.NET 5学习Host Blazor WebAssembly in a Windows Service
实在是被某软忽悠瘸了,愤而写此一篇。希望能让同样需求的同学们少走弯路。
某软在《在 Windows 服务中托管 ASP.NET Core》中,介绍了通过创建Worker Service工程,来将.NET Core和.NET 5的程序以Windows Service的形式运行。但是某软你得说明,托管ASP.NET Core Web Application,并不需要额外创建一个Worker Service工程啊,再加上GitHub上两个放在一块的sample project,直接把我误导瘸了……
今天我就要记录一下这个事情,其实是多么的简单,控诉某软文档不走心。
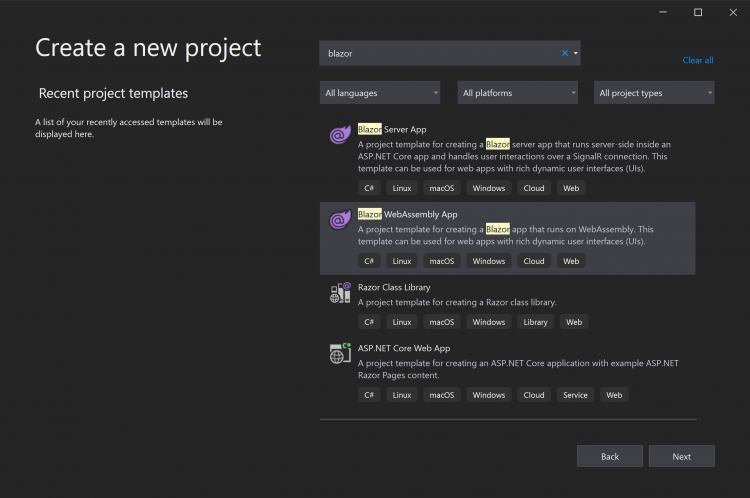
接下来让我们实践一把。根据剧情需要,这里应该是一个Blazor WebAssembly App。

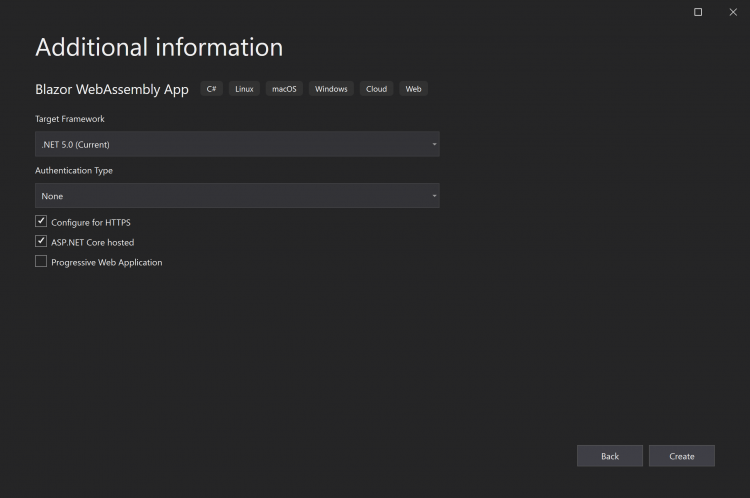
记得勾选ASP.NET Core hosted,会为我们额外创建一个用于Host的ASP.NET Core Web Application。如果不新建Web Application,同时也没有可用的Web Application,单一的Blazor WebAssembly App是没有办法使用Windows Service托管的。

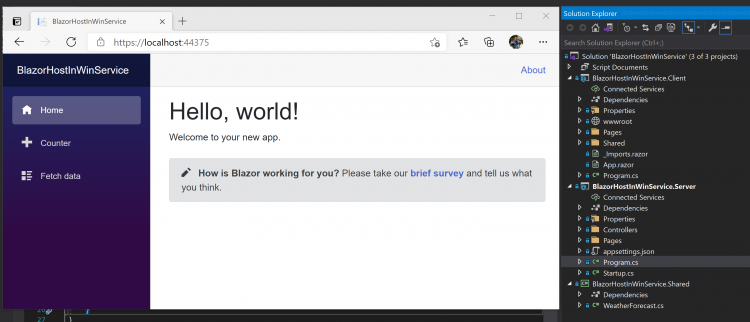
Create按钮点击下去,只见Visual Studio一通操作,建了三个工程。我们稳住不要慌,按F5运行,现在的情况是下图这个样子。左边是我们新建的Blazor App在浏览器里跑起来的样子。右侧的Solution Explorer中,BlazorHostInWinService.Client是程序的主体,所有的Page都在这里画。BlazorHostInWinService.Server是一个简单的WebApi工程,其中的WeatherForecastController提供了给Blazor Fetch Data页面测试用的天气数据。至于最下面的Shared工程,可以理解为Client和Server之间传递数据,共享所使用的DTO对象,在该示例中,仅有一个Class WeatherForecast。

