vscode调试es6标准electron程序babel配置
本文转载自:https://newsn.net/
electron中使用es6语法版的程序不在少数,使用vscode调试又是大多数人的选择。那么,大多数新人面临的错误提示就是Unexpected token import。如何解决这个问题呢?
目前来说,答案只有一个:babel。但是估计在未来的发展过程中,就不会有类似的提示了。毕竟,时代在进步嘛,babel的时代肯定是会过去的。但是,目前来说,就不得不面对利用babel转换语法的问题。

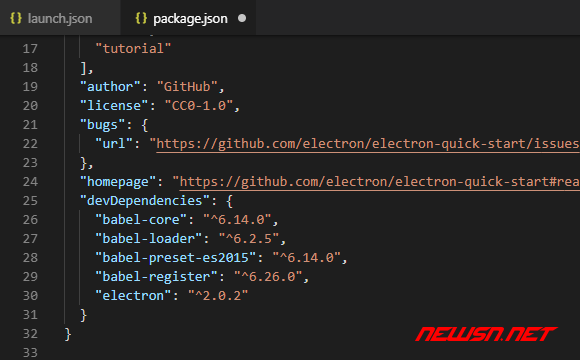
本文的测试环境:win10。babel系统包的版本号是:
适用问题截图
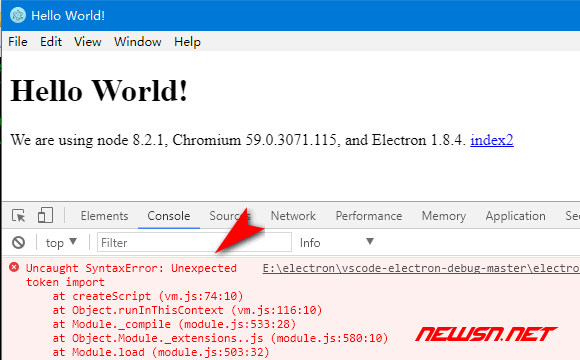
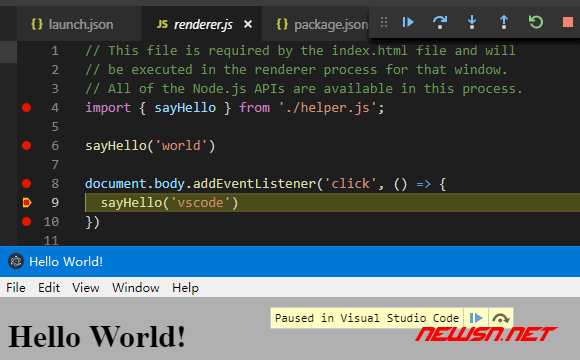
本文主要侧重于渲染进程里面的es6语法,进行讲述的,并没有涉及主进程中的es6相关处理事宜。适用的情况为Unexpected token import。截图如下图所示:

npm包安装
需要安装几个babel包,如下:
npm i -D babel-corenpm i -D loader" title="babel-loader">babel-loader
npm i -D babel-preset-es2015
npm i -D babel-preset-stage-0
可选包是babel-register:
npm i -D babel-register进阶的包是:
npm i -D babel-preset-stage-1npm i -D babel-preset-stage-2
npm i -D babel-preset-stage-3
在npm包中,经常出现的es2015实际上就是es6,名字虽然不一样,但是都是同一个事物。

babel文件配置
babel的文件配置方式,有两种:一种是.babelrc,另外一种是package.json。当然两种同时定义了的话,.babelrc的优先级更高点。苏南大叔,选择传统的.babelrc方案。
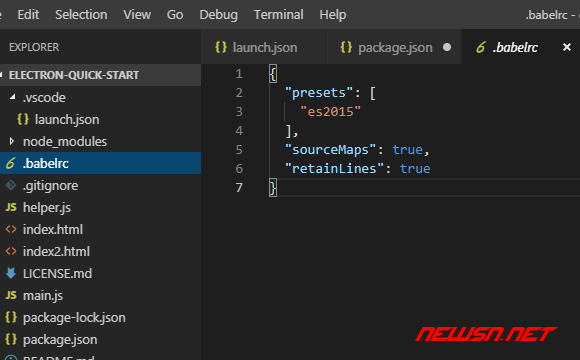
.babelrc:
{"presets": [
"es2015","stage-0"
],
"sourceMaps": true,
"retainLines": true
}

