electron简易处理401 unauthorized授权请求状态码
本文转载自:https://newsn.net/
在网络请求中,有个非常神奇的401 unauthorized状态码,即使是普通的静态图片资源请求,也是可以带上这个401 unauthorized状态码的,这里就涉及到一个非常猝不及防的网络安全的问题,这里暂作伏笔。在本文中,讨论的是正常使用的401 unauthorized状态码。具体上来说,就是如何在electron中,简易处理401状态码。

本文测试环境:mac。
背景描述
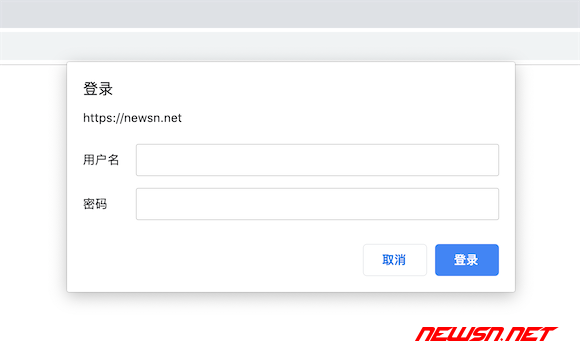
正常来说,浏览器处理401 unauthorized的时候,是会跳出个登录框的,可以输入用户名密码。在细节上来说,不同的浏览器处理的效果,也不一致。当然,也有的浏览器是不做任何处理的。比如在electron中,就是默认不做处理的。

但是,在实际应用中,还是需要对401 unauthorized做处理的。本文中的electron,处理的方式很直接暴力,把用户名密码通过代码的方式,直接发送过去。而没有展示chrome中的默认可输入的用户名密码对话框。

相关代码
主进程核心代码:
app.on('login', function (event, webContents, request, authInfo, callback) {callback("<username>","<password>");
});
主进程扩展版本代码:
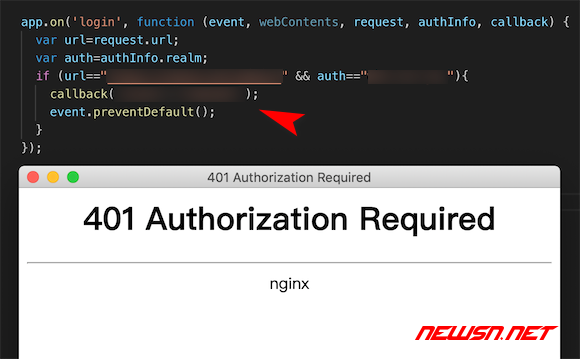
app.on('login', function (event, webContents, request, authInfo, callback) {//console.log(request);
//console.log(authInfo);
var url=request.url;
var auth=authInfo.realm;
if (url=="<url>" && auth=="<realm>"){
callback("<username>","<password>");
event.preventDefault();
}
});

在上述代码中,使用app.on('login')事件,监控到了页面跳转的401 unauthorized状态。同时,可以通过对request和authInfo的分析,匹配不同的已知用户名密码处理逻辑。
注意提交字符串:
这段代码存在的问题是:
对于服务器端如何发出这种401状态,苏南大叔的下面这篇文章,可以提供一种思路:
总结
在本文中,苏南大叔对electron的401 unauthorized状态码,进行了简易处理。
以上是 electron简易处理401 unauthorized授权请求状态码 的全部内容, 来源链接: utcz.com/a/118671.html