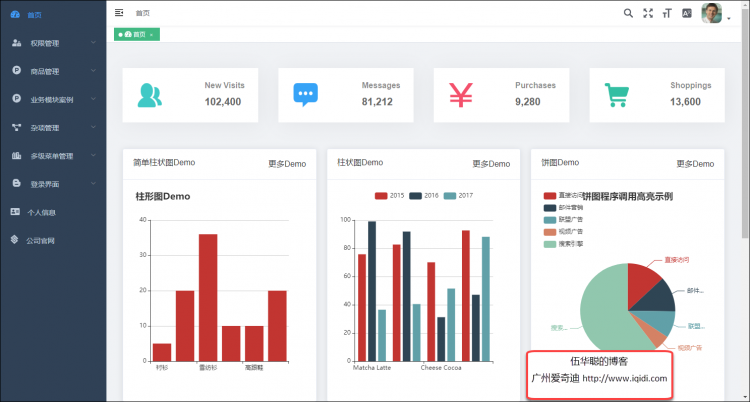
主体框架界面采用的是基于后台配置的菜单动态生成,左侧是菜单,右边顶部是特定导航条和内容区。

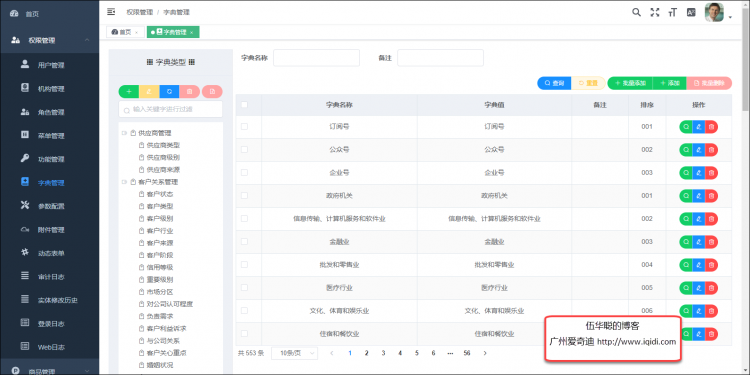
菜单可以进一步展开更多内容,包括系统的权限模块(机构、用户、角色、菜单、功能),日志,字典等等模块内容,以及其他展示案例模块。

我们一般做增量开发,只需要完成ABP后台代码开发并整合后,使用代码开发工具进一步开发Element前端界面即可,增量开发好对应业务模块内容后整合在Vue&Element的前端框架中,并配置好菜单入口即可展示使用。
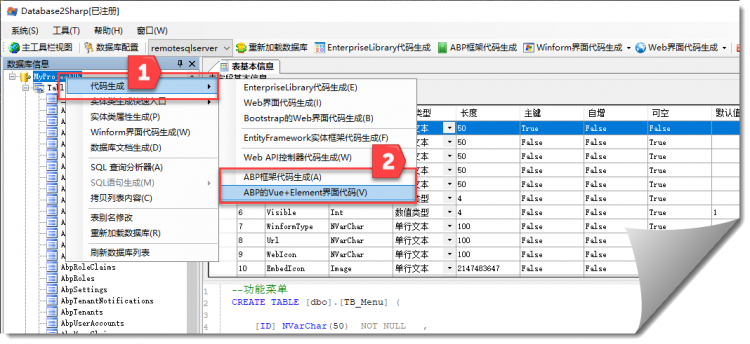
在代码生成工具Database2Sharp界面里面,选择【代码生成】【ABP的Vue+Element界面代码】,如下所示。

