electron实现最小化到托盘
本文转载自:https://newsn.net/
在window平台上,很多程序逻辑,都喜欢改写窗体关闭事件,更改为最小化到系统托盘的功能。而在mac系统中,系统默认会对所有的程序,都改写窗体关闭事件,区别就是不会自动添加系统托盘功能。那么,如何实现这种程序关闭功能改写呢?请阅读苏南大叔带来的本篇经验文字。

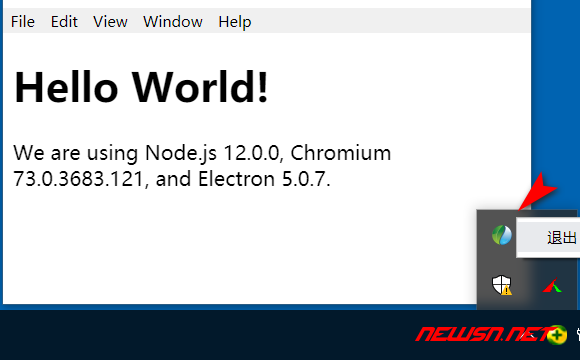
本文测试环境:win10。本篇文章的测试环境是win10,在centos或者mac下面,只能说部分代码会适用,肯定有需要特殊处理的的地方。这些需要特殊处理的地方,就暂时不在本文讨论范围内了。本文的需求,大家可以想象成:关闭qq的主面板,然后窗体会缩小到托盘里面,点击托盘之后,还会显示主窗体。
任务栏不显示(选项)
一般来说,这类窗体有一定的概率是不需要在任务栏显示的。所以,在窗体初始化的时候,可以根据情况加入属性控制代码:
skipTaskbar:true例如:
mainWindow = new BrowserWindow({//...
skipTaskbar:true
})
监控关闭事件
在前边的文章中,苏南大叔曾经案例过一篇文章,如何拦截窗体关闭事件。在这篇文章中,大家可以知道:相关的关闭事件监控点非常多,大家可以选择的事件点很多。
那么,在本篇文章中,需求是:关闭渲染进程主窗体(注意不是所有窗体)的时候,最小化到托盘里面(窗体隐藏)。注意:程序还在运行,而不是退出执行。
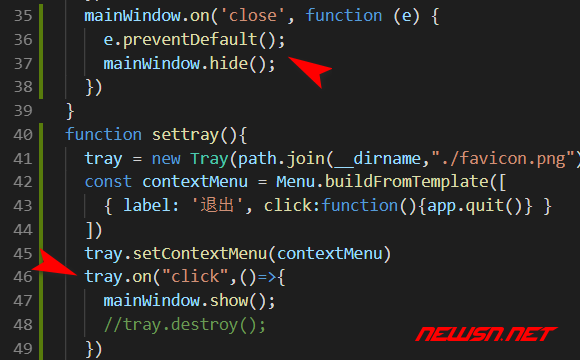
本文中,经过苏南大叔的尝试,最终选择的关闭事件是主窗体mainWindow的close事件。代码如下:
mainWindow.on('close', function (e) {e.preventDefault();
mainWindow.hide();
})
窗体隐藏和显示
在这个需求中,主要的控制代码是:
mainWindow.hide()和
mainWindow.show()状态判断代码是:
mainWindow.isVisible()注意:这里使用的是窗体的隐藏和显示,而没有使用minimize()和restore()这组函数,理论上来说,用后者也是可以的。相关链接:

托盘及事件
托盘及托盘菜单的代码和原来苏南大叔写的代码,基本相同。可以参考下面这篇文章:
另外,添加的代码是:对托盘tray的click事件的监控,代码如下:
tray.on("click",()=>{mainWindow.show();
//tray.destory()
})

特殊说明
在更进一步的需求中,托盘的显示与否都是有条件的。比如主窗体显示的时候,托盘消失。主窗体隐藏的时候,托盘显示。这个就需要个tray.destory()。但是,在实际的测试中,只要执行tray.destory(),主程序就会崩溃。所以,暂时在需求中,就咩有托盘的显示和隐藏的需求了。比如,以qq为例的话,qq也是时刻都有托盘图标的。
总结
没给出最终代码,不过关键点都写出来了。
以上是 electron实现最小化到托盘 的全部内容, 来源链接: utcz.com/a/118666.html








