electron程序如何打包生成dmg安装包?
本文转载自:https://newsn.net/
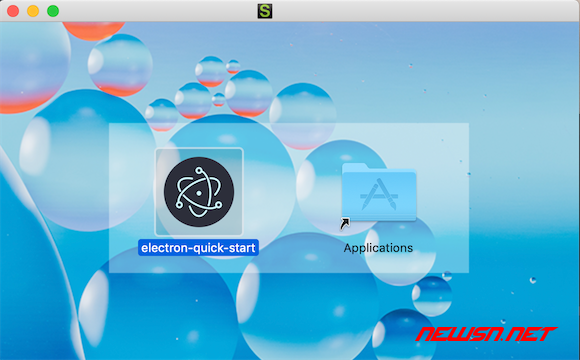
苏南大叔再次开始更新electron相关文章,本文种给大家带来的是:如何利用appdmg生成dmg安装包。在macos的世界里面,安装一个文件是非常简单的事情,并没有win下面哪些繁琐步骤。最常见的安装包格式dmg,打开就是一个简单界面,把左边的图标拖动到右边的快捷方式上就算安装完成了。对,就是这么简单。那么,对于electron生成的.app文件来说,如何才能拥有这样的安装界面呢?这就是本文所要描述的问题。

本文测试环境:mac/appdmg0.6.0。本文特约龙套是electron-quick-start,用electron-packager打包成了.app文件,本文的任务就是把.app文件再包装成.dmg文件。本文假设您,已经利用electron-packager正确打包好了龙套项目的.app文件。位置信息是:
./electron-quick-start-darwin-x64/electron-quick-start.app全局安装appdmg
appdmg的github页面地址如下所示,您可以找到更详细的描述内容:

因为appdmg的角色和electron-packager的角色类似,所以苏南大叔推荐您使用-g全局安装appdmg。命令行如下:
npm install -g appdmg
可以通过下面的命令,获得appdmg的版本号。截至到发稿,苏南大叔安装好的appdmg的版本号是0.6.0。
appdmg --version

配置文件
对于appdmg生成.dmg文件这个事情来说,还需要一个json配置文件。苏南大叔使用的测试配置文件如下:
{"title": "MyApp",
"icon": "icns.icns",
"background": "bg.png",
"contents": [
{ "x": 380, "y": 170, "type": "link", "path": "/Applications" },
{ "x": 200, "y": 170, "type": "file", "path": "./../electron-quick-start-darwin-x64/electron-quick-start.app" }
],
"window": {
"size": {
"width": 580,
"height": 360
}
},
"format": "UDBZ"
}
目录结构
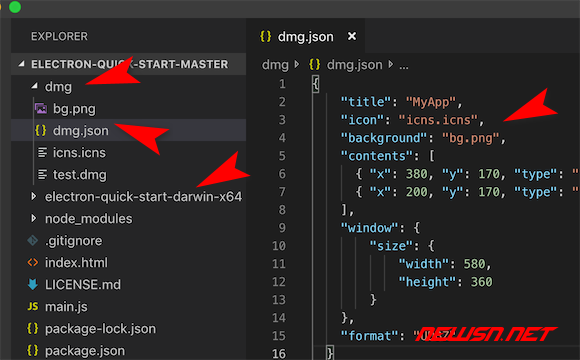
在electron-quick-start-darwin-x64的同级目录,建立一个dmg文件夹,下面放置如下相关文件。目录结构,如下图所示:

数值设置
另外,关于上述配置文件中的坐标信息。理论上来说,是需要自己手工不断调整的。不过其实也是有规律可循的。苏南大叔总结了几条规律,仅供参考:
压缩格式
关于参数format,就是压缩格式了。这里苏南大叔没有做具体测试。因为第一个测试结构,个人就挺满意的。据说还可以format取值如下:
生成dmg命令
命令格式如下:
appdmg <json文件路径> <dmg文件路径>
但是考虑到实际的情况,会反复生成上述.dmg文件,所以,推荐您设置命令如下:
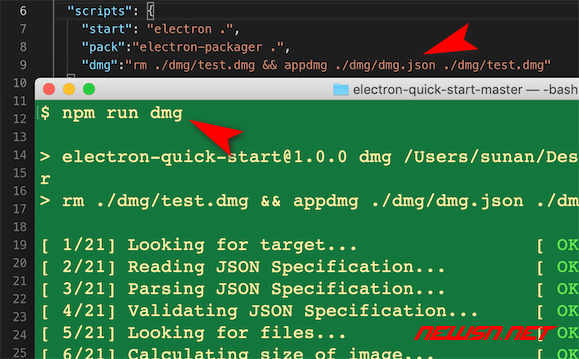
rm -f ./dmg/test.dmg && appdmg ./dmg/dmg.json ./dmg/test.dmg可以定义在package.json里面的script节点里面,命名为:dmg,便于使用npm run dmg执行相关命令。
使用代码生成dmg
基本姿势
如果不用命令行,而使用node代码的话,也是可以生成dmg的。基本姿势如下:
const appdmg = require('appdmg');const ee = appdmg({ source: 'test/appdmg.json', target: 'test.dmg' });
ee.on('progress', function (info) {
// info.current is the current step
// info.total is the total number of steps
// info.type is on of 'step-begin', 'step-end'
// 'step-begin'
// info.title is the title of the current step
// 'step-end'
// info.status is one of 'ok', 'skip', 'fail'
});
ee.on('finish', function () {
// There now is a `test.dmg` file
});
ee.on('error', function (err) {
// An error occurred
});
可选方案
这里主要需要配置的就是ee对象,其实就是appdmg的实例。
方案一,传递json配置文件和dmg的路径位置。
const ee = appdmg({ source: 'test/appdmg.json', target: 'test.dmg' });方案二,传递json配置文件的内容和dmg的路径位置。至于basepath变量,直接忽略即可。
const ee = appdmg({target: 'test.dmg',
basepath: __dirname,
specification: {
"title": "Test Title",
// ...
}
});
执行方式
执行方式就是:
node test.js最终成品
对于electron-quick-start这里例子来说,生成的dmg安装包的实验结果是50m左右,体积上来说,在可接受的范围内。

在苏南大叔的这几条测试中,这个最顶端的title是没有显示的。这个issue在官方的列表中,也没看到描述,也许是苏南大叔自己的系统问题。暂无解决方案。
总结
生成dmg安装包之后,这个安装文件就会显得高大上很多。
以上是 electron程序如何打包生成dmg安装包? 的全部内容, 来源链接: utcz.com/a/118776.html