当前我们的程序是通过IIS Express来运行的,接着我们要把该工程通过Windows Service来托管运行。首先需要给BlazorHostInWinService.Server工程添加NuGet包 Microsoft.AspNetCore.Hosting.WindowsServices。再打开Program.cs文件,为IHostBuilder对象添加对UseWindowsService方法的调用。
public class Program{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.UseWindowsService()
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>();
});
}
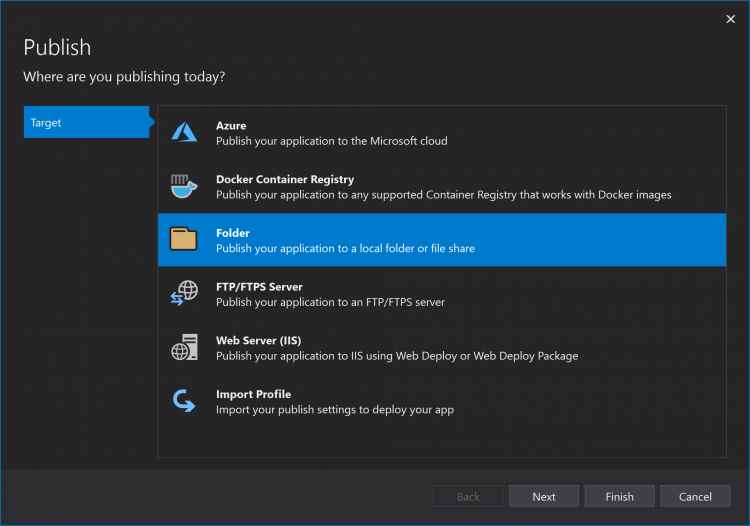
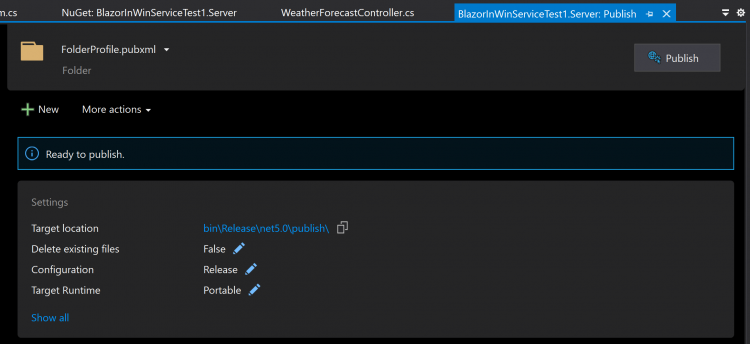
额,好像也没有其他事情可以做了,让我们publish该项目。依然是选择BlazorHostInWindowsService.Server工程,右键菜单中的publish点击后,出现如下界面,选择Folder后点击Finish。

在如下图的界面中,再一次开心的点击publish。编译过程中我们可以摸会鱼,直到在Output窗口中出现迷人的信息:
========== Build: 3 succeeded, 0 failed, 0 up-to-date, 0 skipped ==========
========== Publish: 1 succeeded, 0 failed, 0 skipped ==========

然后让我们打开Target location,即bin\Release\net5.0\publish\。把所有的文件都拷贝到我们希望部署的位置,比如C:\Users\xingzheng\Documents\BlazorWinService文件夹。
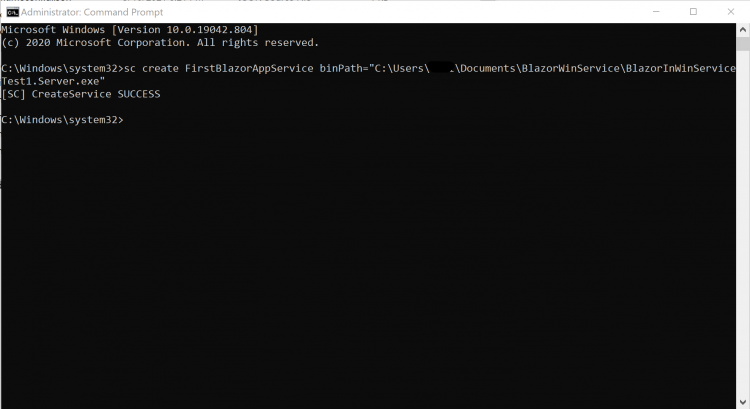
最后就是创建Windows Service了,我们打开具有admin权限的CMD窗口。键入
sc create FirstBlazorAppService binPath="C:\Users\dell\Documents\BlazorWinService\BlazorInWinServiceTest1.Server.exe"

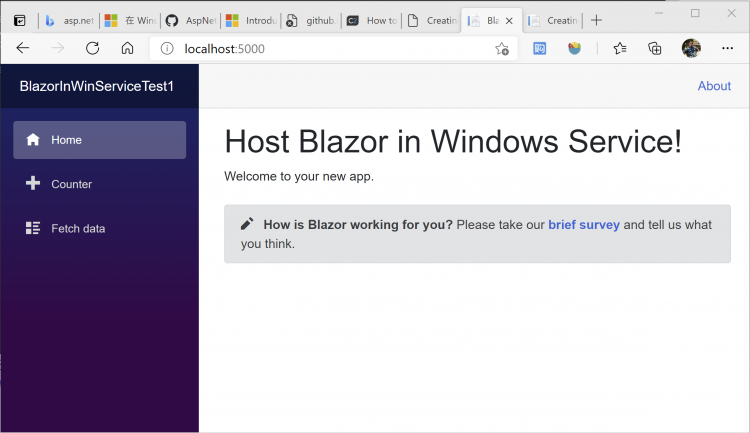
此时我们打开Windows Services的界面,启动FirstBlazorAppService即可。再返回到浏览器输入http://localhost:5000

标题是我在Index.razor文件中手动改的,也为了区别之前通过IIS Express运行的页面。
本篇就到这里,简单地介绍了如何将Blazor App通过Windows Service托管。
GitHub:
https://github.com/manupstairs/BlazorHostInWinService
以上是 .NET 5学习Host Blazor WebAssembly in a Windows Service 的全部内容, 来源链接: utcz.com/a/121242.html









