深入理解electron-vue build命令
本文转载自:https://newsn.net/
electron-vue作为目前electron下最最火热的一个基础框架,但是在实际的操作中,很多新人会对这个框架的构建命令,有很多不大不小的误会,导致很多意料之外的情况发生。很有可能你的问题是:为什么构建处理的页面是空白?为什么我的修改没有生效?如何修改打包参数?打包参数如何传递?

如何深入理解 electron-vue 的 build 构建命令(图9-1)
本着只写一次,不用解释很多次的目的,苏南大叔写下这篇文章。对于如何构建基于electron-vue的项目,还是搞不明白的小白,可以仔细阅读阅读本文的文字。
electron-vue的构建命令和普通的electron项目不一样
既然带了个vue的字样,就肯定有其不同之处。所以,在electron-vue项目下,所有试图直接使用electron-packager或者electron-builder命令,进行项目构建的行为,都是错误的。
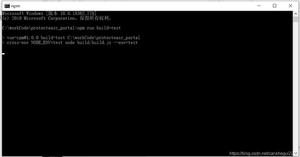
electron-vue的项目,无论你初始化的时候,选择的是electron-packager,或者是electron-builder,它的构建命令都是npm run build。

npm run build这个命令是分为两部分的,第一部分是:vue的项目构建,从src目录到dist目录。第二部分是:electron-packager或者electron-builder,从dist目录到build目录。
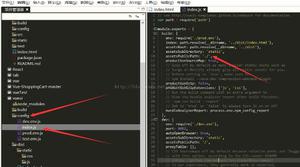
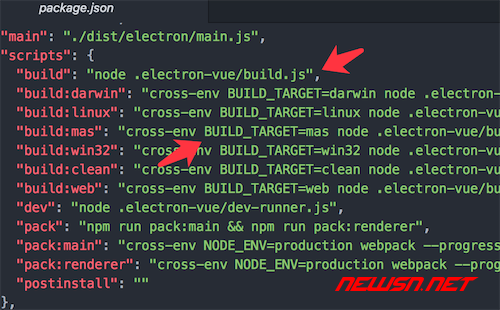
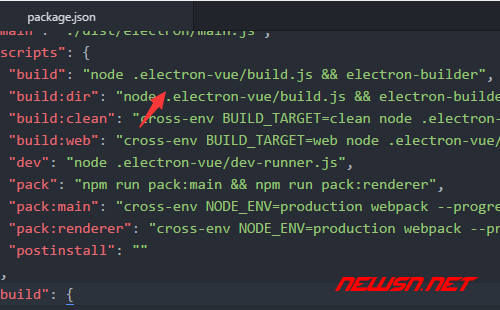
请打开项目根目录下面的package.json文件,找到scripts节点,看看里面的build定义。你就有会有全新的理解。
如何修改electron-packager参数
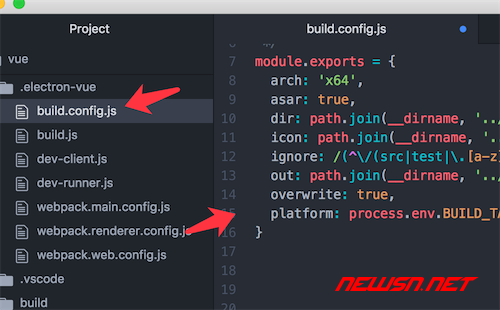
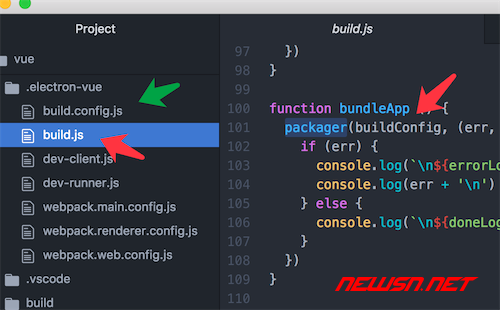
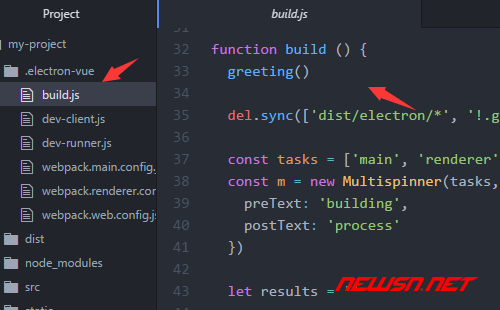
当你的electron-vue的项目,使用electron-packager进行构建的时候,参数的修改是在.electron/build.config.js里面修改的。把原本已经熟悉的命令行里面的参数,都移动到这个.electron/build.config.js配置文件来即可,不解释。

electron-packager参数大全,可以点击下面这个连接查看:
得出上述结论的辅助分析过程,截图如下:


如何修改electron-builder参数
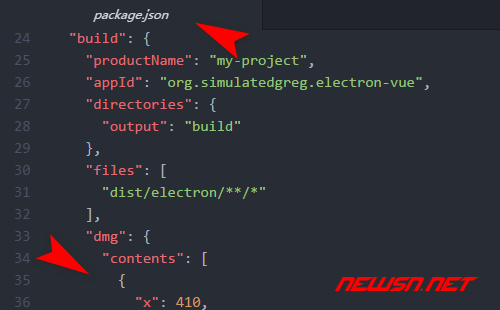
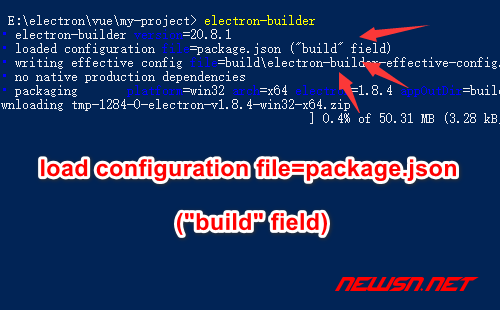
当你的electron-vue的项目,使用electron-builder进行构建的时候,参数的修改是在packager.json里面的build节点里面修改的。

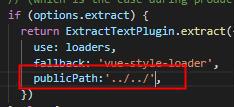
一些辅助分析截图如下:



总结
综述,各种关于electron-vue的很多奇怪问题,都可以用本篇文字来解释。
以上是 深入理解electron-vue build命令 的全部内容, 来源链接: utcz.com/a/119220.html