electron设置窗体尺寸宽度高度
本文转载自:https://newsn.net/
说起electron窗口尺寸的设置,其实听起来应该是极其简单自然的事情,没有什么可以写的。不就是设置electron的BrowserWindow的width和height么?但是,对于electron的窗体来说,这些参数的设置,还真是有些复杂。因为各个参数之间总是相互影响的。那么,就会导致预期和实际有所差别。

本文主要讲述的就是electron窗口尺寸相关的事情,试验对象是:mac。
基本设置
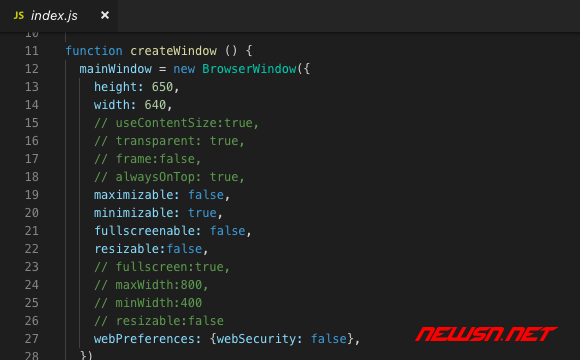
BrowserWindow的基本设置就是这样的:必然设置width和height,偶然设置其对应范围属性:
下面代码是使用范例:
mainWindow = new BrowserWindow({width: 600,
height: 360,
maxWidth: 800,
minWidth: 400,
maxHeight: 420,
minHeight: 300,
});
注意设置了min值和max值之后,实际的值就不能超过这个范围。即使执行下面的函数行为:fullscreen()或者maximize()或者minimize()。

通过函数设置上述值的办法:
mainWindow.setMaximumSize(500,500);mainWindow.setMinimumSize(300,300);
mainWindow.setSize(200,200);
特殊设置:useContentSize
这里有一个极为特殊的属性,叫做useContentSize。设置为true的话,刚刚设置的height属性,就会变成文档的高度。对于用户感知层面上来说:这个时候,因为有标题栏的存在,实际的高度要高一些。目前,在mac下,这个高度是22像素。
useContentSize:true特别提示:win下面的高端宽度
似乎这里还是有变数的,待总结。据反馈来说,mac下面几乎是没有什么问题的,但是win下面,各种神奇问题还是频出的。
以上是 electron设置窗体尺寸宽度高度 的全部内容, 来源链接: utcz.com/a/119020.html









