开发工具如何调用electron debug调试?
本文转载自:https://newsn.net/
成功道路上的同学们,大家好。苏南大叔在本文中,将要讲述:如何给electron增加一个--debug参数。传递这个参数后,我们的electron应用程序,将主动打开开发者工具栏。
前言
苏南大叔在electron-api-demo中,使用了其自带的--debug功能,调出了应用程序中集成的开发者工具。但是,在其它的源码中,例如electron-quick-start项目中,试图使用这个--debug的时候,却没有任何反应。这是为什么呢?
答案就是:在electron-api-demo中,electron的--debug功能,是项目代码main.js中自定义的。并非原生的功能。那么,苏南大叔修改了原版代码中的一些缺陷不足,成功的移植这个功能到了其他项目中。
原版代码
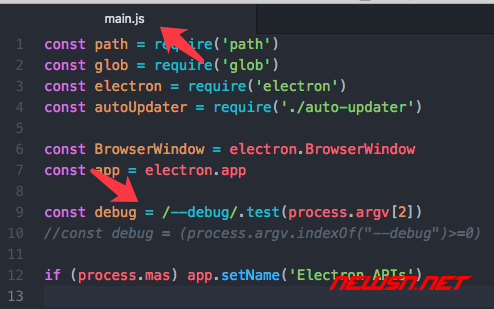
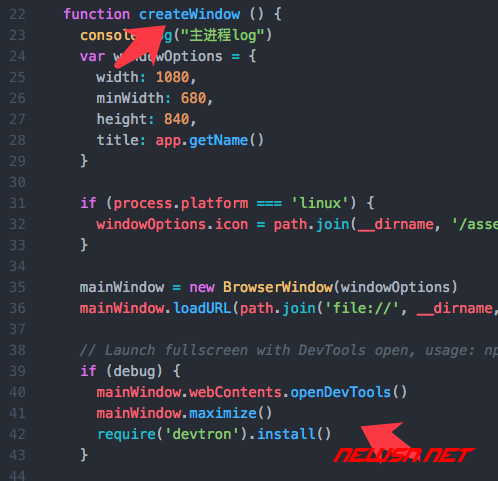
原本的代码中的核心部分,来自electron-api-demo中的main.js。截图如下:


原版的代码中,有些小问题。如下:
改造版代码
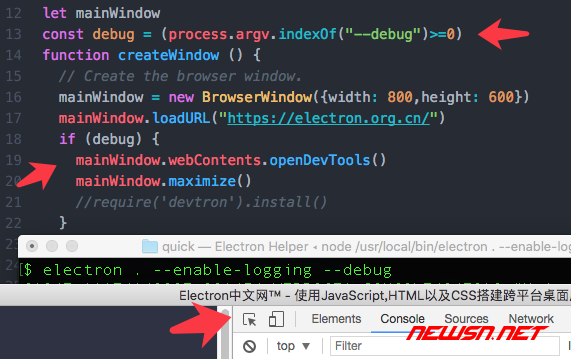
苏南大叔对上述代码稍稍进行了改造,改造完的结果如下。
let mainWindowconst debug = (process.argv.indexOf("--debug")>=0)
function createWindow () {
//...
if (debug) {
mainWindow.webContents.openDevTools()
mainWindow.maximize()
//require('devtron').install()
}
//...
}

这个代码,就避免了原版代码中的两个小尴尬。增加相关代码到main.js中之后,就可以在electron命令中,使用--debug来打开开发者工具了。非常实用的electron调试技巧,马上get吧~
electron . --debug故障复现
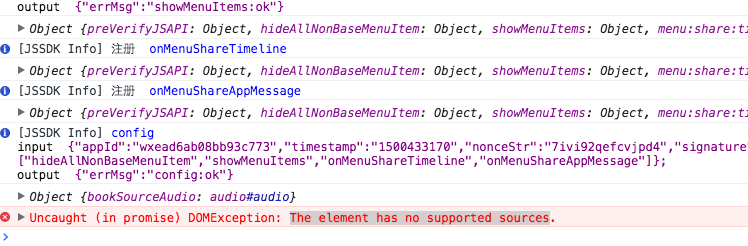
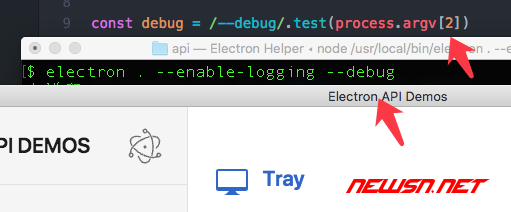
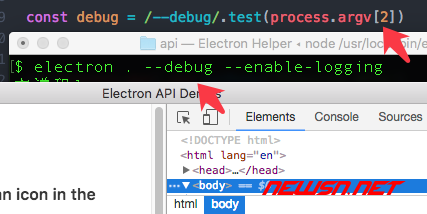
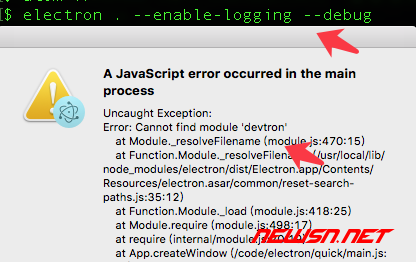
下面的截图,将会复现原版代码中的问题。
1,--debug参数不在第二参数位置的话,就不会生效。


2,移植到新项目后,没有安装devtron的话,会略显尴尬。

小结
chrome的开发者工具,是electron开发的调试手段之一,而devtron是依附于开发者工具的另外一个强力辅助手段。
以上是 开发工具如何调用electron debug调试? 的全部内容, 来源链接: utcz.com/a/119509.html