electron与jquery如何解决require函数冲突问题?
本文转载自:https://newsn.net/
electron基于node是个不争的事实,而jquery在市面上的普及度,也是有目共睹的。虽然近些年来,被react、vue们抢了不少市场。但是,姜还是老的辣,jquery的普及度还是不可小觑的。

electron 与 jquery 不得不说的故事,如何解决 require 函数冲突问题(图11-1)
在本文的经验分享中,苏南大叔将要描述的是:electron和jquery的冲突何在,如何让两者和平共处。
症状描述
本文还是以改造版的quick-start项目为例,加载的网站还是 https://electron.org.cn 。
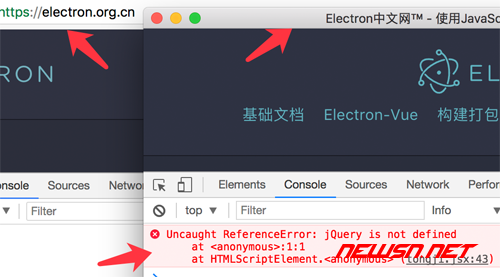
下面的对比图中,左侧是chrome正常加载,右侧是通过electron加载。

electron 与 jquery 不得不说的故事,如何解决 require 函数冲突问题(图11-2)
那么我们可以明显看到,electron加载的网页,提示jquery is not defined。nodeIntegration 默认值是true,意思就是为页面中注入node相关能力。但是node相关代码的加载方式和jquery冲突。
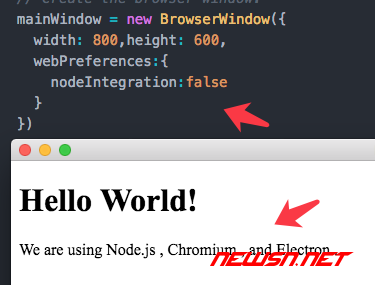
方案一:还原网页的本来面目,去除node功能加持
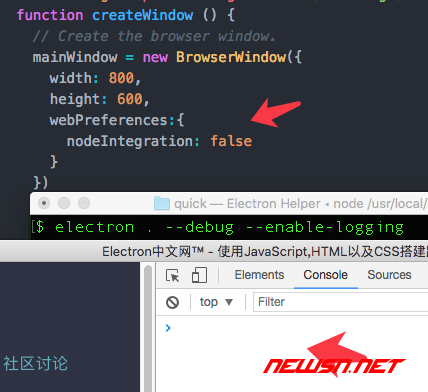
如果你不能修改被加载网页的代码的话,那么本条目是你的解决方案。见下图。

electron 与 jquery 不得不说的故事,如何解决 require 函数冲突问题(图11-3)
方案代码就是:
webPreferences:{nodeIntegration:false
}
我们可以手动关闭nodeIntegration。
方案二,和平共处,jquery做妥协
这个和平共处方案比较不错,需要修改页面代码。但是不用修改node的函数名。主进程中的nodeIntegration,还是保持开启。在渲染进程里面,换成下面的方式加载jquery.js,而不是使用传统的加载方式。
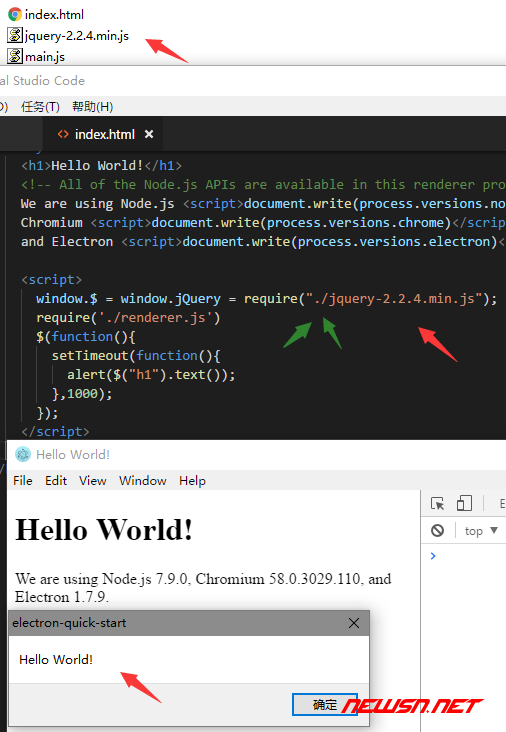
window.$ = window.jQuery = require("./jquery.js");下面的是一个变种代码,大家可以试试:
if(typeof module==="object"){window.jQuery=window.$=module.exports;
}
这种方案需要注意的就是:jquery.js需要放置在本地,而不能加载网络地址。然后,路径必须写相对路径。路径中的./是不能省略的。否则,就会提示找不到模块。

