electron控制剪切板写入和读取文本
本文转载自:https://newsn.net/
继续前几篇的clipbrd剪切板话题,在electron中,也是可以使用剪切板clipboard的。那么,继续实现类似的剪切板写入文本的需求的话,就是本文中主要讨论的话题:electron程序,如何控制剪切板写入和读取文本?

本文测试环境:mac。需要明确的是:本文中的方法是electron所特有的方法,并不是利用传统网页里面的方式,实现的剪切板文本读写。而且在electron中,剪切板的单词拼写也是clipboard,请注意即可。
适用范围
electron的clipboard模块,可以在主进程中使用,也可以在渲染进程中使用。所以,本文所述代码,您放在main.js里面,或者index.html里面,都是可以的。
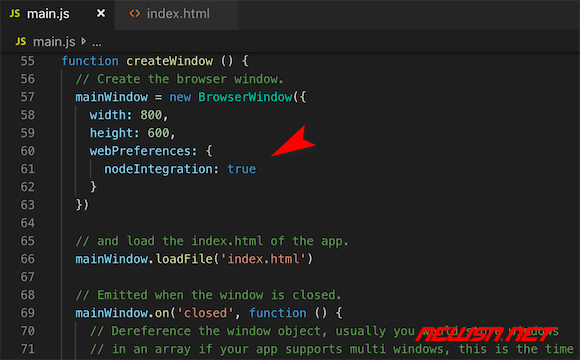
不过,在渲染进程里面的话,需要注意启用:nodeIntegration: true。在主进程中使用的话,不需要启用nodeIntegration:true的。

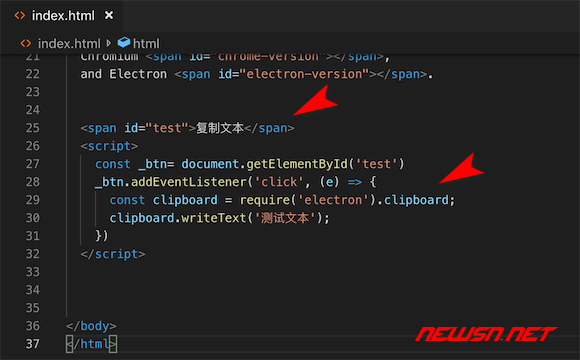
基本代码
写入文本
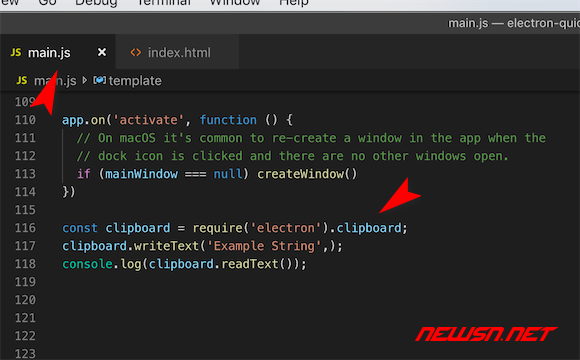
const clipboard = require('electron').clipboard;clipboard.writeText('测试文本');

读取文本
const clipboard = require('electron').clipboard;console.log(clipboard.readText());

特殊说明
在官方的文档说明中,writeText和readText函数,还有一个参数叫做type。是在x window系统上专用的。不过,鉴于这个系统,实在是罕见。苏南大叔手头也找不到可以测试的机器。所以,对于这个type参数,只能选择性忽视了。官方对这个参数,也是语焉不详。
在electron官方的说明中,除了可以控制文本,还可以控制图片,或者rtf等等格式,有非常多的相关函数。
总结
本文中,苏南大叔描述的是:使用electron控制clipboard读取和写入文本的例子。
以上是 electron控制剪切板写入和读取文本 的全部内容, 来源链接: utcz.com/a/118707.html