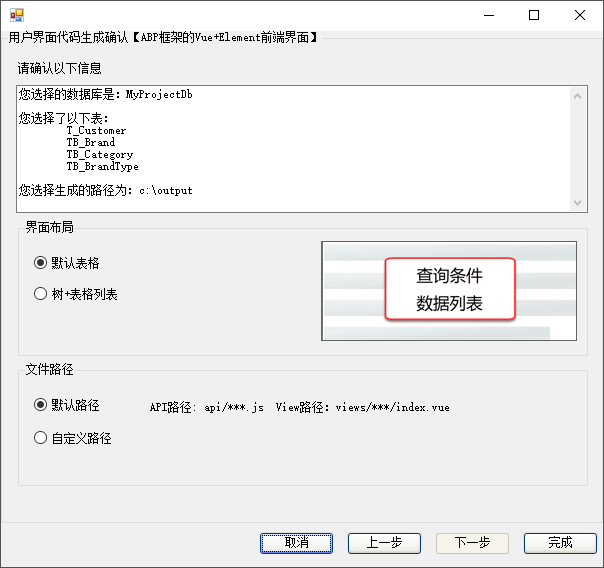
按照代码工具一步步选定表进行生成,在最后根据需要选择不同的配置生成即可。

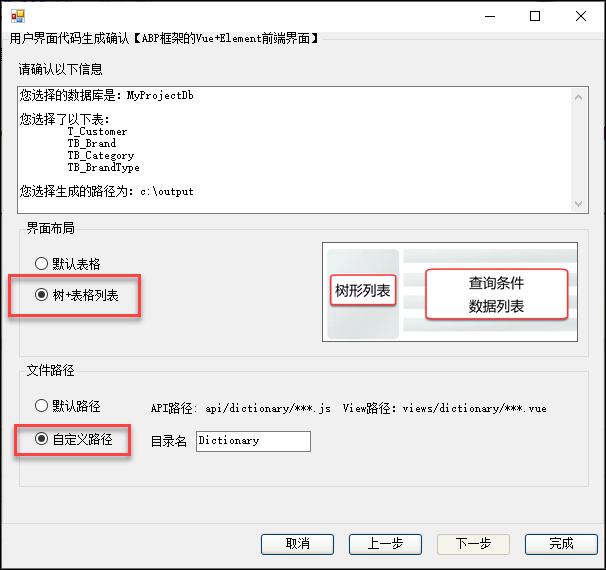
或者选择带有树列表的界面,并自定义指定目录位置。

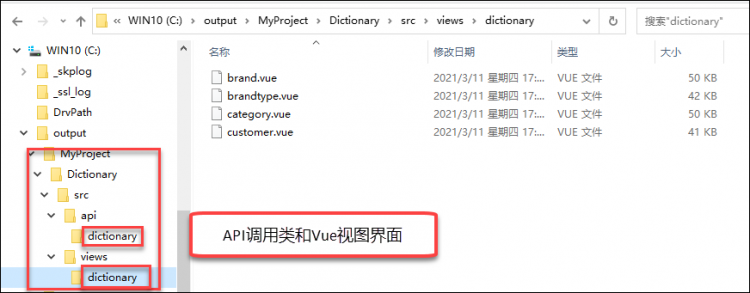
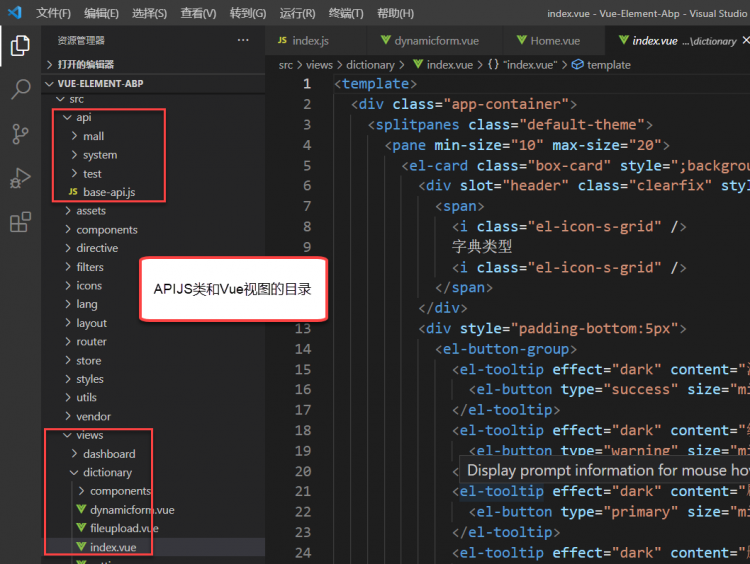
确认生成代码后,我们可以看到对应的API调用JS类和Vue视图文件,如下所示。

我们把这些整合到我们的Vue&Element前端系统项目中。

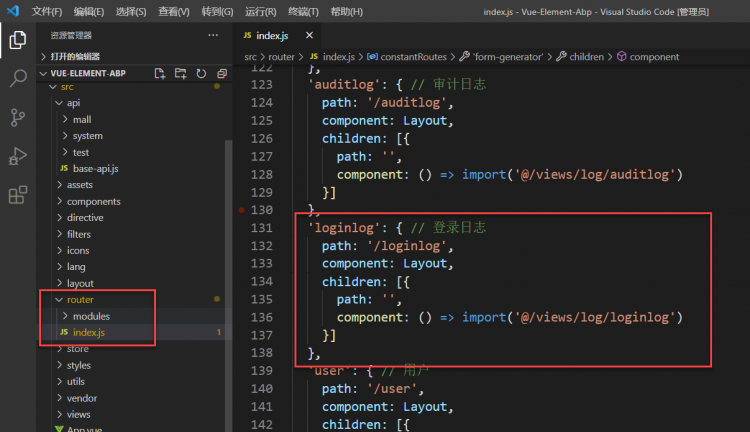
然后在路由系统中加入对应的路由信息,路由信息是决定菜单是否能够访问的关键,只有在路由列表集合里面,菜单才放行的,如下所示。

在ABP + Vue + Element 快速开发框架里面,我们BS前端的菜单和其CS的菜单是各自分开的,我们在后台的权限模块系统中维护菜单内容并分配给对应角色用户,在用户登录系统后,动态加载菜单展示,并通过菜单的配置信息,跳转到对应的路由上去进行页面展示处理。
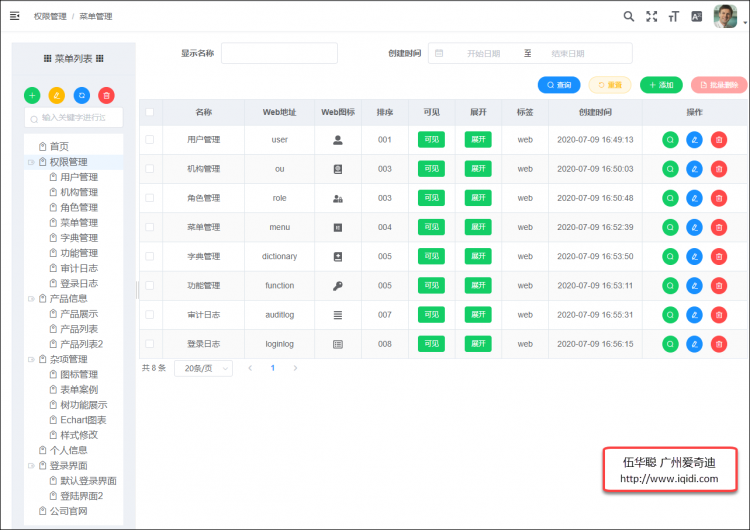
菜单资源管理的列表界面界面如下所示

这样就完成了整个ABP框架,后端和前端的整合处理了。
以上是 代码生成工具快速开发ABP框架项目 的全部内容, 来源链接: utcz.com/a/121976.html