electron 与 jquery 不得不说的故事,如何解决 require 函数冲突问题(图11-4)
方案三,和平共处,node做妥协
本解决方案适用于,你能修改项目源码的情况。main.js中开启nodeIntegration(或者使用默认值),而渲染页面中,对node相关模块进行处理。
main.js:
webPreferences:{nodeIntegration:true
}
方案三,效果展示截图
为了更好的演示本方案,这个修改版的quick-start暂时还原其本来面目。下面的对比图将演示:开启nodeIntegration,如何影响页面中使用node相关功能函数。

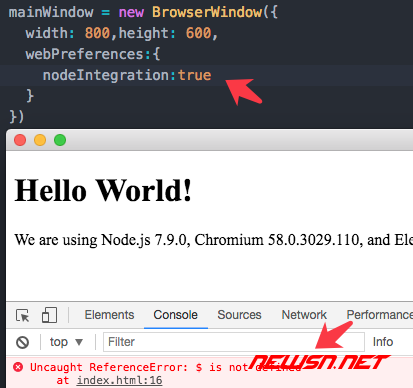
electron 与 jquery 不得不说的故事,如何解决 require 函数冲突问题(图11-5)

electron 与 jquery 不得不说的故事,如何解决 require 函数冲突问题(图11-6)
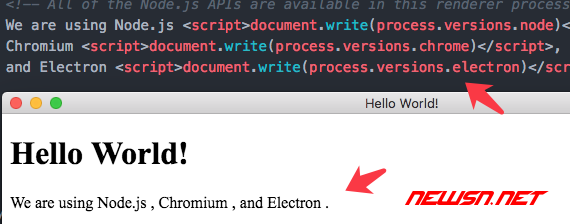
相关的调用代码是这样的。

electron 与 jquery 不得不说的故事,如何解决 require 函数冲突问题(图11-7)
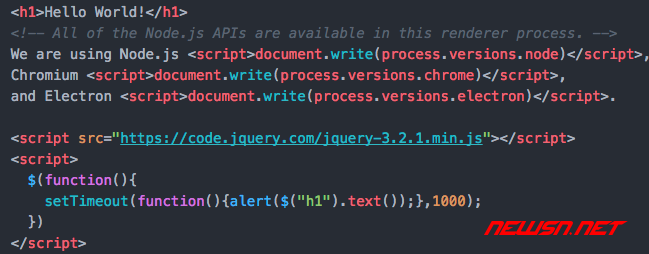
为了演示和jquery的冲突关系,苏南大叔增加了jquery相关的代码。如下图:

electron 与 jquery 不得不说的故事,如何解决 require 函数冲突问题(图11-8)
不开启nodeIntegration的话,则显示为node相关函数错误。

electron 与 jquery 不得不说的故事,如何解决 require 函数冲突问题(图11-9)
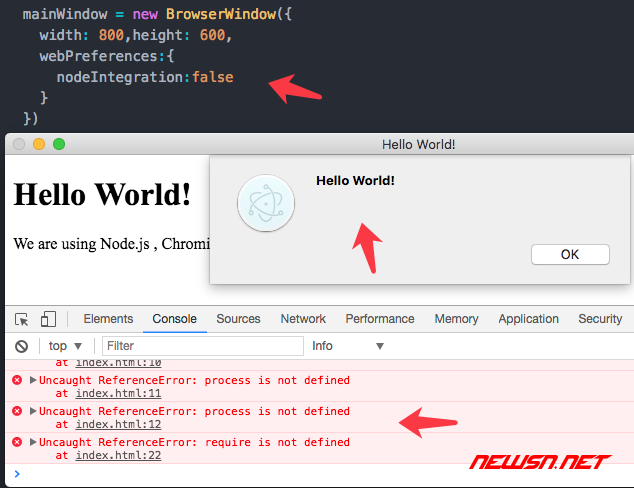
开启nodeIntegration之后,不对代码进行改造,则显示为jquery相关函数错误。