如果放在在package.json里面的话,会是下面的这样:
{"name":"demo",
//...
"babel": {
"presets": [
"es2015","stage-0"
],
"sourceMaps": true,
"retainLines": true
}
//...
}
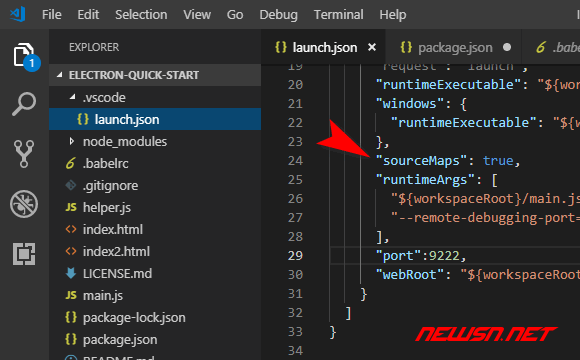
设置.vscode/launch.json
这个文件实际上定义的是两个调试过程,一个是主进程,一个是渲染进程。那么,需要注意的配置点就是:需要在launch.json的渲染进程的配置中配置:"sourceMaps": true。

实时调用babel方案一
上边所说的几项内容,都是进行配置项目而已。而babel的执行,是多种多样的了。就electron-quick-start-es6这个项目而言,是利用webpack-dev-server,根据webpack.config.js的配置,调用的babel。
执行的命令是:
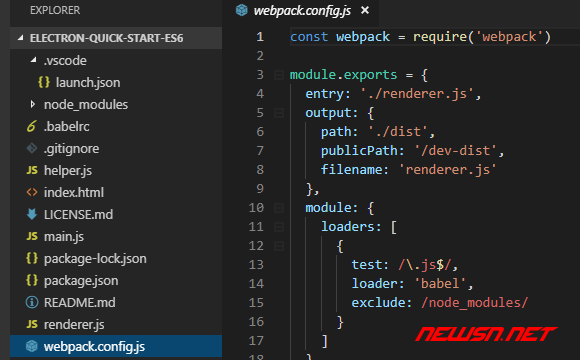
webpack-dev-server --no-info --quiet --port 4000 --config webpack.config.jswebpack.config.js的内容是:
const webpack = require('webpack')module.exports = {
entry: './renderer.js',
output: {
path: './dist',
publicPath: '/dev-dist',
filename: 'renderer.js'
},
module: {
loaders: [
{
test: /\.js$/,
loader: 'babel',
exclude: /node_modules/
}
]
},
devtool: 'eval-source-map'
}
从这个配置中,可以看出。所有的js文件,都会被自动babel。

实时调用babel方案二
本项目中的babel方案,是苏南大叔选择的。比较简单一些,使用的是:babel-register。这个babel-register的使用上,比较适合小白。只需要在每个需要转换es6的js引用之前,加上这个babel-register即可。
下面的是一个范例:
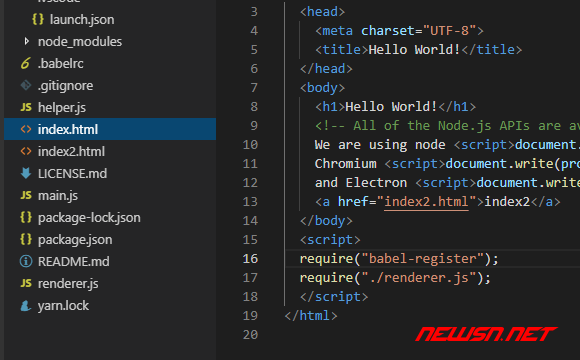
index.html:
<script>require("babel-register");
require("./renderer.js");
</script>
renderer.js:
import { sayHello } from './helper.js';sayHello('world')
helper.js:
export function sayHello(target) {console.log(`hello ${target}!`)
}
一定要注意,每个html都需要babel-register,并不是一次性加载的。但是,这个babel-register。并不推荐在生产模式下使用的,只是适用于调试模式,因为这个是实时编译的。每次使用都编译,效率上并不是太好。

相关文章
下面是苏南大叔提供的两篇相关文章:

总结
当然babel的转换方案并不止这两个,大家都知道现在的js世界翻天覆地的太过于厉害。所以,相关的方案就还是有很多很多了。本篇文章仅仅是抛砖引玉,以后碰到好的方案。
以上是 vscode调试es6标准electron程序babel配置 的全部内容, 来源链接: utcz.com/a/119024.html






