electron创建自定义上下文菜单
本文转载自:https://newsn.net/
本文中,苏南大叔将要描述的是electron如何创建上下文菜单,上下文菜单其实就是平时大家常说的右键菜单。但是,需要明确的是:这个上下文菜单其实鼠标左键也可以触发的。或者说:上下文菜单的触发,并不局限于右键。

本文测试环境:mac。基础龙套项目源码是electron-quick-start。上下文菜单的样式,是系统默认样式,并不能做深度定制。如果您有及其丰富的想法创意,建议您不要使用本文中所涉及的context-menu,而是选择用纯网页的技术,模拟一个菜单出来。
构建菜单
context menu是在主进程中创建的,而传统的网页模拟菜单技术,是在渲染进程里面创建的。官方demo的创建方式如下:
const {Menu,MenuItem} = require('electron')const menu = new Menu()
menu.append(new MenuItem({ label: 'Electron', type: 'checkbox', checked: true ,click:function(){console.log('click')}}))
menu.append(new MenuItem({ type: 'separator' }))
menu.append(new MenuItem({ label: 'selectall',role:"selectall" }))
menu.append(new MenuItem({ label: 'copy',role:"copy" }))
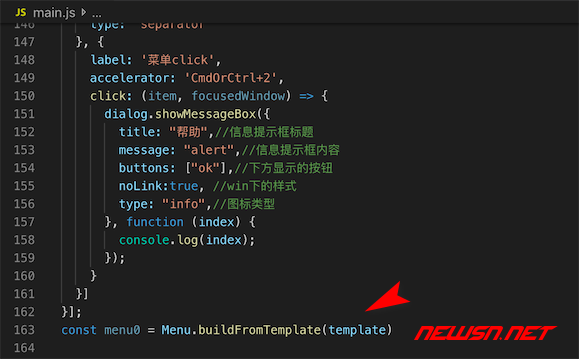
请注意:使用buildFromTemplate()方式,也可以构建上下文菜单的,这并不冲突。
触发菜单
全局无条件触发
页面任何位置点击右键即可触发context-menu。
// const {app} = require('electron')app.on('browser-window-created', (event, win) => {
win.webContents.on('context-menu', (e, params) => {
menu.popup(win, params.x, params.y)
})
})
局部有条件的触发
需要触发上下文菜单的时候,只需要对主进程触发个ipc消息即可。至于触发的时机,是你自己说了算的。并不局限于鼠标右键触发。鼠标左键,或者某个键盘事件都是可以的。随你想象。
主进程:
ipcMain.on('show-context-menu', (event) => {const win = BrowserWindow.fromWebContents(event.sender)
menu.popup(win)
})
渲染进程:
const {ipcRenderer} = require('electron')const contextMenuBtn = document.getElementById('context-menu')
contextMenuBtn.addEventListener('click', () => {
ipcRenderer.send('show-context-menu')
})
局部触发不同的菜单
这个上下文菜单context-menu,实际上可以定义多个菜单对象,然后根据不同的情况(渲染进程dom),触发不同的菜单。比如:点击按钮的时候,是第一个菜单。点击图片的时候,显示第二个菜单。

主进程:
ipcMain.on('show-context-menu2', (event) => {const win = BrowserWindow.fromWebContents(event.sender)
menu2.popup(win)
})
渲染进程:
contextMenuBtn2.addEventListener('contextmenu', () => {ipcRenderer.send('show-context-menu2')
})
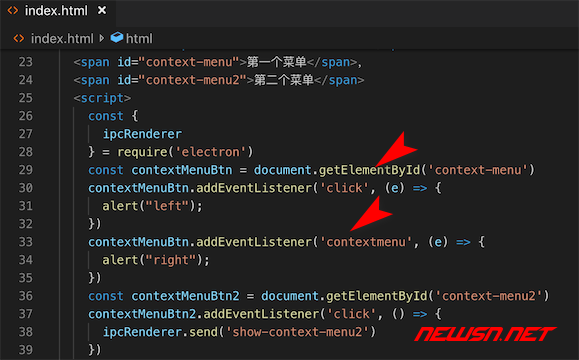
区分鼠标右键左键
const contextMenuBtn = document.getElementById('context-menu')contextMenuBtn.addEventListener('click', (e) => {
alert("left");
})
contextMenuBtn.addEventListener('contextmenu', (e) => {
alert("right");
})

对比总结
这个上下文菜单context menu和顶部菜单application menu是非常类似的。官方的例子中:
但是,事实上,这两种菜单添加方式其实是通用的。

以上是 electron创建自定义上下文菜单 的全部内容, 来源链接: utcz.com/a/118699.html