electron 与 jquery 不得不说的故事,如何解决 require 函数冲突问题(图11-10)
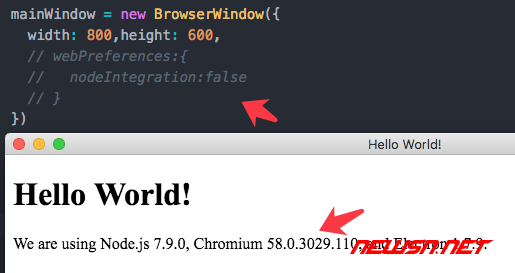
开启nodeIntegration之后,再对页面中的代码进行改造,两者和平共处。

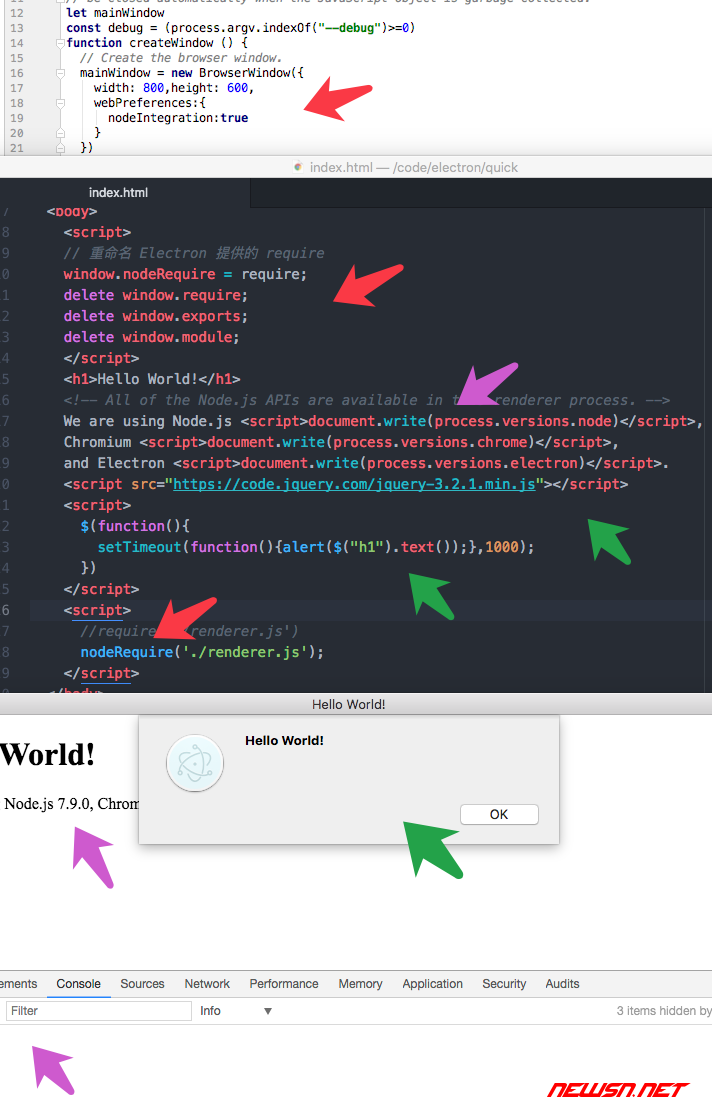
electron 与 jquery 不得不说的故事,如何解决 require 函数冲突问题(图11-11)
总结
对于大多数情况来说,方案二或者方案三,应该是你最好的解决方案。当然,本文的两个解决方案,不仅仅适用于jquery,还适用于其他的常见js类库,例如:RequireJS 或者 AngularJS 等等。
以上是 electron与jquery如何解决require函数冲突问题? 的全部内容, 来源链接: utcz.com/a/119609.html









